Affinity Photo 2は、画像編集ソフトで人気のAdbobe Photoshopと同等以上の機能を有し、買い切りタイプで、一度購入してしまえば、追加費用なしで使い続けることができます。
ブログ作成で頻繁に使う機能について、サンプル画像をご覧いただきながら、このAffinity Photo 2(Windows版)の使い方を紹介します。
この記事の画像は、クリックすると大きめの画像でご覧いただけます。
- 画像のホワイトバランスを簡単に調整する方法
- 画像解像度(サイズ)変更の方法
- 肖像権侵害防止にもなるガウスぼかしの使い方
- 記事内の画像に枠線(外枠)をつける方法
- 画像に説明用文字、矢印を配置する方法
- 自動一括ジョブの使い方
- 画像形式(JPEG、PNG、TIFF、GIF、PSD等)の出力方法
- Affinity Photo 2(Windows版)で使える代表的なショートカットキー一覧
- Affnity Photo 2を使ってみたいブロガーの方
- Affinity Photo 2の基本的な使い方を知りたい方
- Affinity Photo 2を購入しようか迷っている方
- Affinity Photo 2(Windows版)で使えるショートカットキーを知りたい方
Affinity製品のセール情報については、次の記事をご覧ください。
Affinity Photo 2は、Serif (Europe) Ltd.の製品です。
ホワイトバランスを簡単に調整する方法
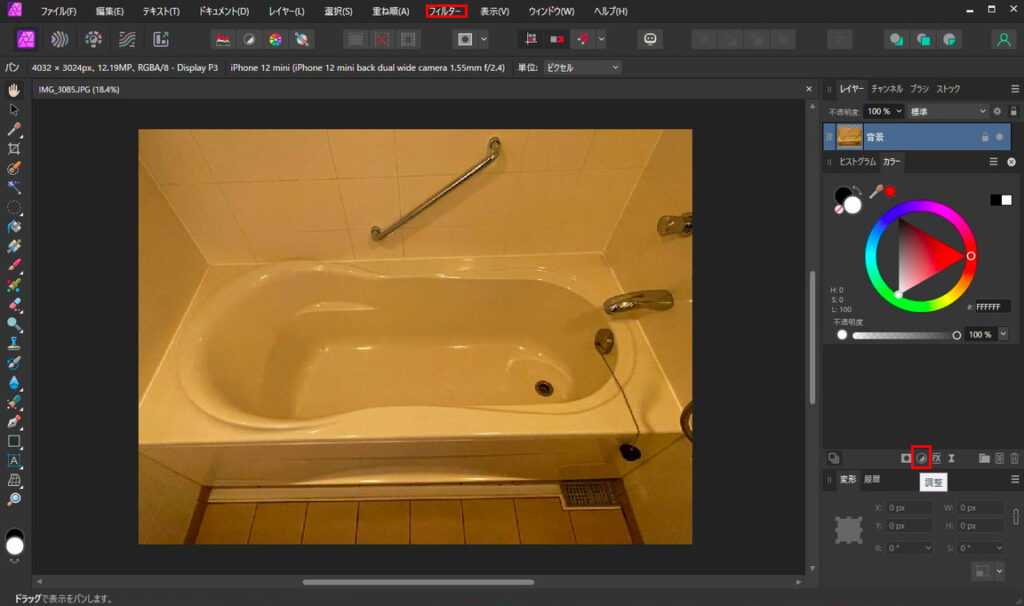
サンプル画像は、ホテルの浴室を紹介する記事で使用した画像です。
左側の画像は、光源の関係で全体的に黄色味がかっています。
これを右側の画像のように白くなるようホワイトバランスを調整します。
まず、画像を開きます。
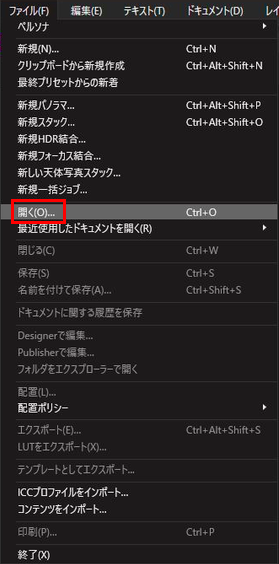
画像を開くには、
「ファイル」メニューをクリックします。

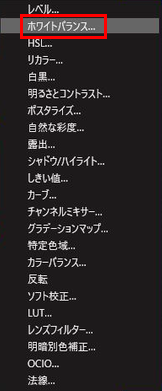
画像を開いたら、「フィルター」メニューをクリックします。

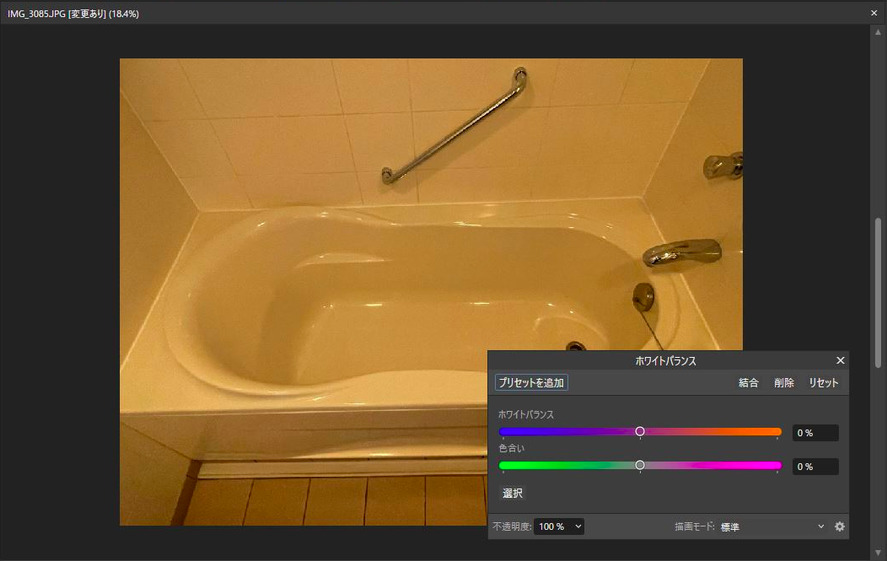
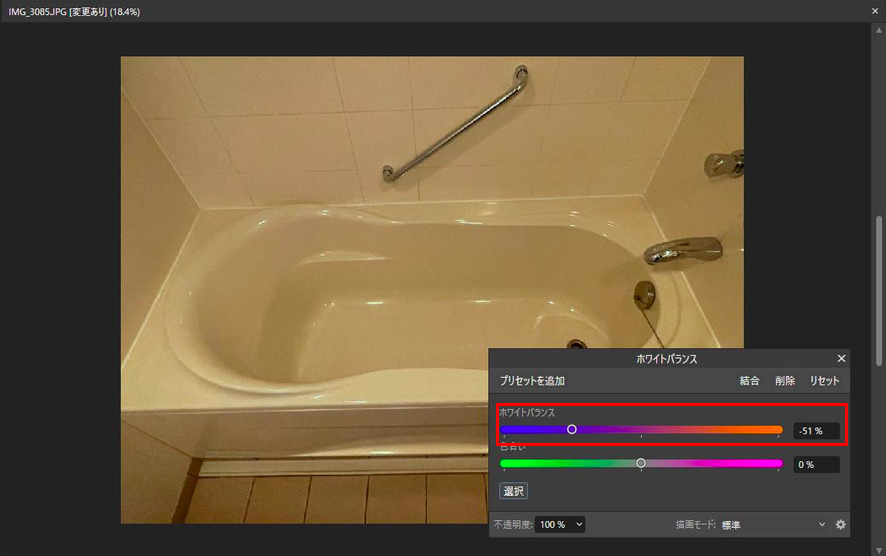
ホワイトバランスの調整ウィンドウが開きます。

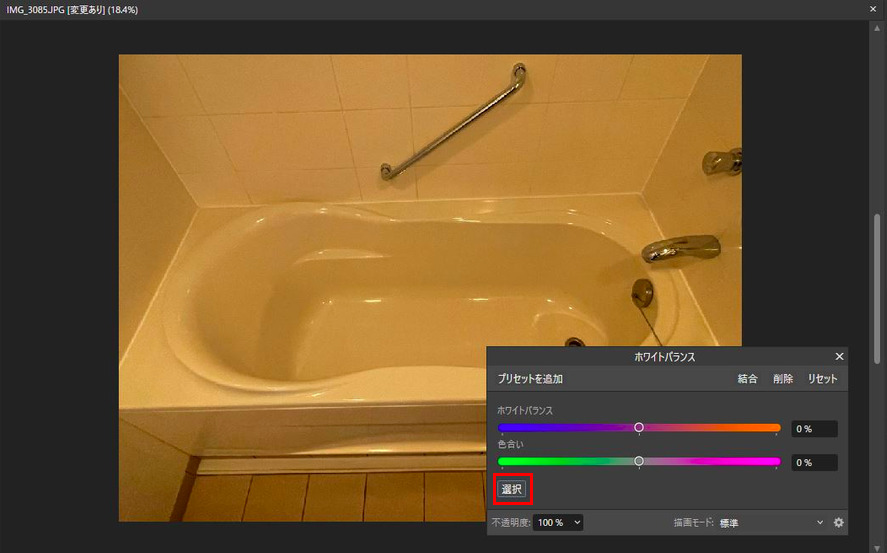
「選択」をクリックした後、画像の中で白くしたい部分をカーソルでクリックします。
カーソルでドラッグすることで範囲を広く取ることもできます。

自動的にホワイトバランスのスライダーが調整されます。

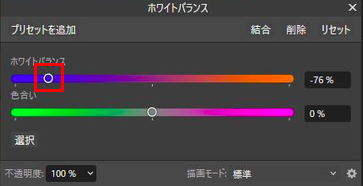
好みに応じてホワイトバランスのスライダーを調整します。
必要に応じて色合いスライダーで色合いも調整しましょう。

完成画像は、次の画像です。

画像解像度(サイズ)を変更する方法
デジカメで撮影した画像サイズが大きく、そのままブログに貼ると、表示が重くなることがあります。
必要以上に大きな画像は、サーバーの性能を圧迫するので、画像解像度(サイズ)を変更する必要があります。
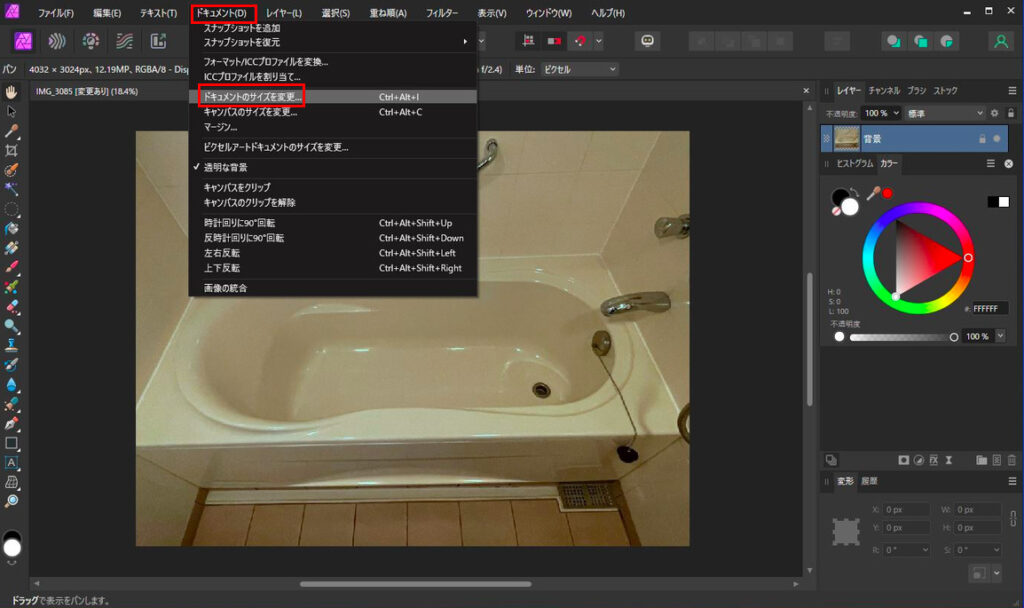
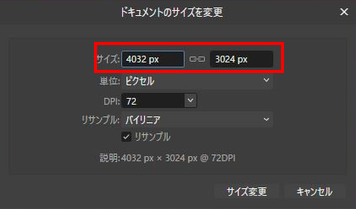
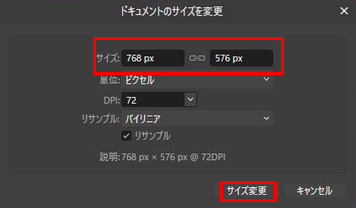
画像解像度(サイズ)を変更するには、「ドキュメント」メニューから「ドキュメントサイズを変更」をクリックします。

肖像権侵害防止にもなるガウスぼかしの使い方
ブログで使いたい写真に他人が写り込んでしまって、そのまま公開すると肖像権侵害の恐れがあります。
これを避けるために、画像にぼかしを入れる必要がありますが、その方法について紹介します。
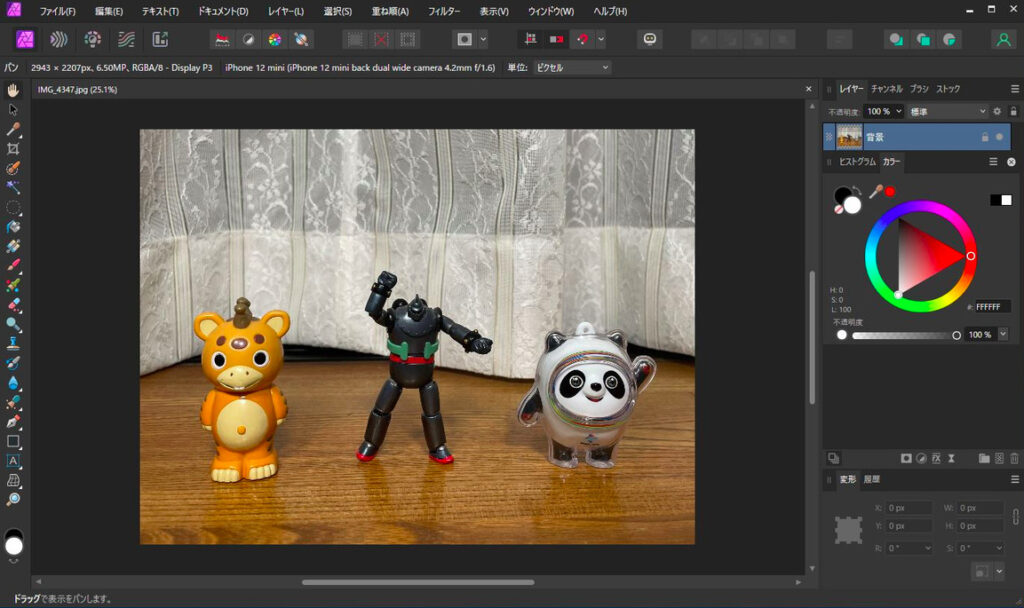
ここでは、ブースカさん、鉄人28号さん、ビンドゥンドゥンさんに協力いただきました。
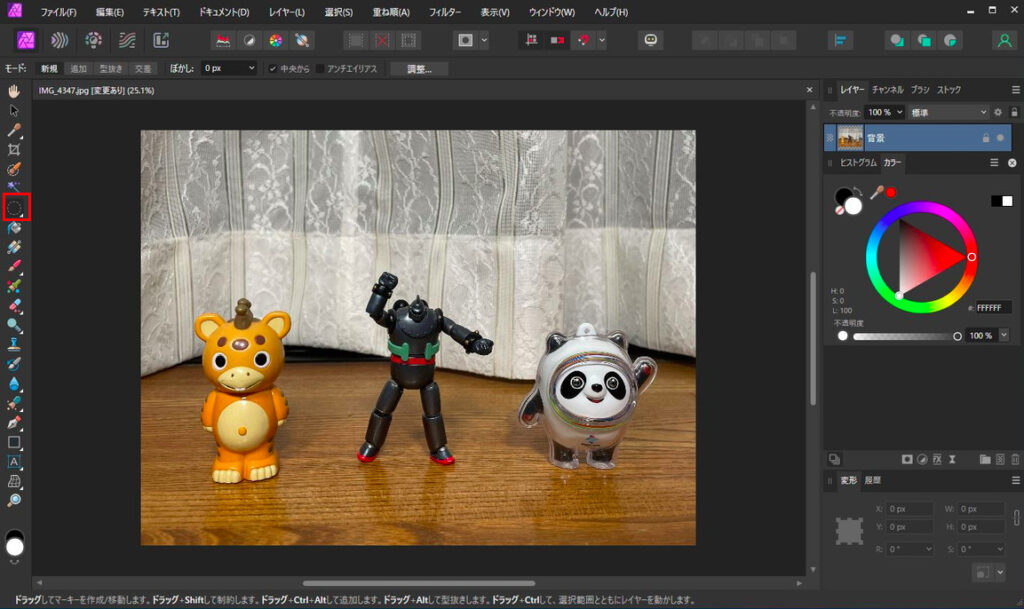
ぼかしを入れたい画像を開きます。

左のツールパネルにある「選択ツール」をクリックします。

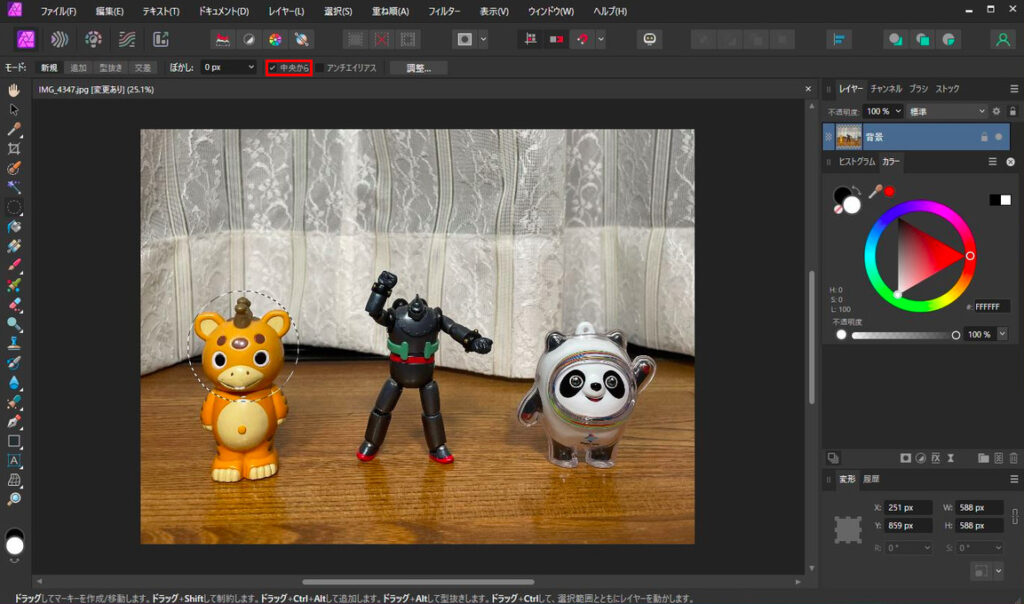
円形選択ツールは、「中心から」になっている場合は、中心点からドラッグすることで円で選択できます。
Shiftキーを押しながらドラッグすることで、正円での選択ができます。

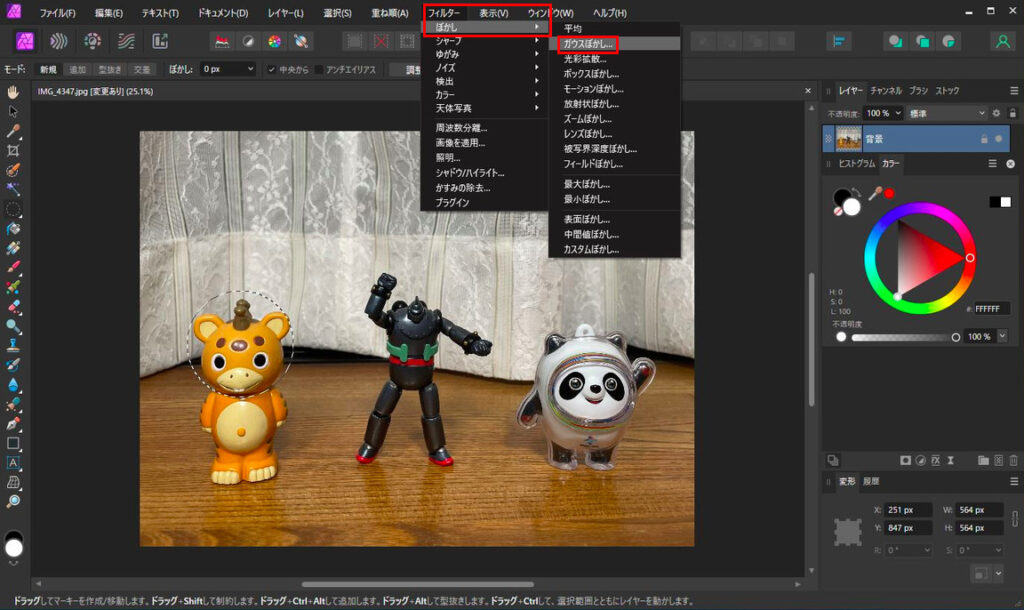
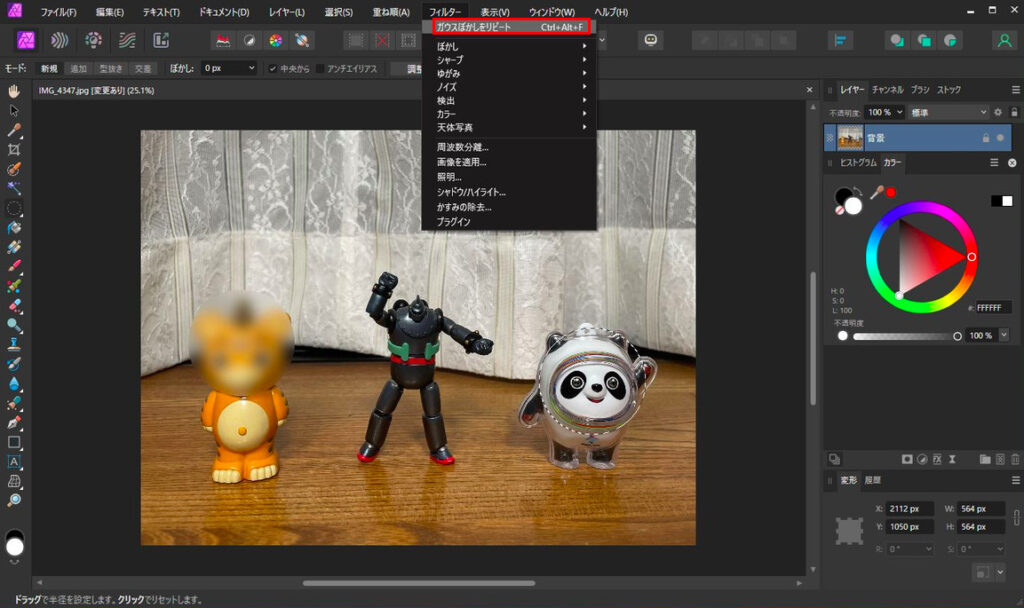
「フィルター」メニューから「ぼかし」—>「ガウスぼかし」を選択します。

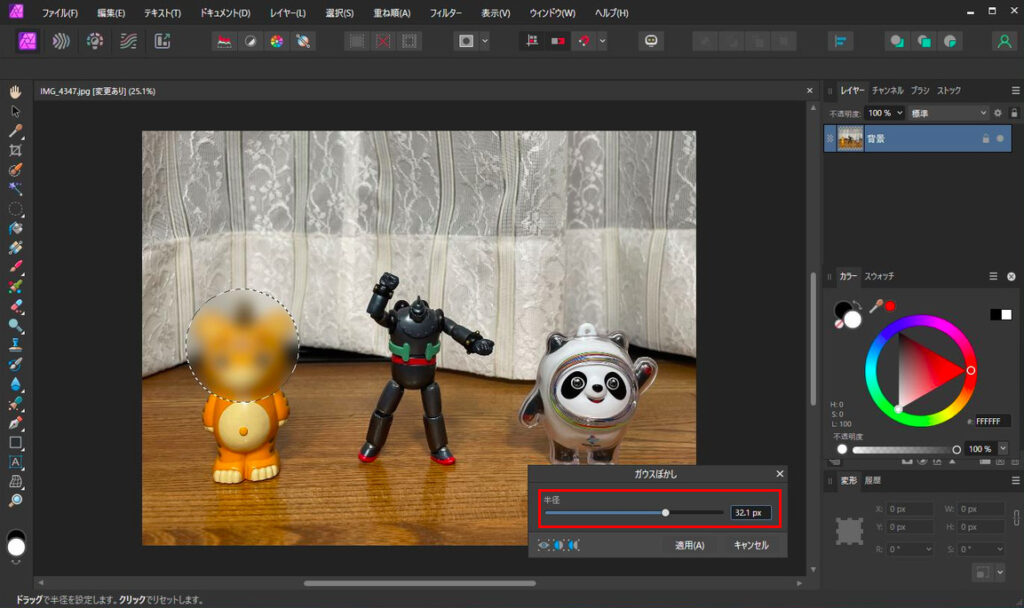
ガウスぼかしの半径スライダーを変更することでぼかしの強度が調整できます。

ブースカさんの顔とビンドゥンドゥンさんの顔の大きさが、ほとんど同じなので、正円の選択領域をそのまま移動ツールでビンドゥンドゥンさんの顔に移動させます。
Ctrl+Alt+Fでブースカさんと同じ強度でぼかしを入れることができます。
一度、ガウスぼかしを使うと「フィルター」メニューにショートカットキーが表示され、リピートのショートカットキーが利用できるようになります。
この表示が出ている間は、Ctrl+Alt+Fで続けて押すことで、選択領域に対してガウスぼかしを使うことができます。

完成画像は、次の画像です。

記事内の画像に枠線(外枠)をつける方法
ブログに貼る画像が白色の場合、ブログの背景も白色だと背景と画像の境界がわからないだけでなく、見づらい画面になってしまいます。
そのような場合は、画像に枠線を付ける必要があります。
Affinity Photo 2で枠線を付ける方法を紹介します。
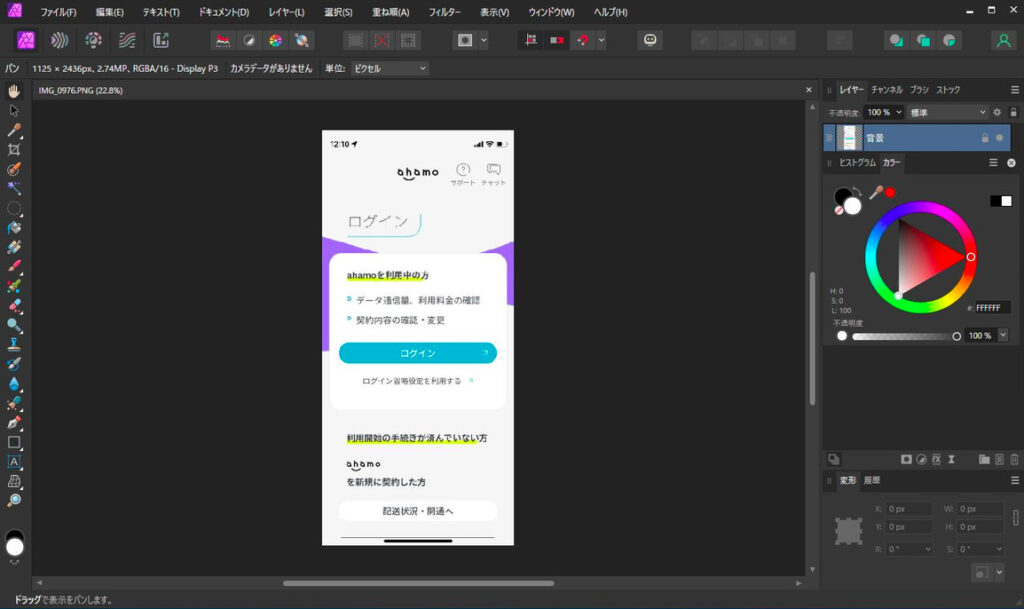
枠線をつけたい画像を開きます。

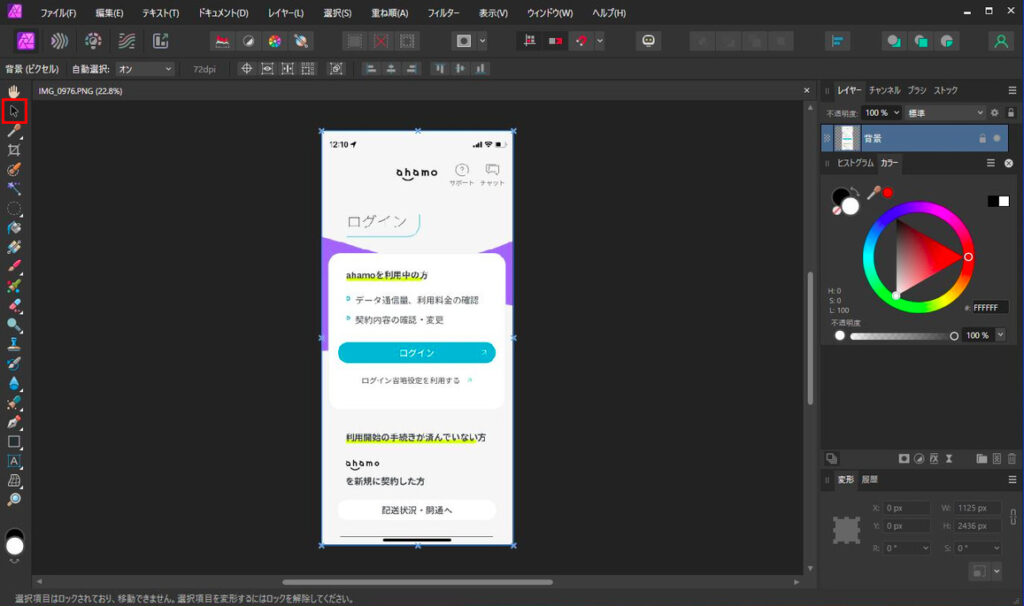
移動ツールをクリックします。
画像の枠が選択されます。

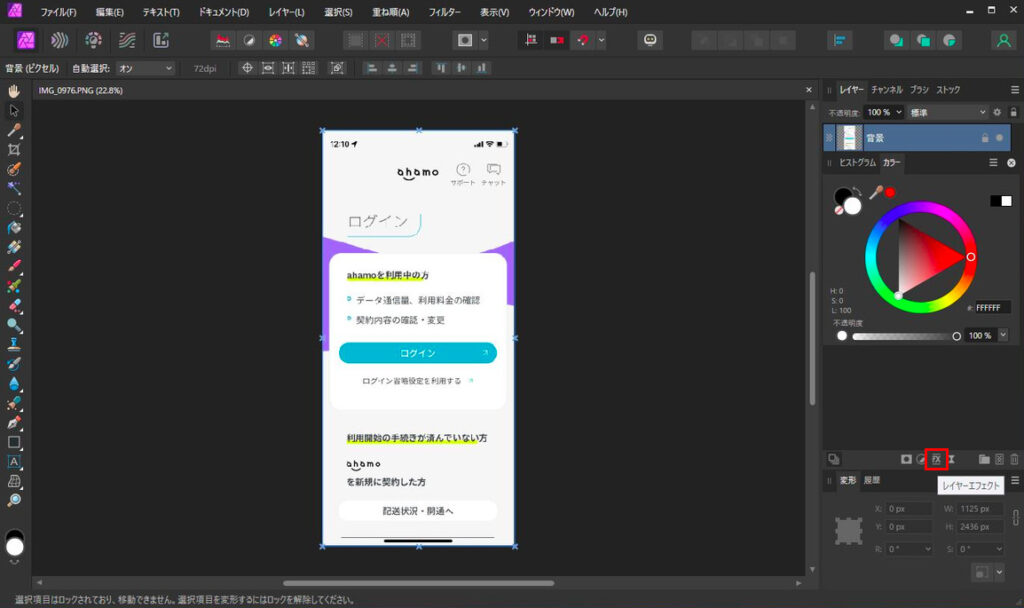
右下の「レイヤーエフェクト」アイコンをクリックします。

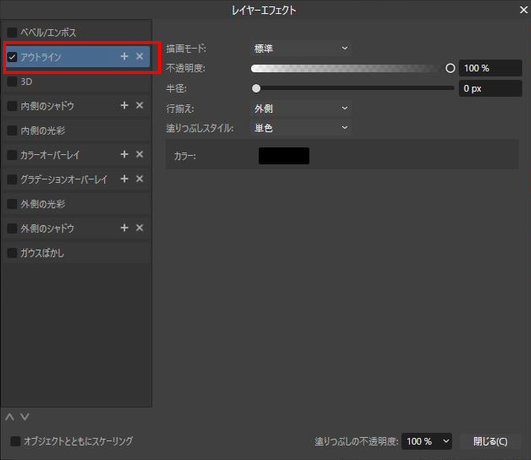
レイヤーエフェクトのウィンドウが開きます。
アウトラインにチェックを入れると、右側にアウトライン用の設定項目が表示されます。

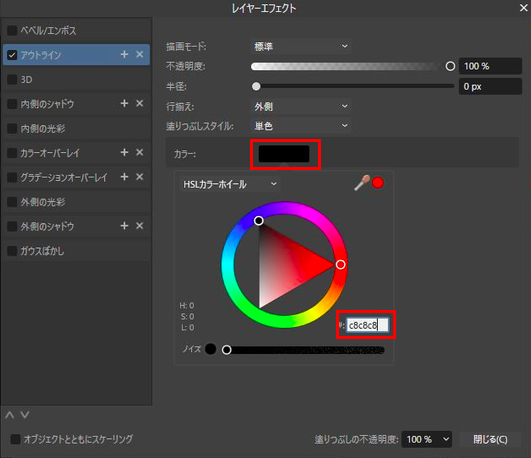
枠線の色を指定します。
カラーをクリックすると色番号が入力できるようになります。
ここでは、グレーの枠線にするため、#c8c8c8を入力しています。

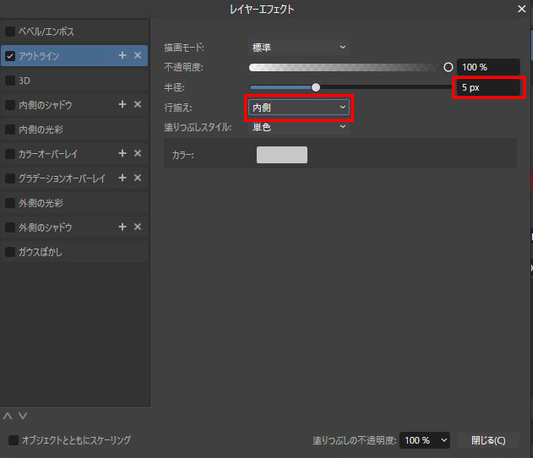
枠線の太さは、「半径」で設定します。
行揃えは、枠線を外枠の内側に引く指定をします。

外枠がついた完成画像は、次の画像です。
画像に説明用文字、矢印を配置する方法
ブログで製品説明をする際、文字や矢印、説明したい部分を枠で囲ったりする必要があります。
その方法について紹介します。
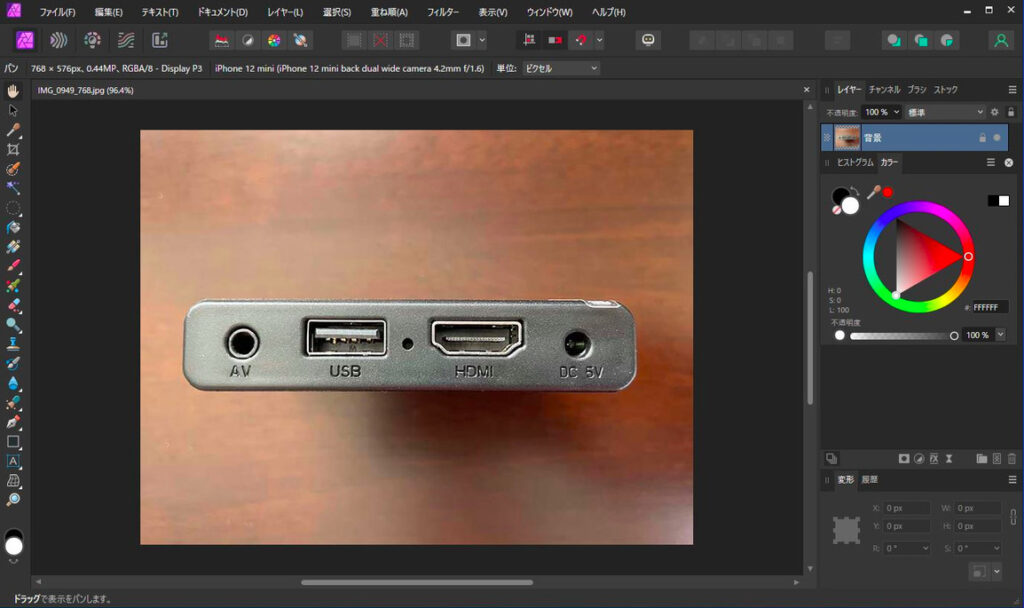
製品説明で使いたい画像を開きます。

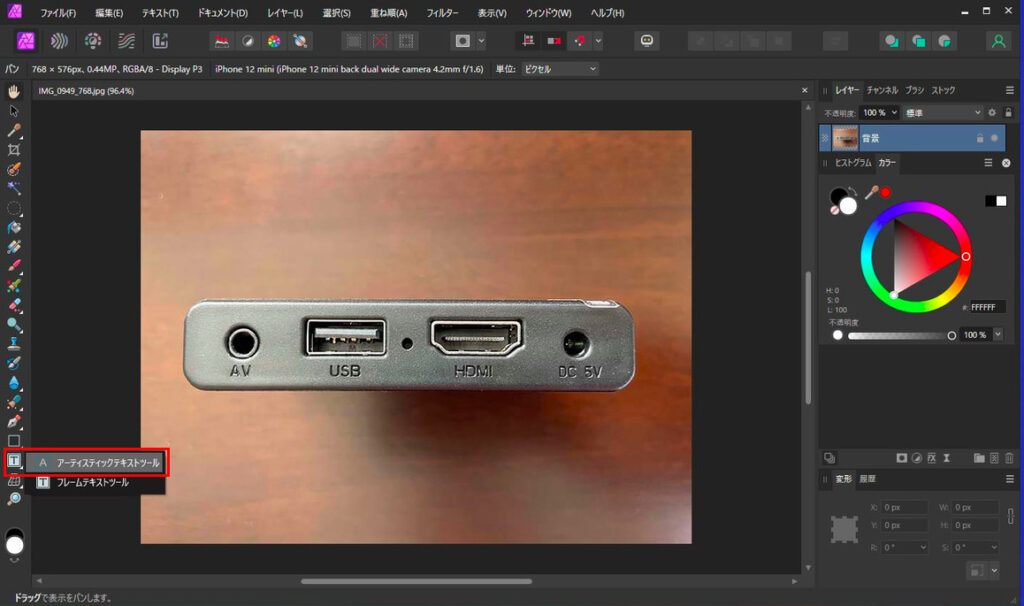
文字を入力するには、「ツールパネル」の「アートテキストツール」を選択します。

テキストツールには、「アートテキストツール」と「フレームテキストツール」があります。
【アートテキストツール】
タイトルやボタン名称など1行のテキストを作成する場合に使用します。
【フレームテキストツール】
長い文章を書く際に使用します。
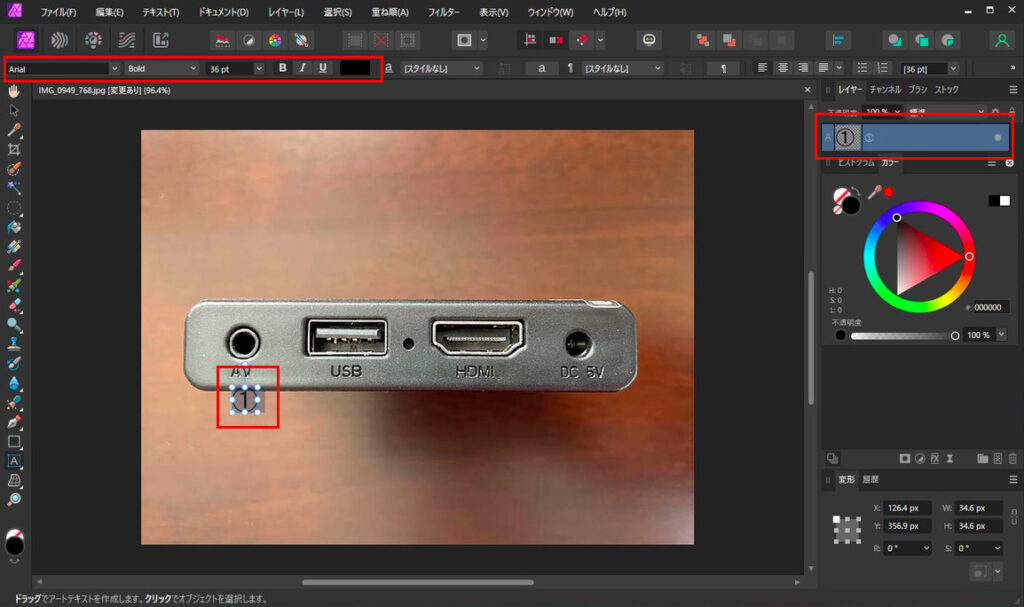
アートテキストツールを選択すると上部にフォント、サイズ、ボールド、イタリック、下線、色の指定ができるようになります。
テキストを入力します。

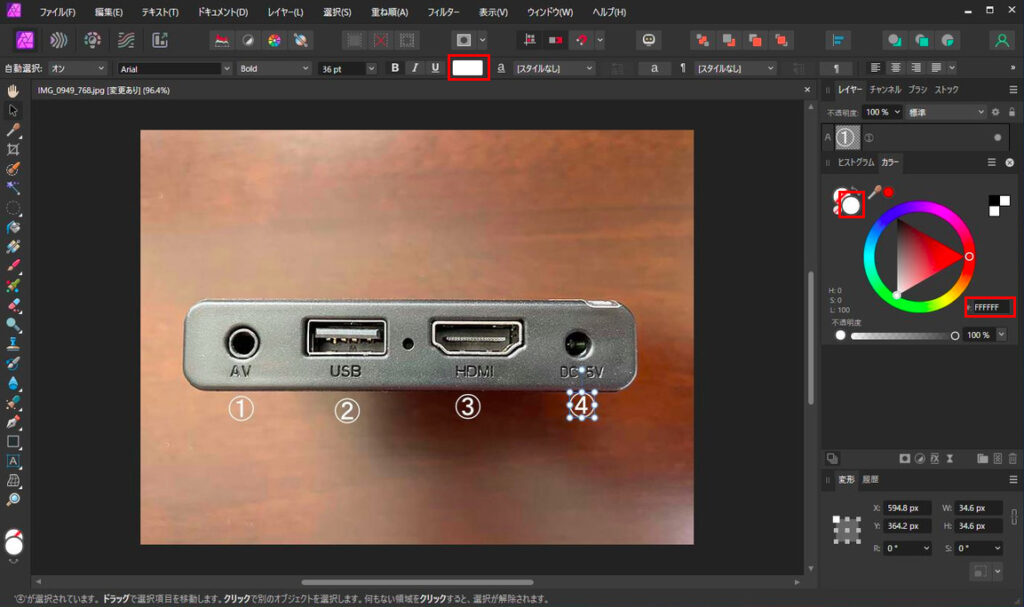
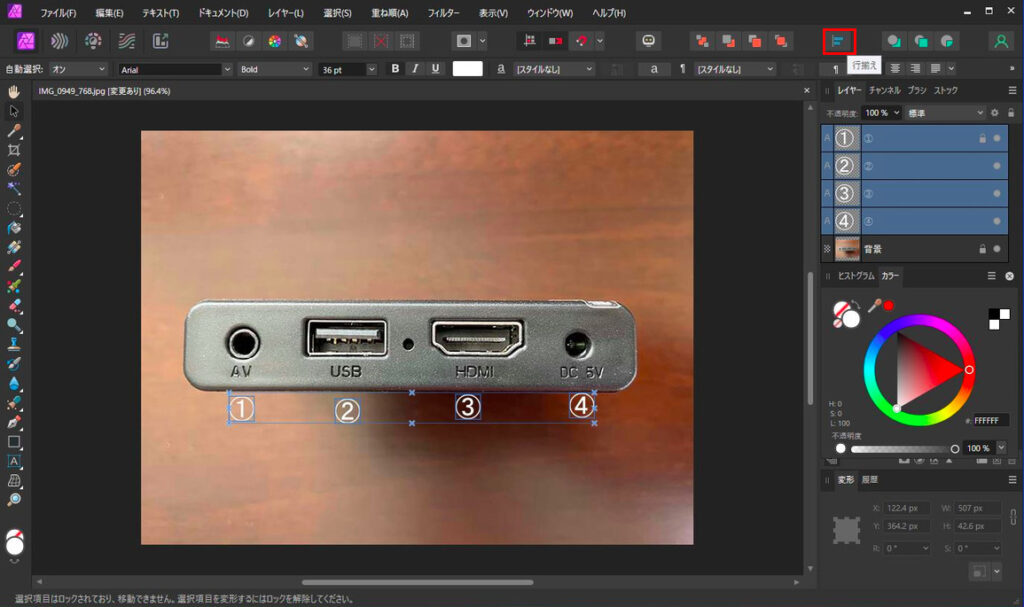
色を白色に変更して、①から④までアートテキストツールで入力します。

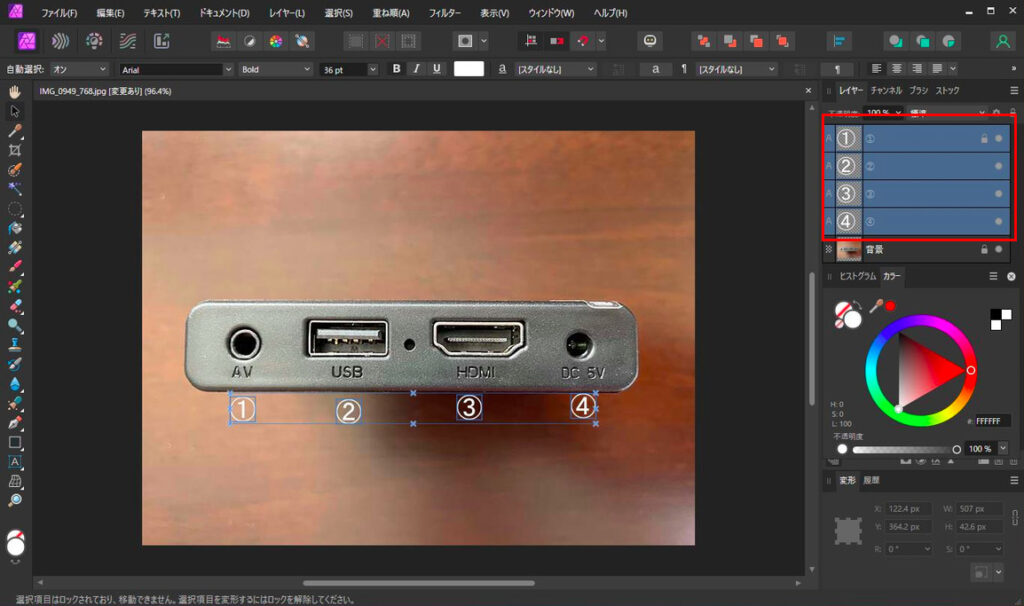
文字の水平位置が揃っていないので、水平位置の調整をします。
レイヤーパネルで水平位置を揃えたいレイヤーを選択します。

行揃えをクリックします。

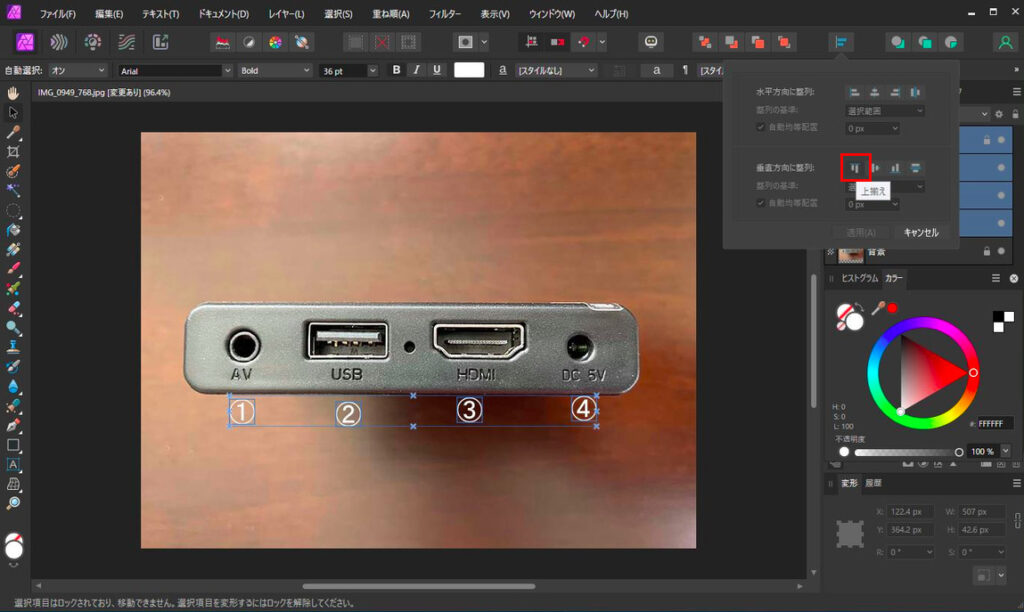
行揃えの設定メニューが開きますので、上揃えをクリックします。

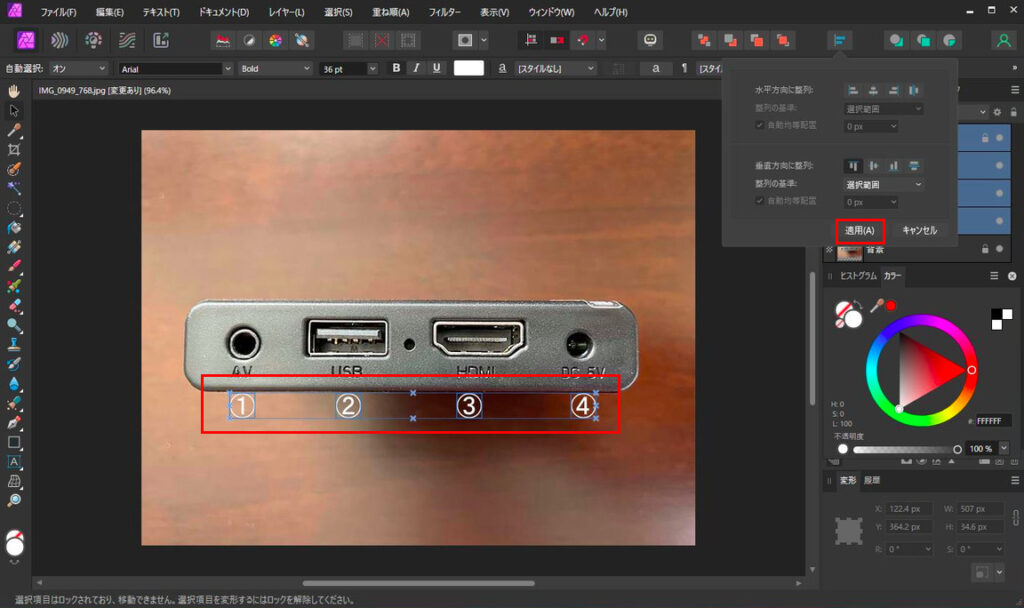
適用をクリックすると、文字の水平位置が揃います。

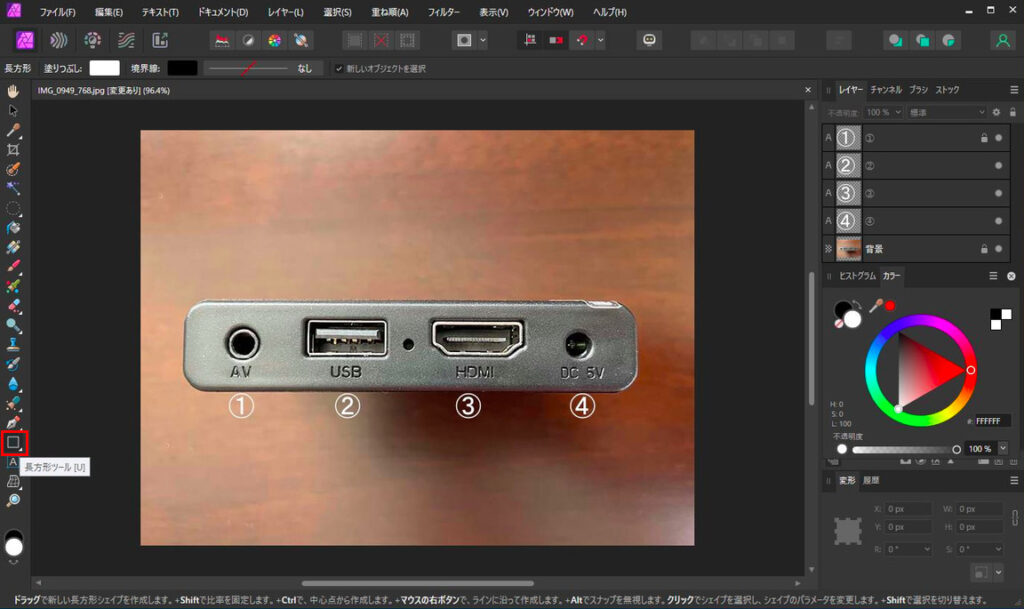
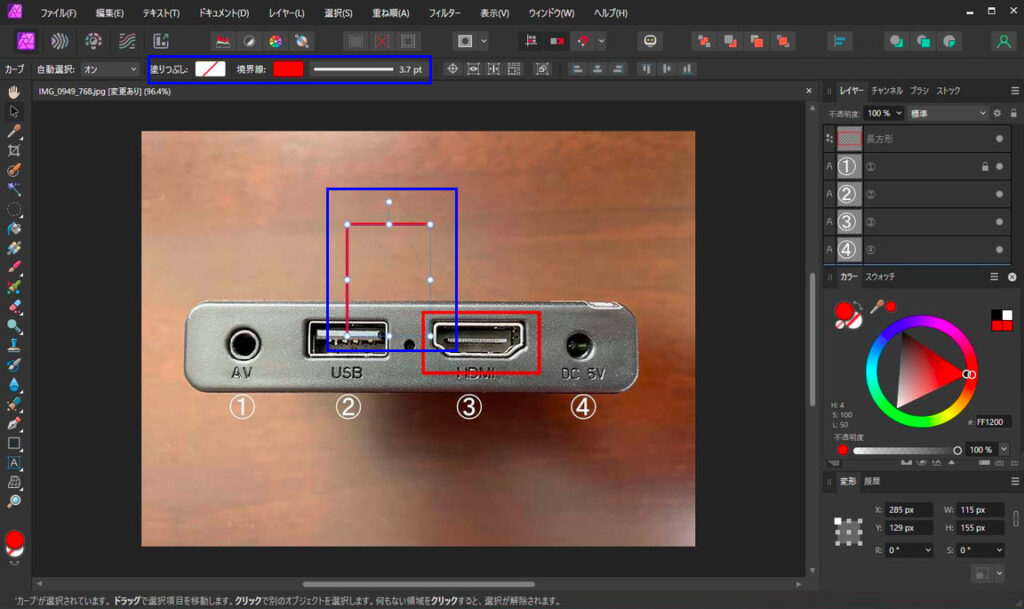
次は、HDMIに強調するための赤枠をつけます。
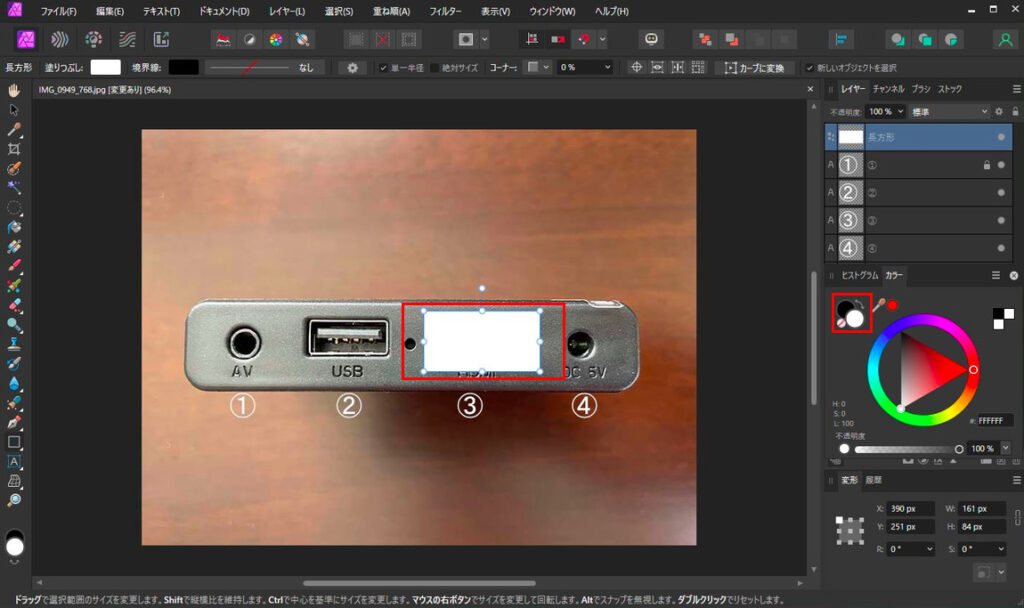
ツールパネルの長方形ツールをクリックします。

ドラッグして赤枠の元になる四角形を描きます。
なお、ここで表示されている赤枠は、説明用赤枠です。
長方形ツールで描かれた図形は、白いボックスで描かれています。

赤枠にしたいので、「塗りつぶしなし」を選択します。
Affinity製品共通ですが、色をつけないアイコンには斜め線が入っています。
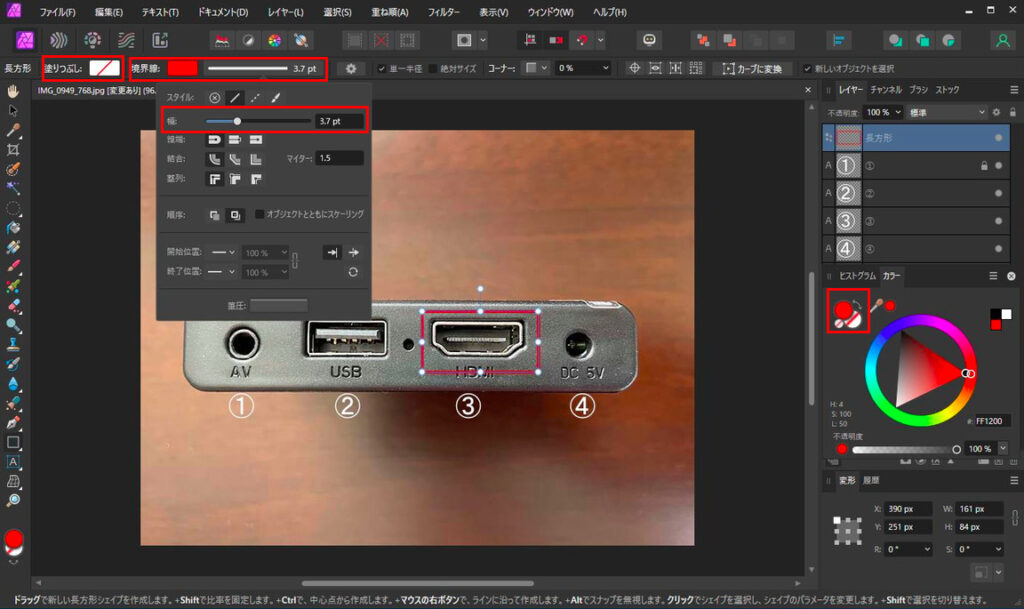
境界線を赤にすることで赤枠になります。
白い線を選択するとスタイル設定メニューが表示されます。
「幅」で線の太さを調整します。

これで文字と赤枠を描くことが、できました。
ここでは、長方形を作画していますが、長方形のほか、楕円、星型、ドーナツ、三日月、歯車、吹き出し、涙型、ハート形など、20種類以上の図形を作成することができます。

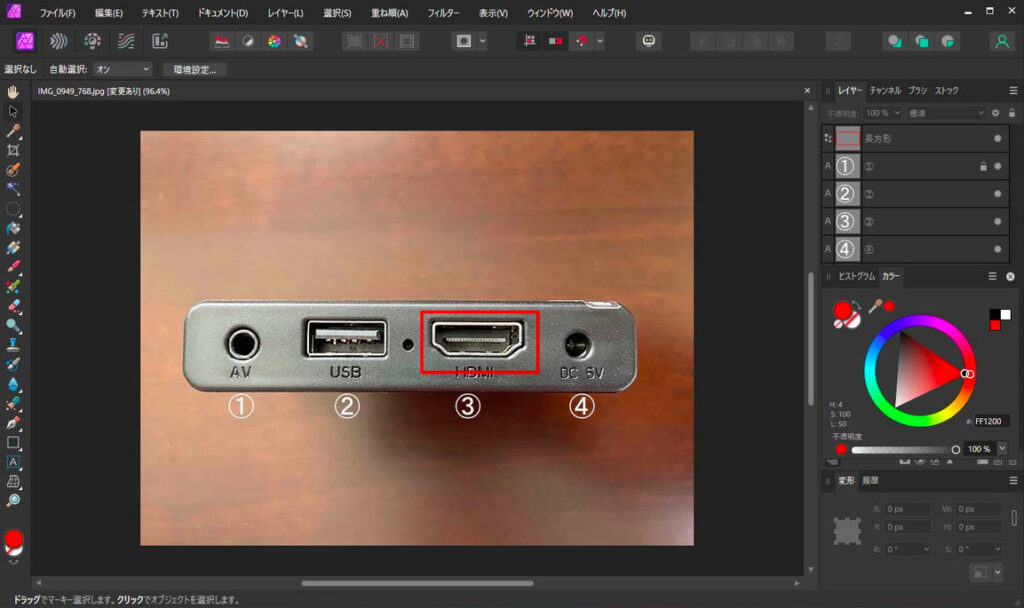
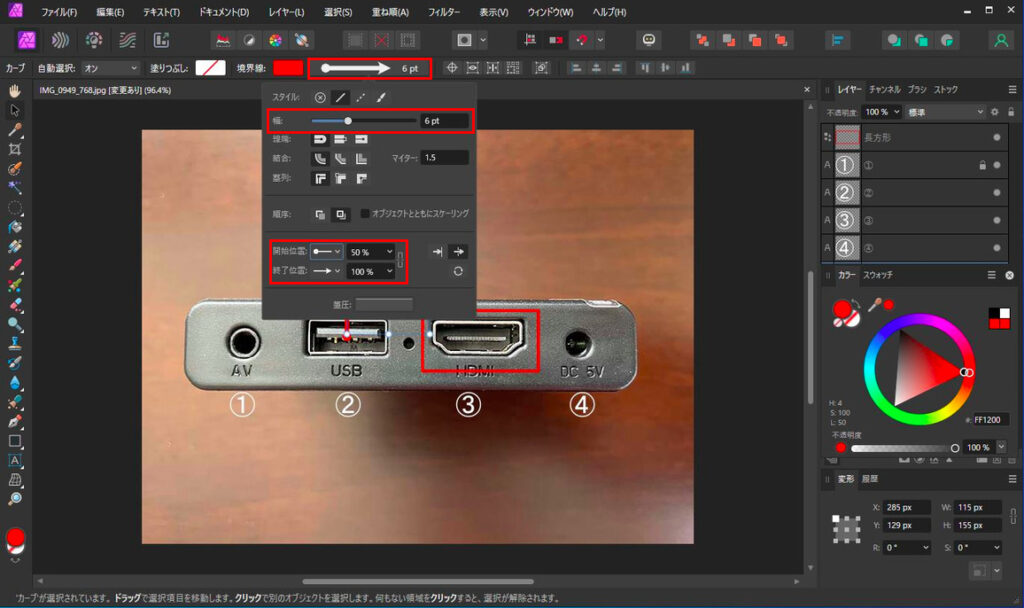
次は、矢印を描きます。
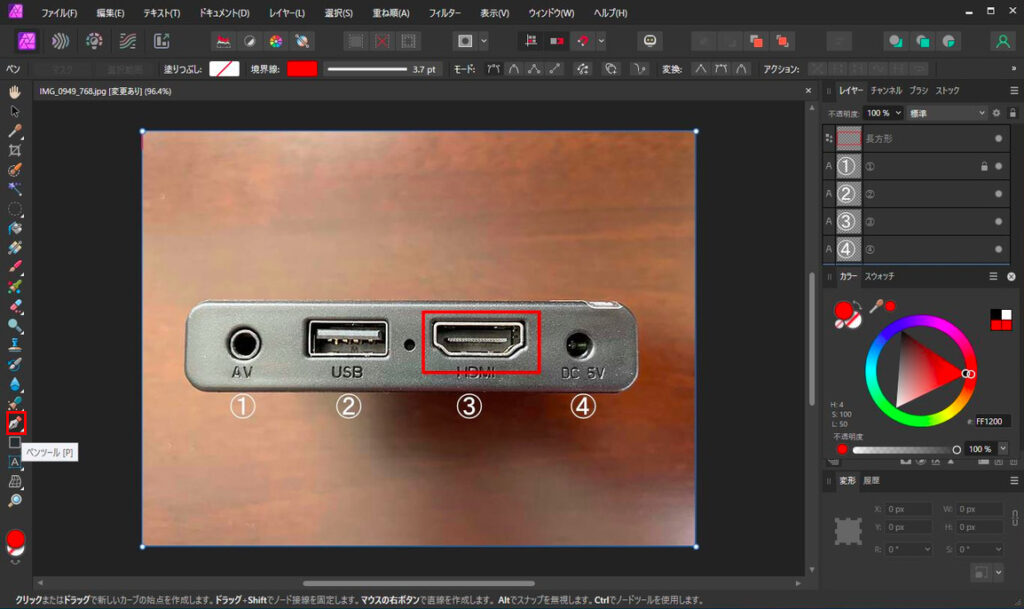
「ツールパネル」の「ペンツール」をクリックします。

ペンツールで線を描きます。
ペンツールの設定は、「塗りつぶし」なし、「境界線」赤色、幅は3.7ptを指定します。
ペンツールで線を描く際にShiftキーを押しながら描くと、まっすぐ直線を描くことができます。
この画像のみ、説明用の枠線を紛らわしくならないよう青にしています。

線のバーをクリックしすると、線のスタイル設定ウィンドウが開きます。
線幅の調整と矢印の始点、終点の形状を設定します。
始点のスタイルを●にしていますが、横にある%の指定で、●の大きさを調整することができます。
この矢印描画は、私の所有するバージョンのPhotoshopには、搭載されていない機能なので、便利さを強く感じています。

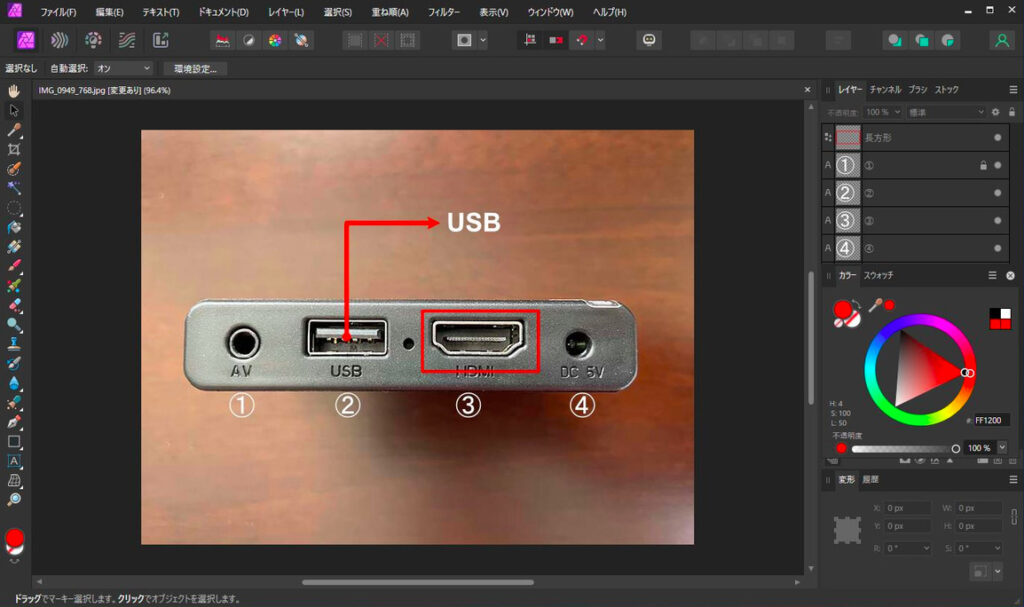
矢印が描けました。
最後に説明用にUSBという文字をアートテキストツールで入力しています。

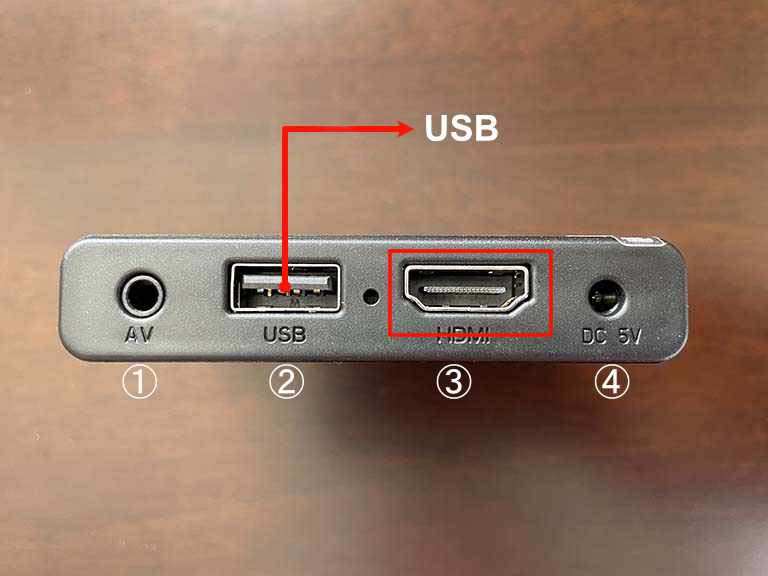
次の画像が、完成した画像です。

自動一括ジョブで一括サイズ変更する方法
ビュッフェの料理を1つ1つ撮影すると30以上の画像になることがあります。
それらの画像、1つ1つ開いて画像サイズを変更するのは、とても骨の折れる作業です。
Affinity Photo 2もAdobe Photoshop同様、一括処理する機能があります。
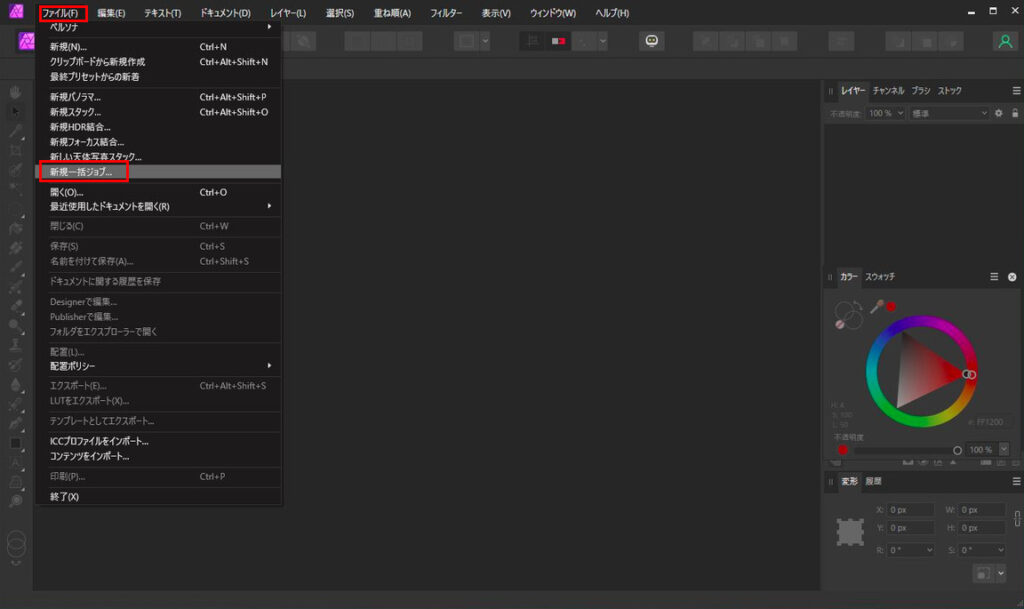
「ファイル」メニューから「新規一括ジョブ」をクリックします。

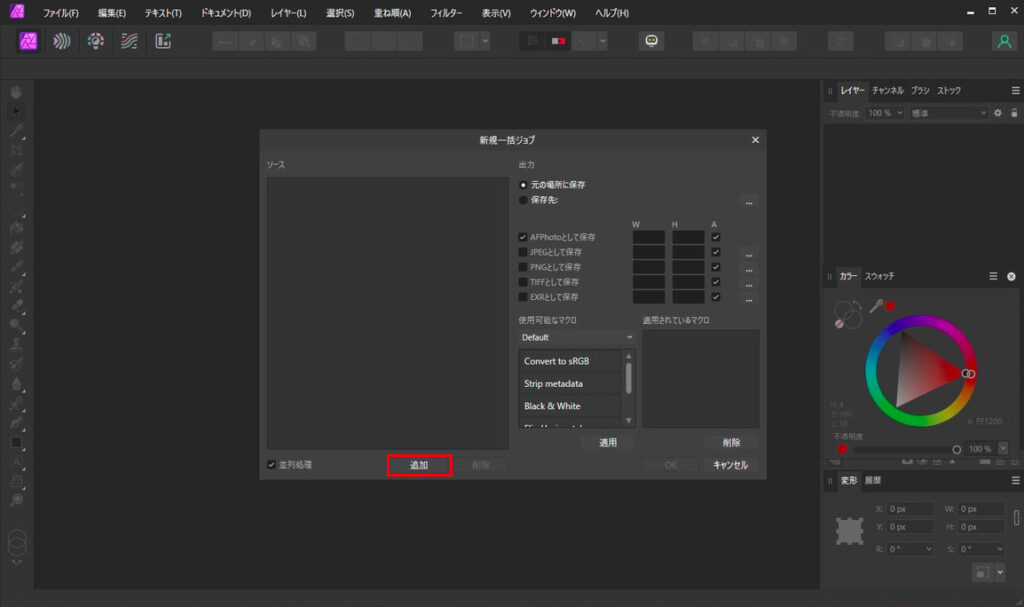
新規一括ジョブの設定ウィンドウが開きます。
「追加」ボタンをクリックして、サイズ変更したい画像を選択します。

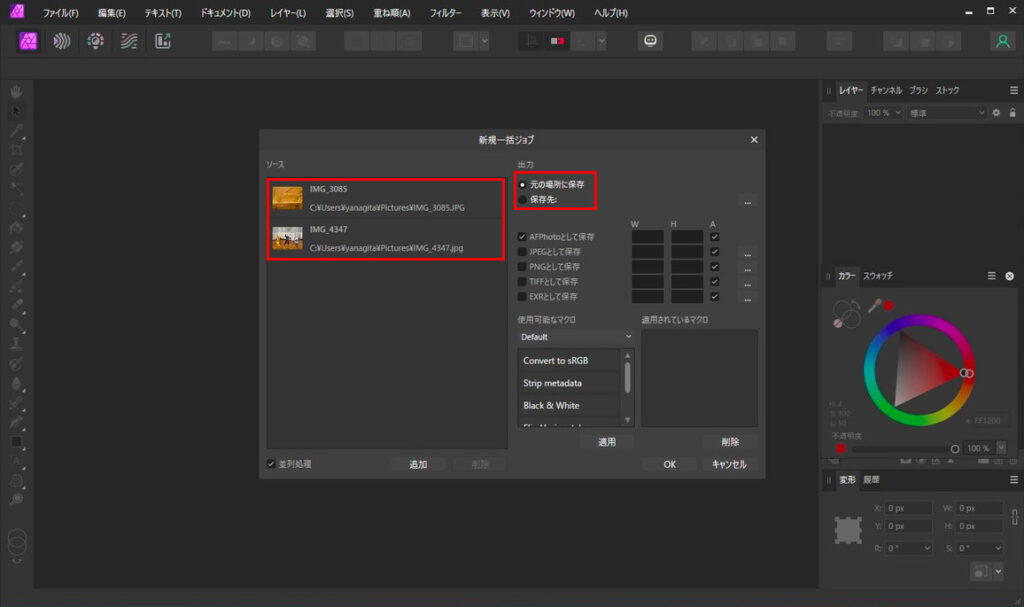
画像を選択するとソースに選択した画像が表示されます。

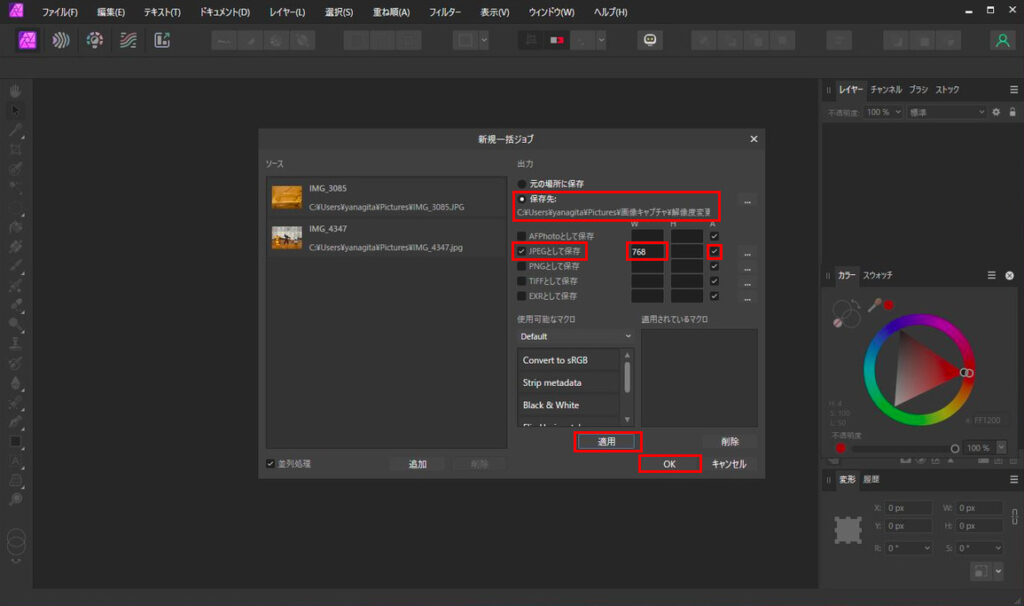
変更後の画像を保存するフォルダを変更します。
保存形式を選択し、サイズを指定します。
「A」にチェックを入れておけば、縦横比が維持されますので、サイズは、「W」か「H」のいずれかを入力すれば大丈夫です。
最後に「適用」と「OK」をクリックします。

以上の手順で画像サイズが、一括変更されます。
画像を保存する
Affinity Photo 2の画像保存について紹介します。
「ファイル」メニューで「保存」をクリックするとAffinity形式のファイル保存になります。
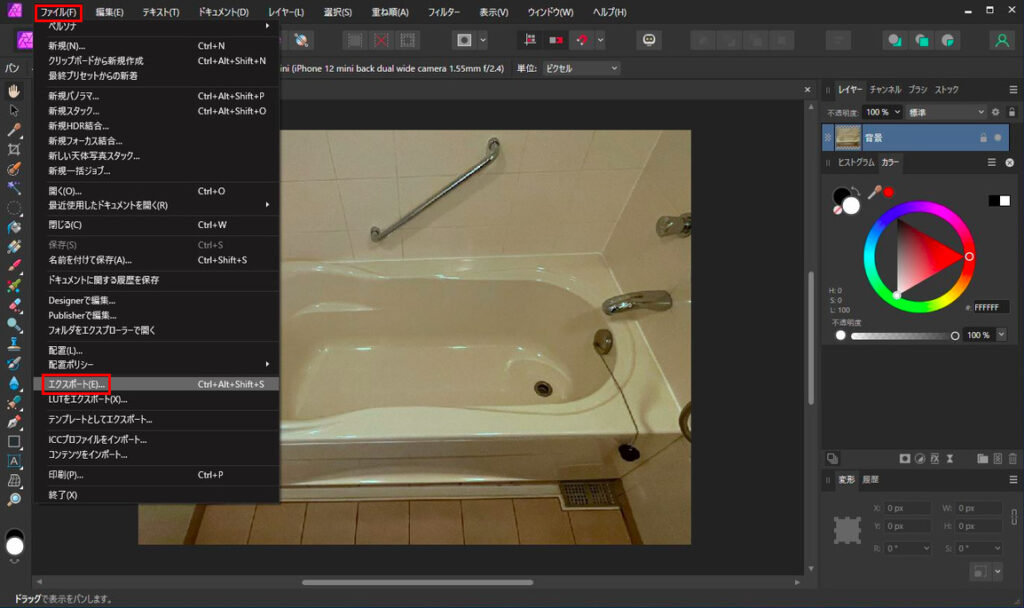
JPGやPNGで保存したい場合は、「エクスポート」をクリックします。

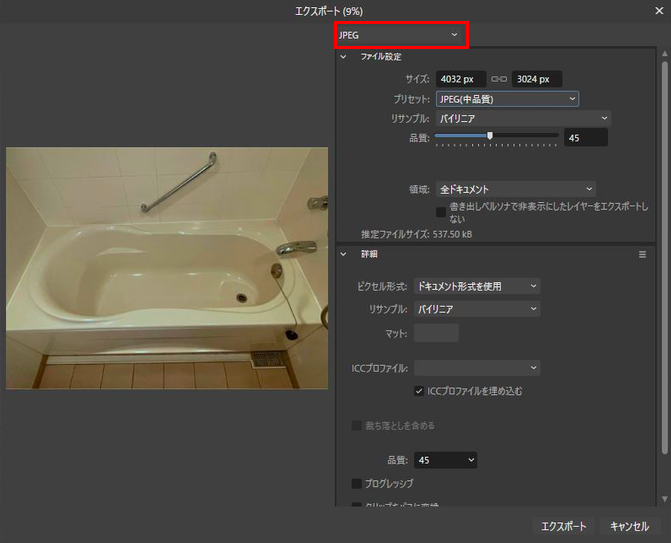
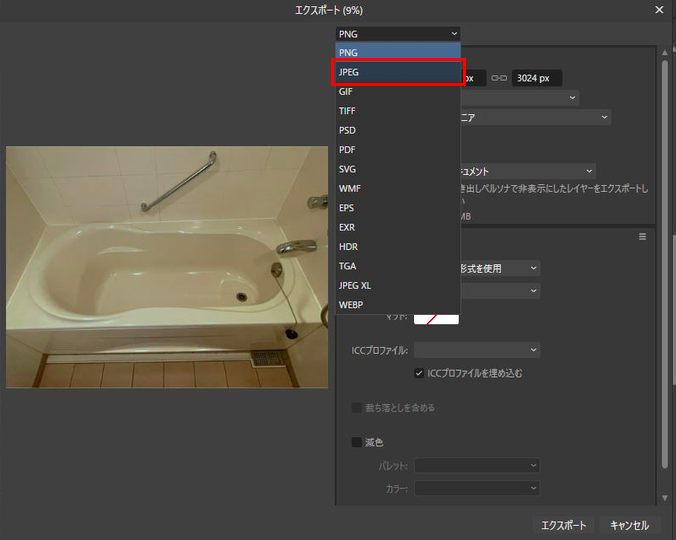
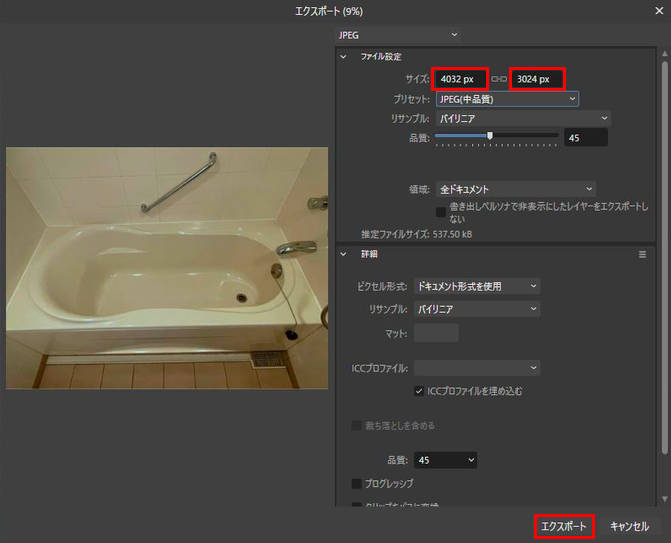
エクスポート設定画面で「JPEG」を選択すると、JPEG用の設定項目が表示されます。

JPEG以外にもPNG、GIF、TIFFなど多くの形式で保存することができます。

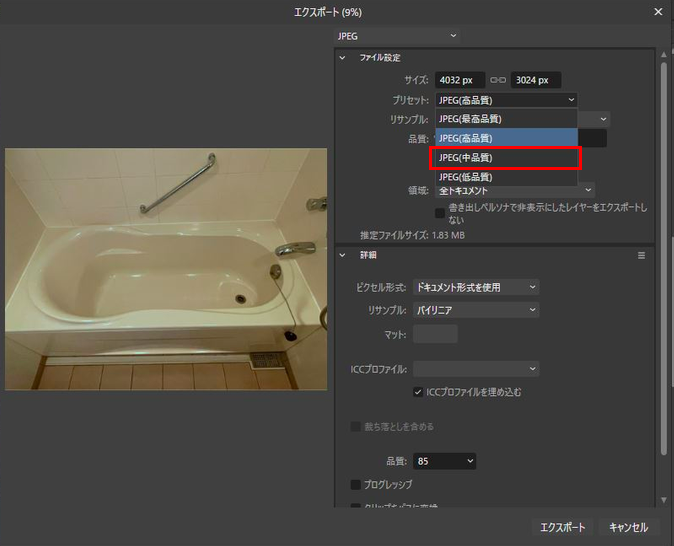
ここでは、画像サイズを抑えるために品質を「JPEG(中品質)」にしています。

エクスポート時にも画像サイズを指定することができます。
最後に「エクスポート」をクリックして画像を出力します。

主なショートカットキー一覧(Windows版)
Affnity Photo 2の代表的なショートカットキー一覧を参考情報として掲載します。
今後、ショートカットキーが追加になったり変更になったりすることが考えられますので、ご注意ください。
| 動作 | ショートカットキー |
| 新規ドキュメント | Ctrl+N |
| 保存 | Ctrl+S |
| 名前を付けて保存 | Ctrl+Shift+S |
| 閉じる | Ctrl+W |
| 印刷 | Ctrl+P |
| 取り消し | Ctrl+Z |
| やり直し | Ctrl+Shift+Z |
| ドキュメントサイズ(画像解像度)変更 | Ctrl+Alt+I |
| トーンカーブ調整 | Ctrl+M |
| レベル調整 | Ctrl+L |
| HSLカラー調整 | Ctrl+U |
| ルーラー(スケール)表示 | Ctrl+R |
| テキスト設定 | Ctrl+T |
| すべて選択 | Ctrl+A |
| 選択解除 | Ctrl+D |
| 選択範囲の反転 | Ctrl+Shift+I |
| レンズゆがみ | Ctrl+Shift+R |
| フィルターのリピート(繰り返し) | Ctrl+Alt+F |
まとめ
いかがでしたでしょうか。
今までAffinity Photo for iPadとAffinity Designer for iPadだけを使っていましたが、バージョン2リリース記念セールでユニバーサルライセンスを購入したので、今回、Windows版の紹介記事を掲載しました。
繰り返しになりますが、機能もさることながら、買い切りタイプで、一度購入してしまえば、追加費用なしで使い続けることができるので、おすすめできる製品です。
最後までお読みいただきありがとうございました。
Affnity製品のセール情報は、次の記事をご覧ください。













コメント