ブログ制作などで地図が必要なシーンは、多いと思います。
特に旅行記事などをメインとするブログサイトなどでは、わかりやすい地図はとても大切です。
しかしながら、Google mapやYahoo地図は、著作権が厳しく、下絵としてトレースすることすら認められていません。
一方、OpenStreetMapは、著作権に関するページに次のような記述があり、クレジット表記をすることで比較的自由に利用できます。
OpenStreetMapとその協力者をクレジットすれば、データを自由にコピー、配布、送信、利用することができます。変更したり翻案したりしたデータは同じライセンスに従う場合のみ、提供することができます。
詳細は、OpenStreetMap 著作権とライセンスをご覧ください。
※この記事では、OpenStreetMapをトレースして地図を作成しておりますので、規約に則り作成した地図にもクレジット表記をしております。
Affinity Designerを使った地図作成は、難しくありません。
難しいテクニックは、必要ないのです。
地図を作成する手順を理解して、ペンツールさえ使えれば誰でも思い通りの地図を作成することができます。
- 手書きの地図を電子化したい方
- Affinity Designer for iPadの機能や使い方を知りたい方
- Affinity Designer for iPadを購入しようか迷っている方
- Affinity Designer for iPadを使用して下絵のトレース方法を学ぶことができます
- Affinity Designer for iPadの基本機能を理解できるようになります
- Affinity Designer for iPadのドキュメント作成から書き出しまで一連の操作手順がわかります
概要

ふ〜

今日は、どうしたの?

ブログに地図を貼りつけたいんだけど
著作権のことが気になってるんだ。

そうだね。
比較的ライセンスが優しいのは、OpenStreetMapかな。
下絵として取り込んでもクレジット表記は必要だけどね。

今回は、Affinity Designerを使った地図作成の方法です。
地下鉄路線図を作成する場合と違って難しいところはありません。
気軽にご覧ください。
【OpenStreetMapの地図データ】

【この記事で作成する地図】

ドキュメント作成と下絵の取り込み
ドキュメントを作成する

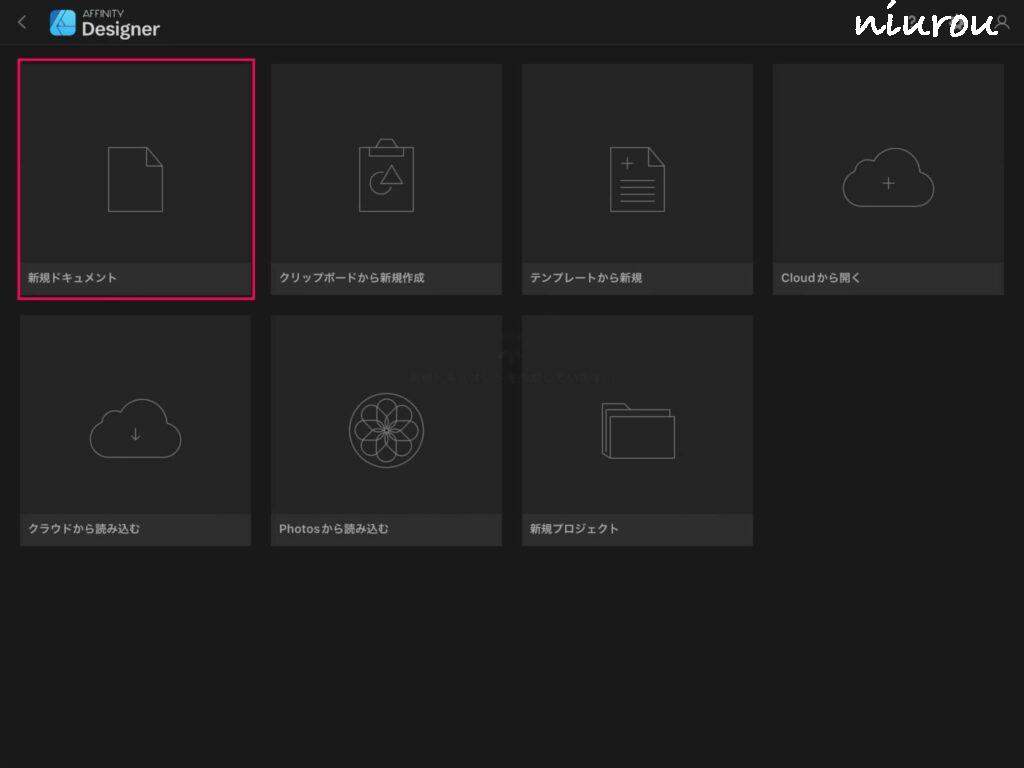
Affinity Designerを起動して、新規作成の+(プラスボタン)をクリックすると上のような画面になります。ここでは、新規ドキュメントを選択します。

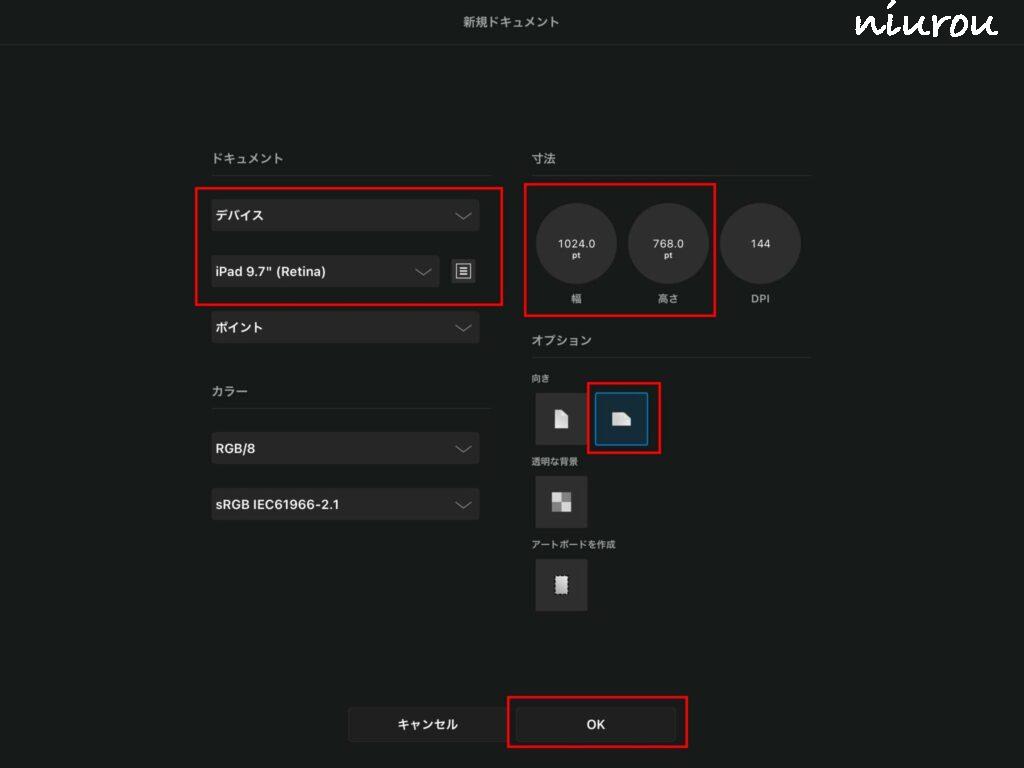
作成するドキュメントサイズを入力します。
最終形の出力画像は、アートボードにより自由に決めることができます。
ここでは、デバイス、向きは横を選択しましょう。
私のiPadは、第6世代iPadですので、自動でiPad 9.7インチがセットされています。
お使いのiPadに合わせて表示されていると思います。

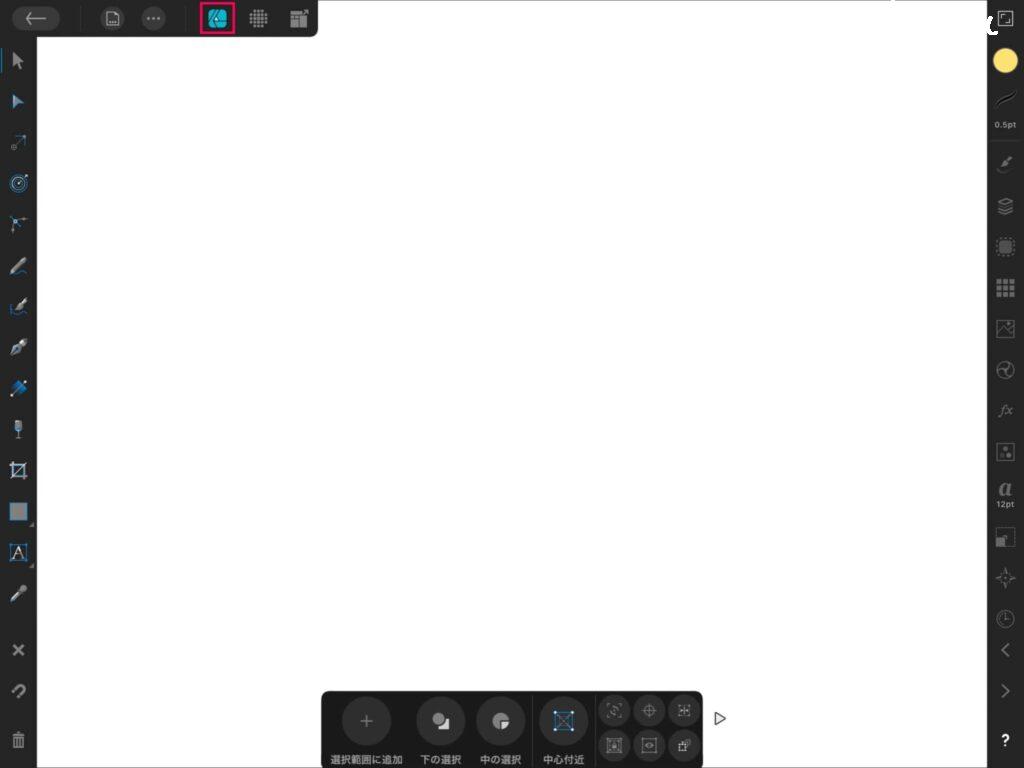
初期画面が表示されます。
左上に水色のアイコンが表示されていることを確認してください。
Affinity Designerは、デザイナーモードとピクセルモードが使用可能ですが、基本的にデザイナーモードで絵を描いていきます。ピクセルモードは、Photoshopのように写真を加工する場合に使用します。
下絵を読み込む

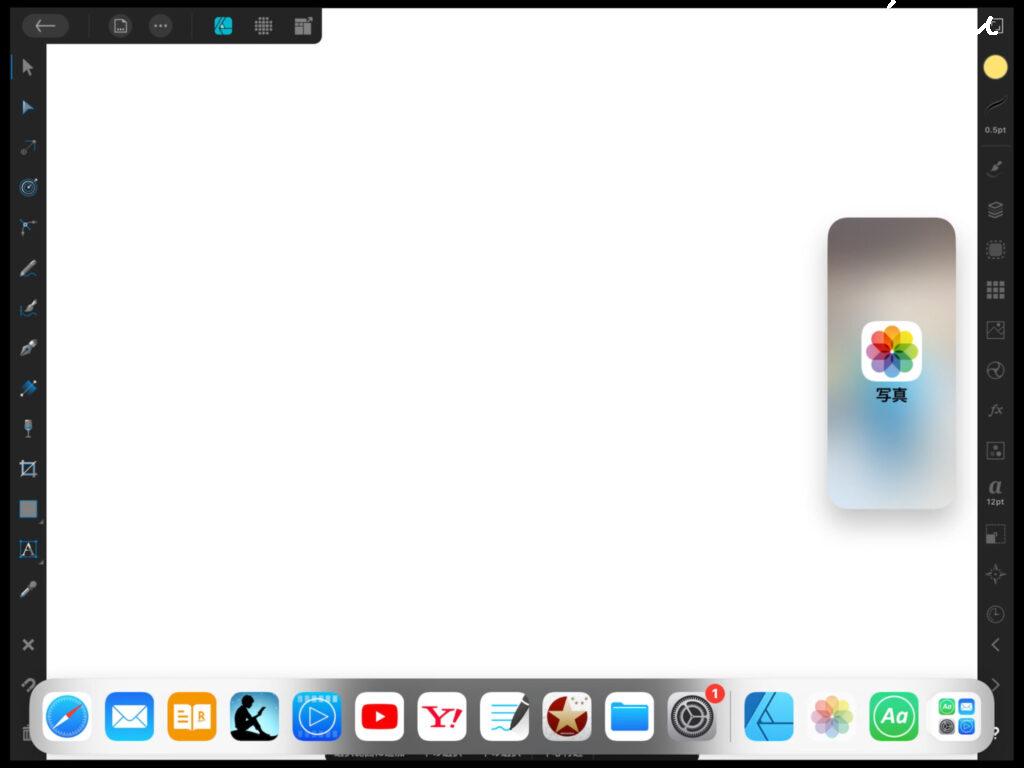
写真アプリをスプリットビューで立ち上げます。

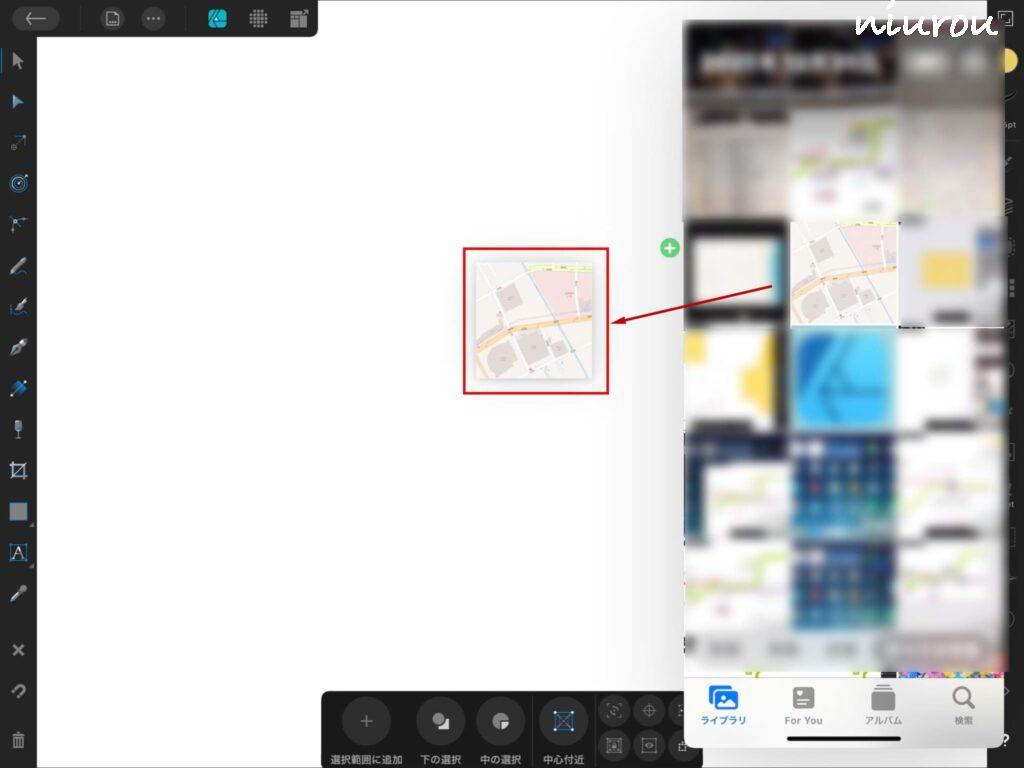
写真のスプリットビューが開いたら、下絵を長押して選択します。
ドラッグ&ドロップで下絵を配置します。

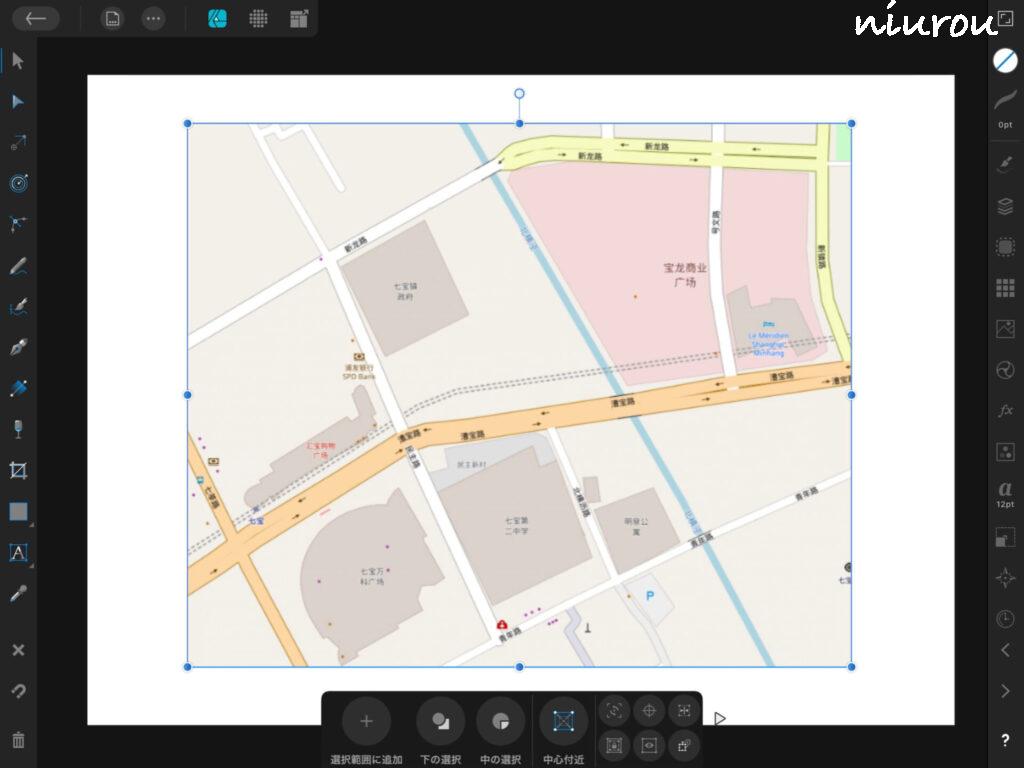
下絵を配置するとこのようになります。
下絵のロックと不透明度

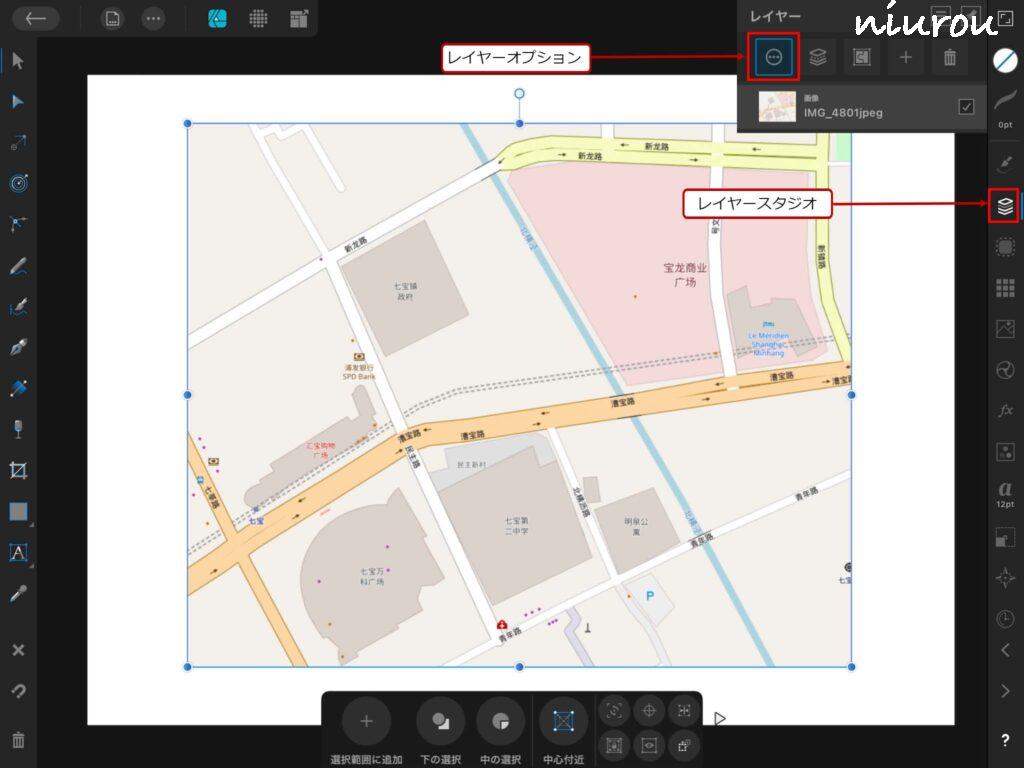
レイヤースタジオのレイヤオプションを選択します。

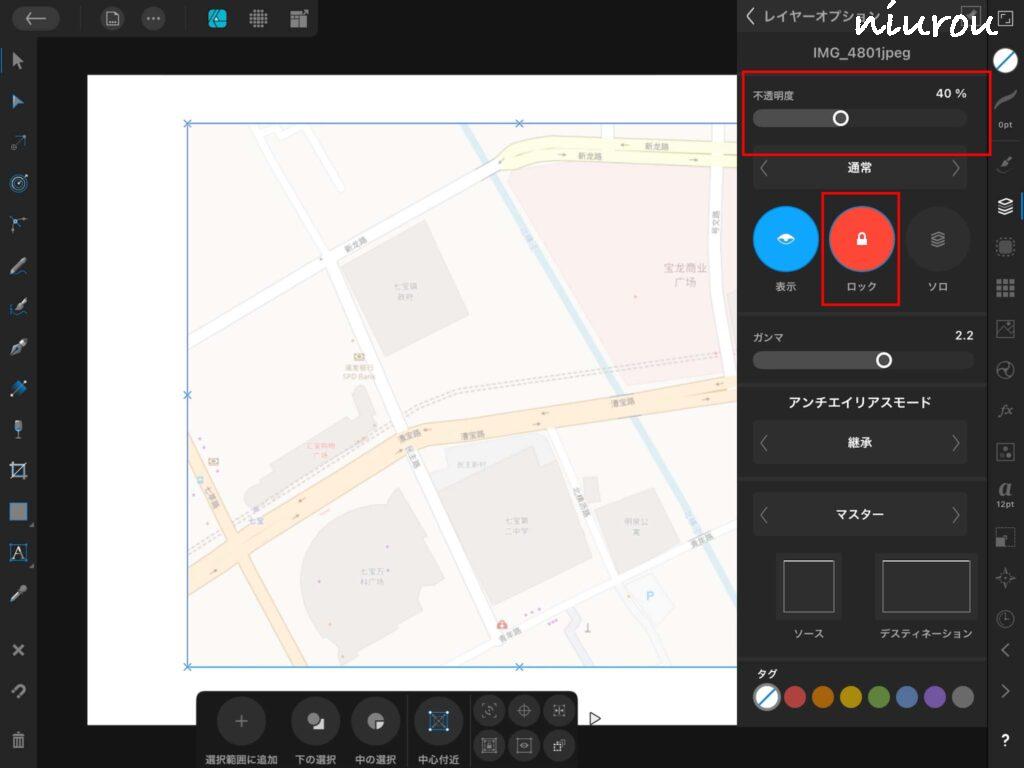
地図を作成中に下絵が動くと全てがやり直しになります。
下絵が動かないようにロックしましょう。
通常、下絵を使って作図する場合、不透明度を40%すると、下絵の道路の位置や幅、ビルの形などを参考にしながら描くことができます。
ただし、不透明度を40%にしてしまうと、色も薄くなり、カラーピッカーツールで下絵の色を確認する時に正しく取得できません。カラーピッカーを使用して下絵の色を取得する場合は、不透明度を100%に戻しましょう。
下地を作成する
下地用ベクターレイヤーを作成する

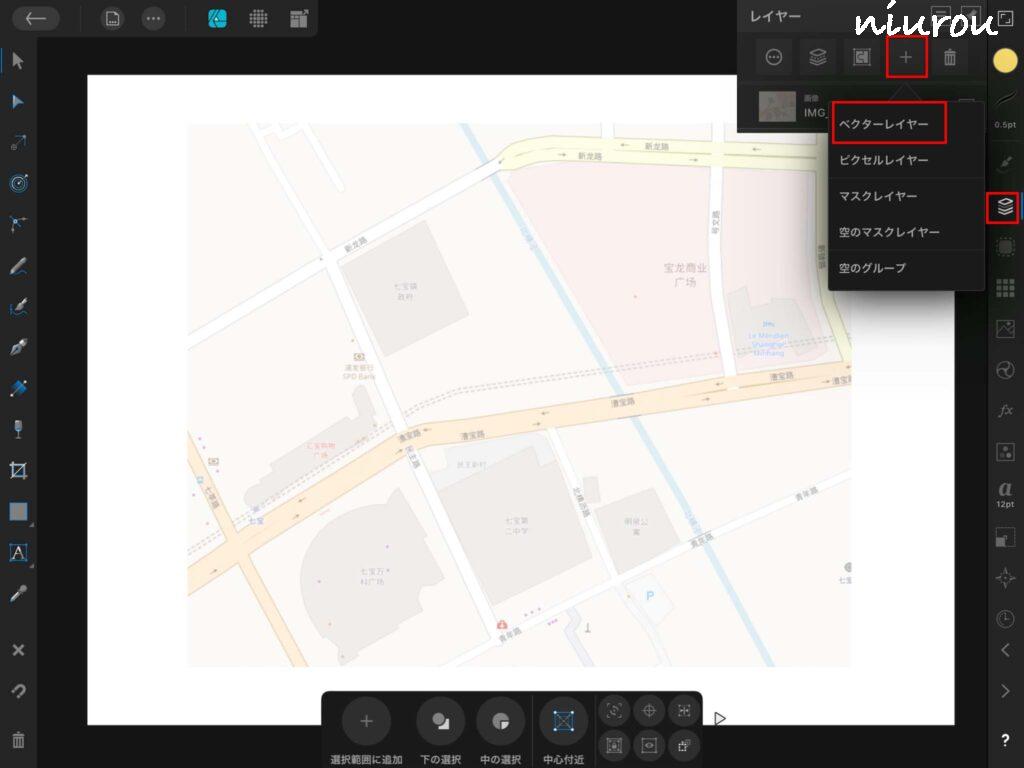
下絵の上に地図の下地用レイヤー1を作成します。
レイヤースタジオで+(プラスボタン)をクリックしてベクターレイヤーを選択します。
この記事では、全てベクターレイヤーを使います。
Affinity Designerは、作成した図をレイヤーにまとめておくと管理がしやすいのでレイヤー分けをお勧めします。
この記事では、4つのレイヤーに分けて作図していきます。
レイヤーの分類は、次の通りです。レイヤーの分類方法に決まりはないので、自由に決めて良いと思います。
- レイヤー1:地図の下地
- レイヤー2:道路、川
- レイヤー3:ビル
- レイヤー4:テキスト文字(道路名称、ビル名称など)
地図の下地を作成する

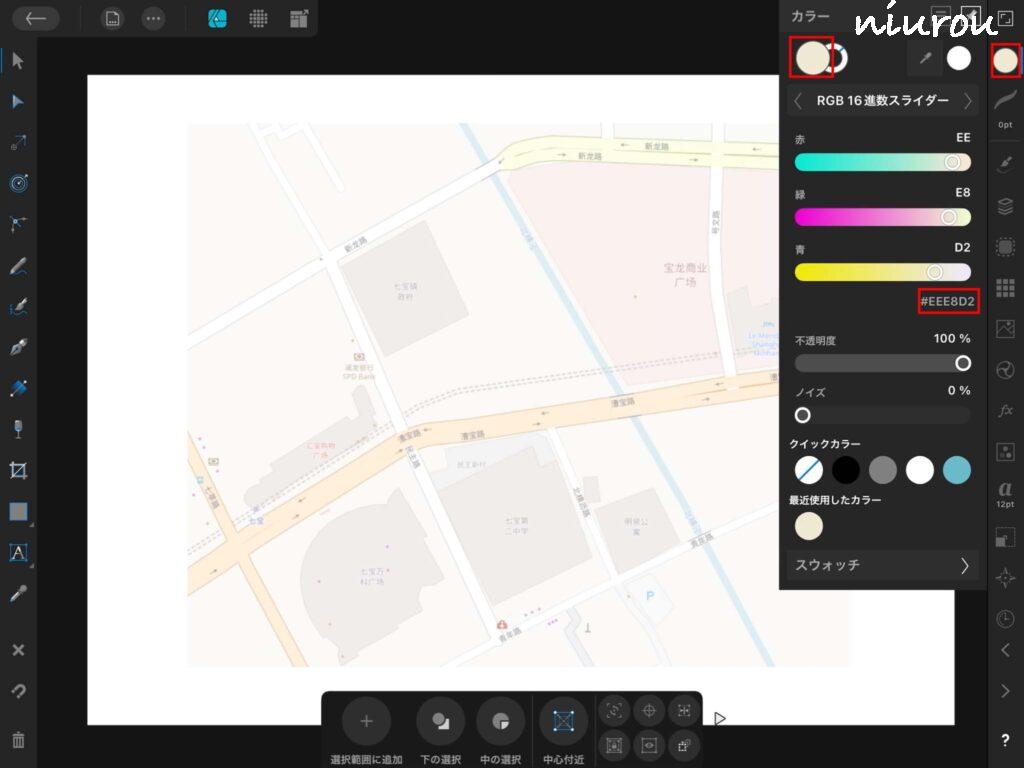
地図の下地用カラーを設定します。
カラースタジオをクリックし、塗りを選びます。
下地の色を指定します。ここでは、#EEE8D2を指定します。

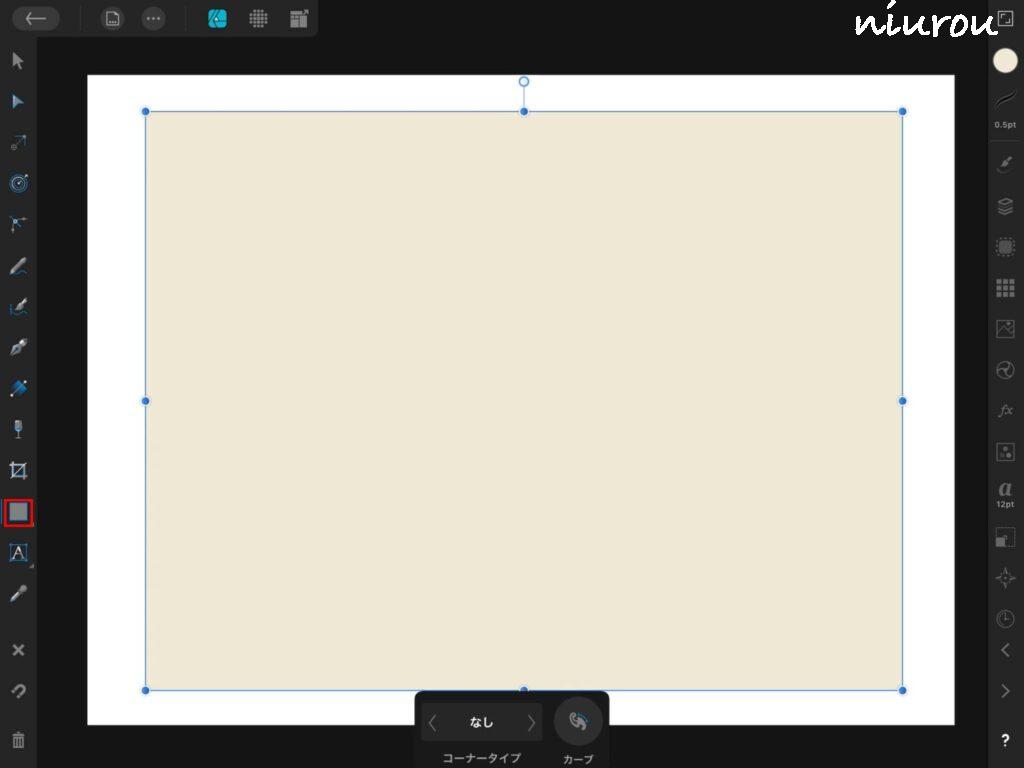
ツールパネルの長方形ツールを選択し下絵がカバーできる大きさの長方形を作成します。

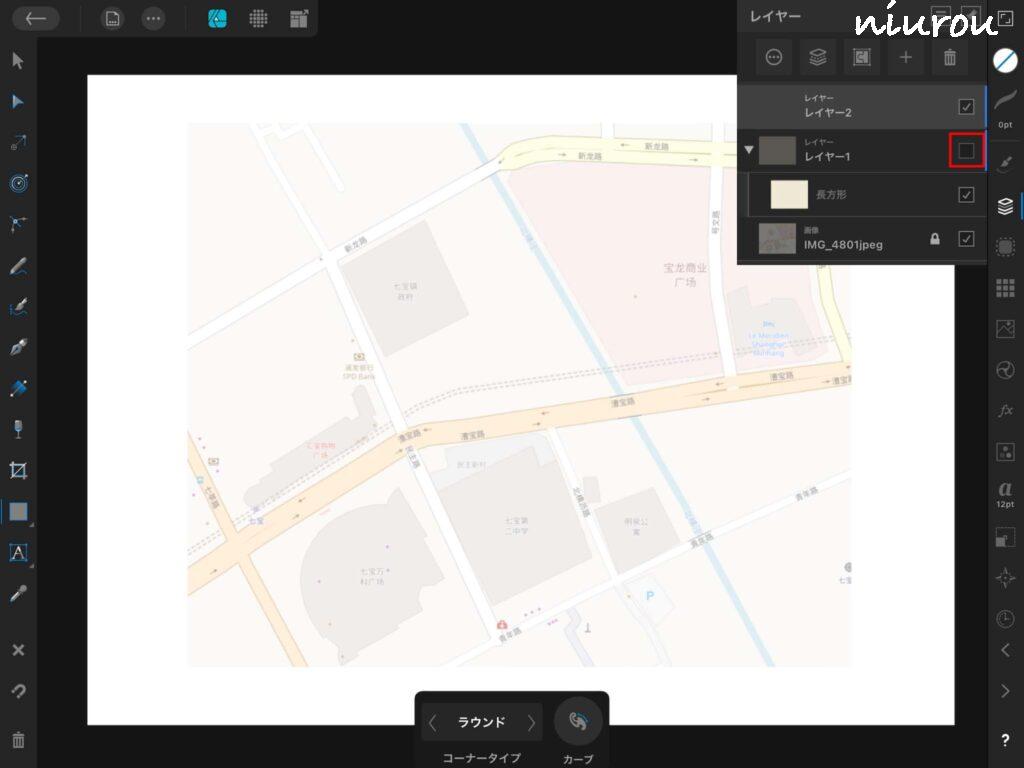
下地が下絵を隠してしまうと作図できなくなるので、いったん、下地を非表示します。
下地のレイヤーの表示/非表示のチェックを外します。
道路や河川を作成する
道路用ベクターレイヤーを作成する

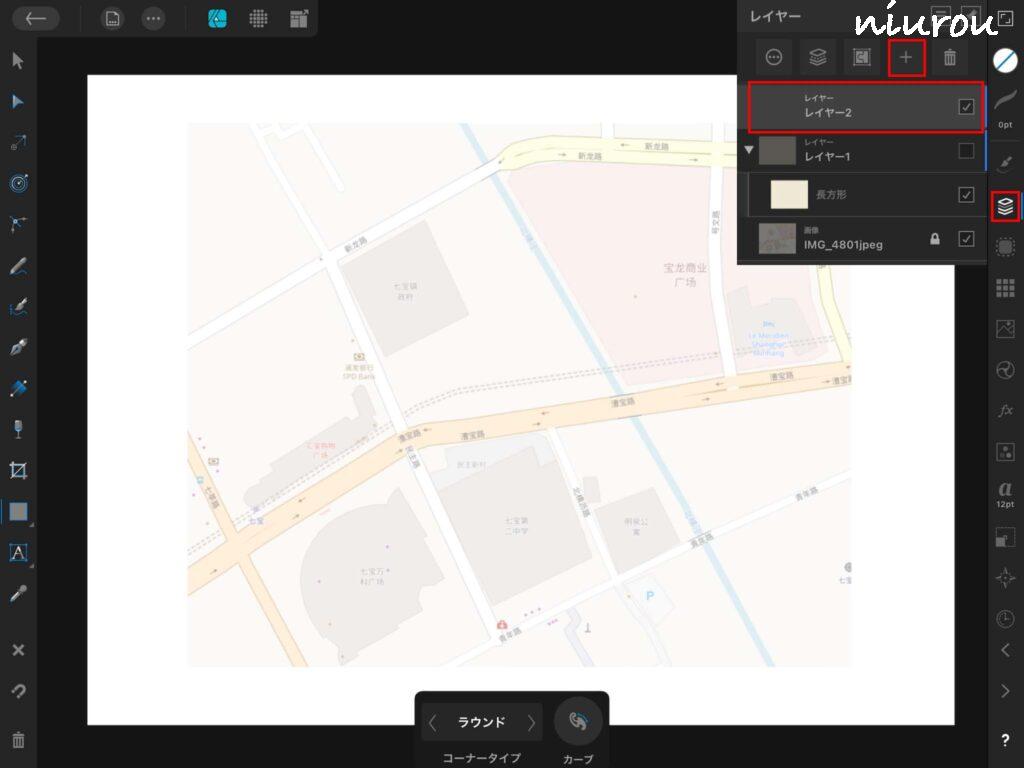
レイヤースタジオで+(プラスボタン)をクリックして道路用レイヤー2を作成します。
作成するレイヤーは、ベクターレイヤーを選択します。
道路、河川を描く

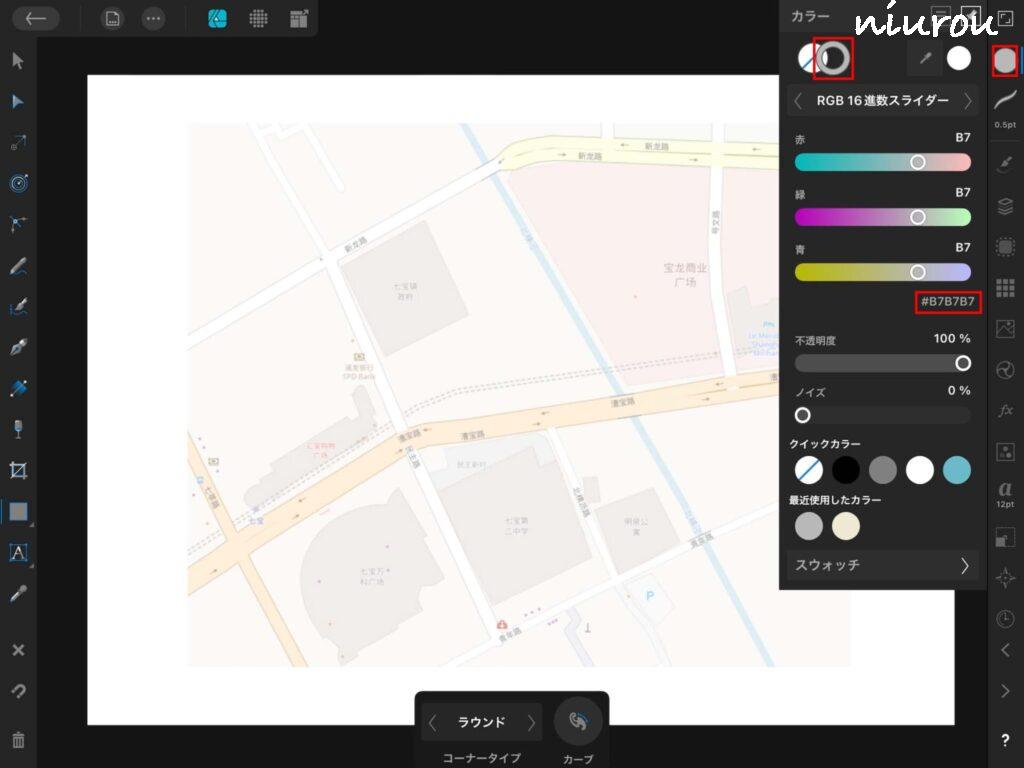
道路用の色を指定します。ここでは、#B7B7B7を指定します。
下絵では、道路は白色ですが、この記事ではグレーにしています。

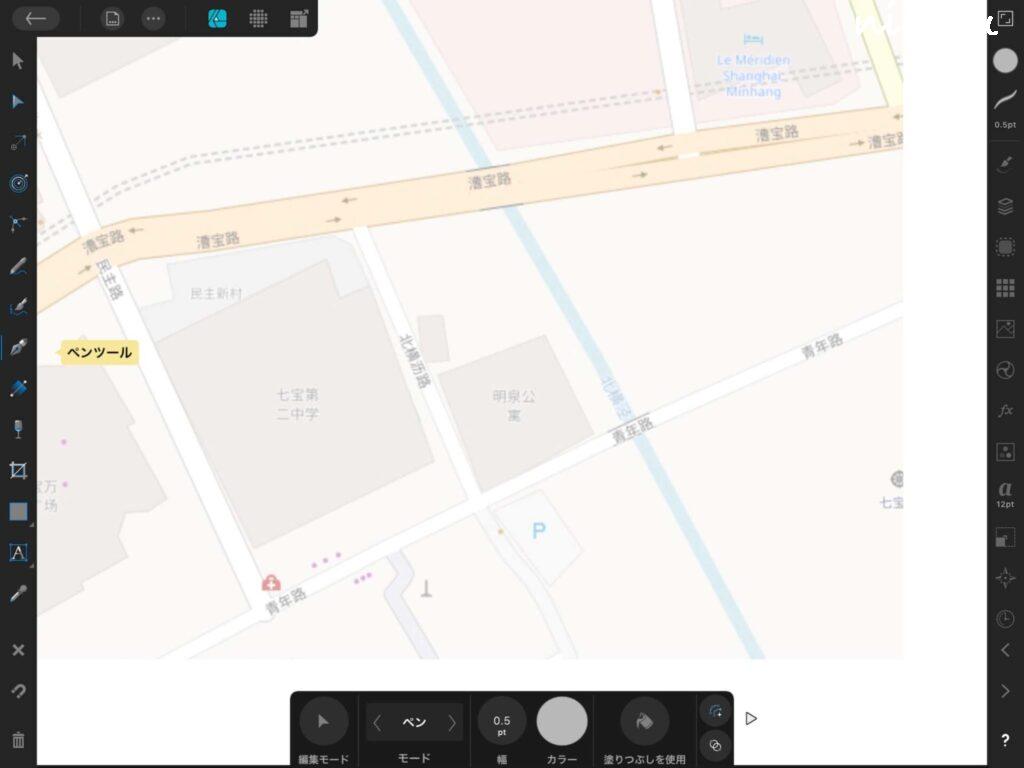
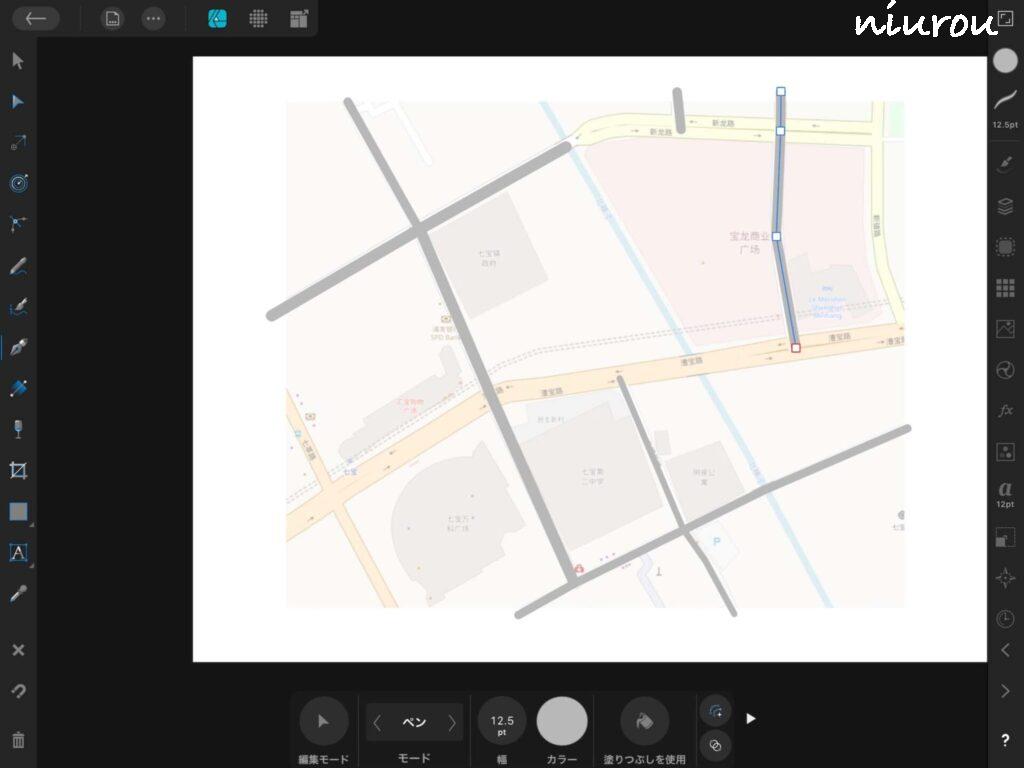
道路の作図には、ペンツールを使用します。

ペンツールで下への道路部分に線を引きます。
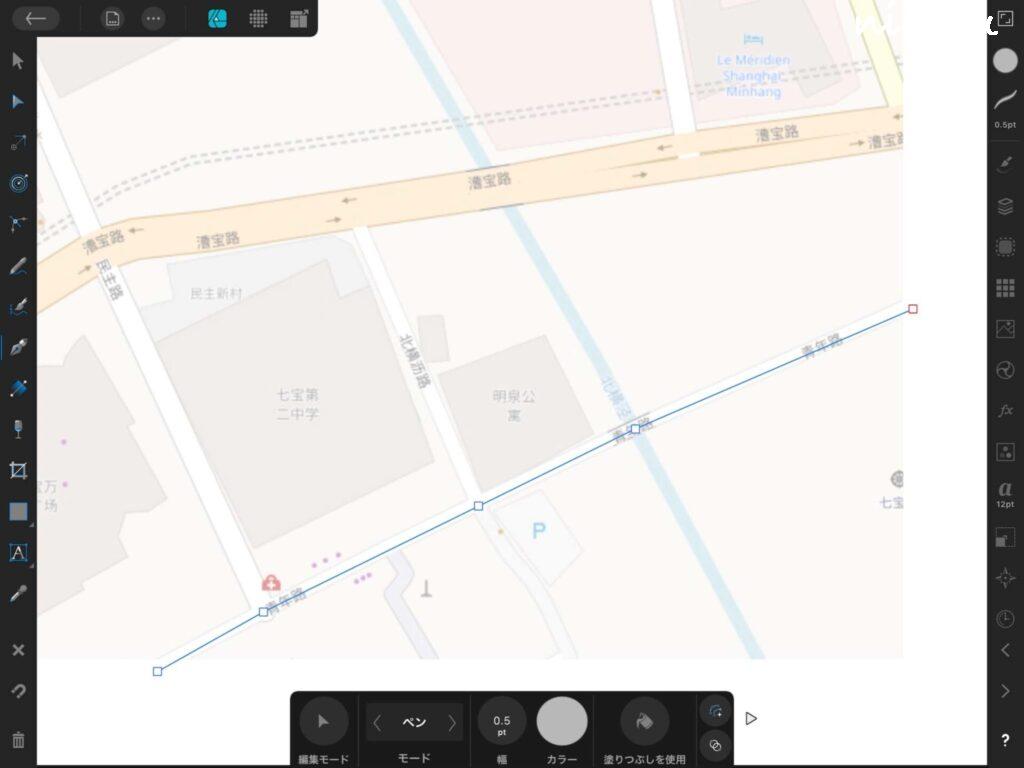
道路に線を引く際のポイントとしては、次の2つです。
- 線の終点では、ダブルクリックで完了させます。
- 線を引く際は、一本線にせず、交差点ごとにクリックします。

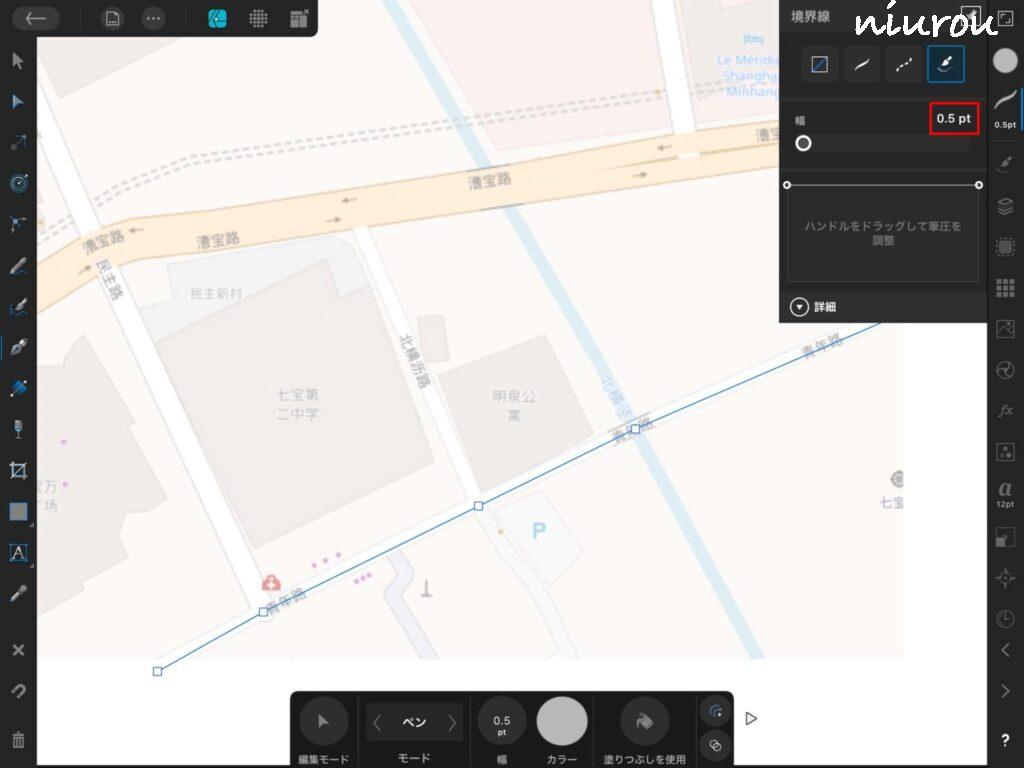
線の太さを0.5ptとなっているので、道路としては細くなっています。
道路の幅を下絵と同じ幅にする必要があります。

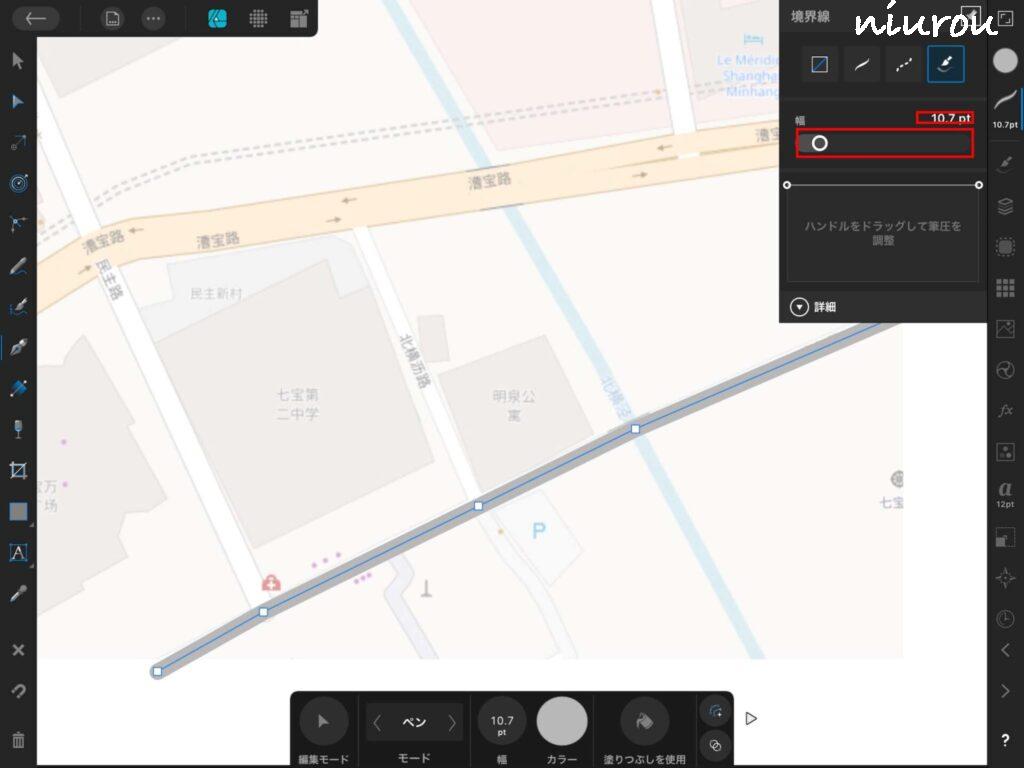
下絵の道路の幅に合わせて境界線スタジオを選択し、線の幅を調整します。
線の幅は、スライダーを動かして画面を見ながら適切な幅にすることができます。

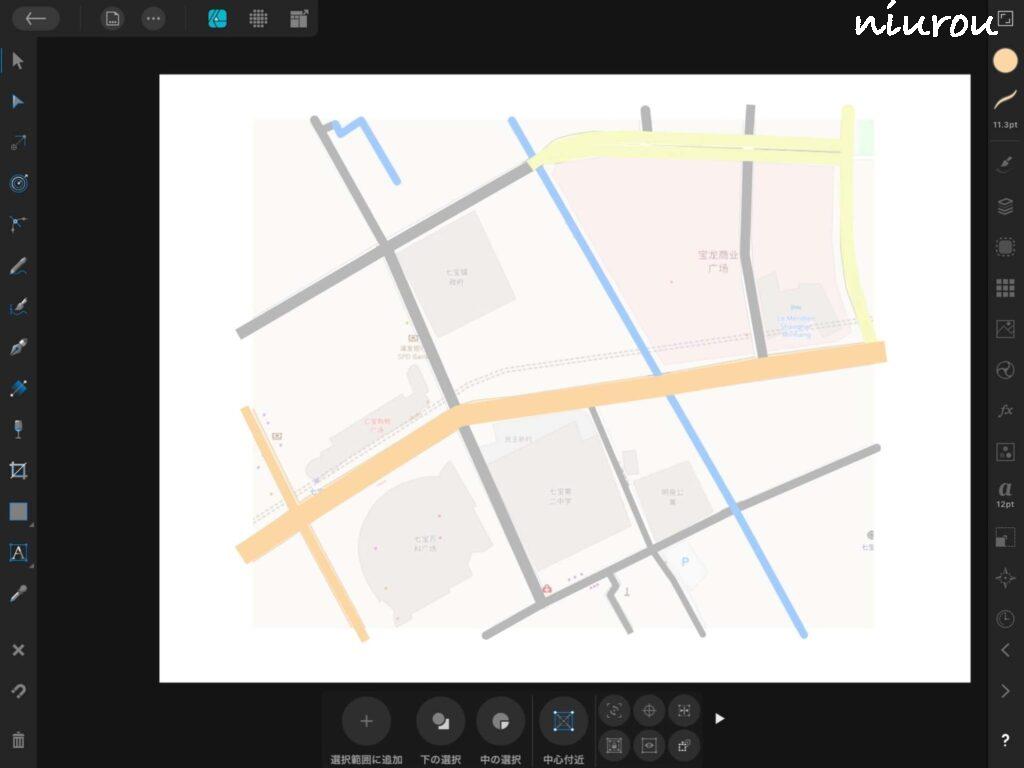
同じように他の道路もペンツールで線を引き、幅を調整していきます。

すべての道路、河川を作成すると上のようになります。
道路、河川などすべてペンツールだけで作図することができます。
ビルを作成する
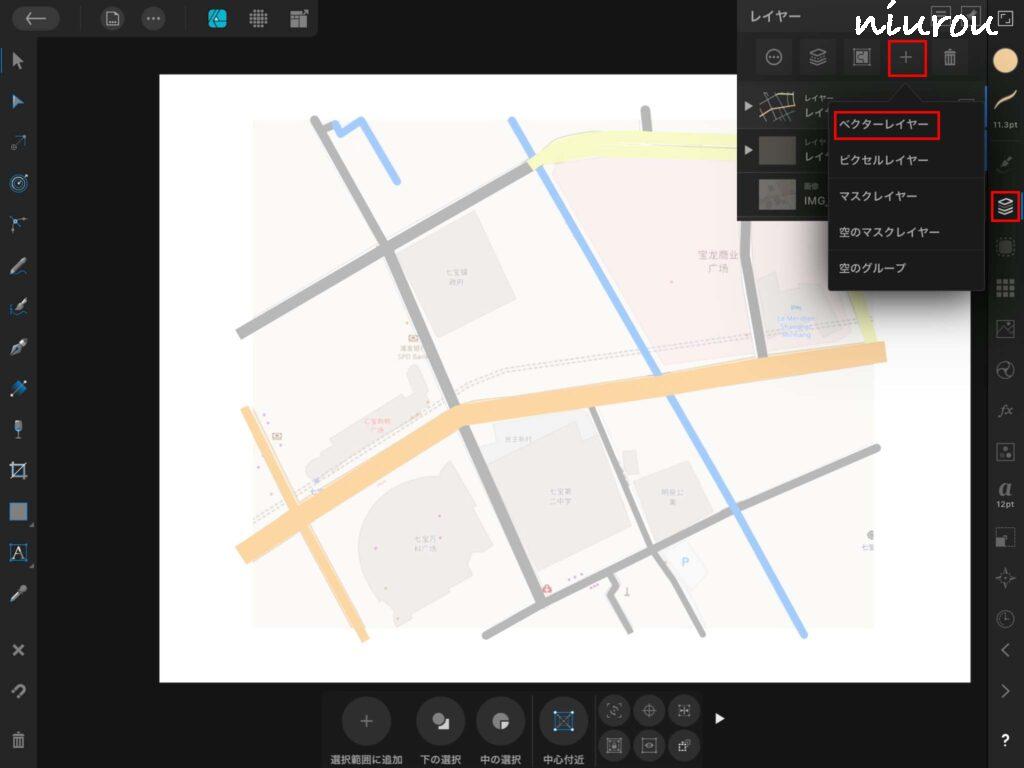
ビル用ベクターレイヤーを作成する

ビル用のレイヤー3を作成します。
レイヤースタジオでベクターレイヤーを作成します。
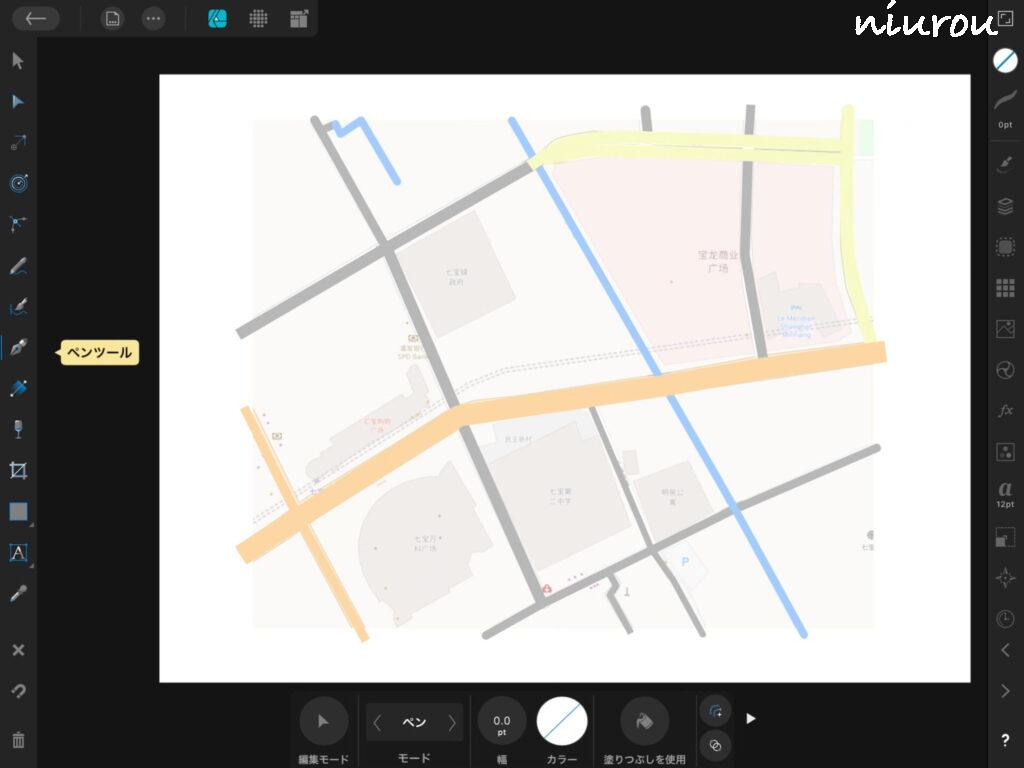
ビルを作成する

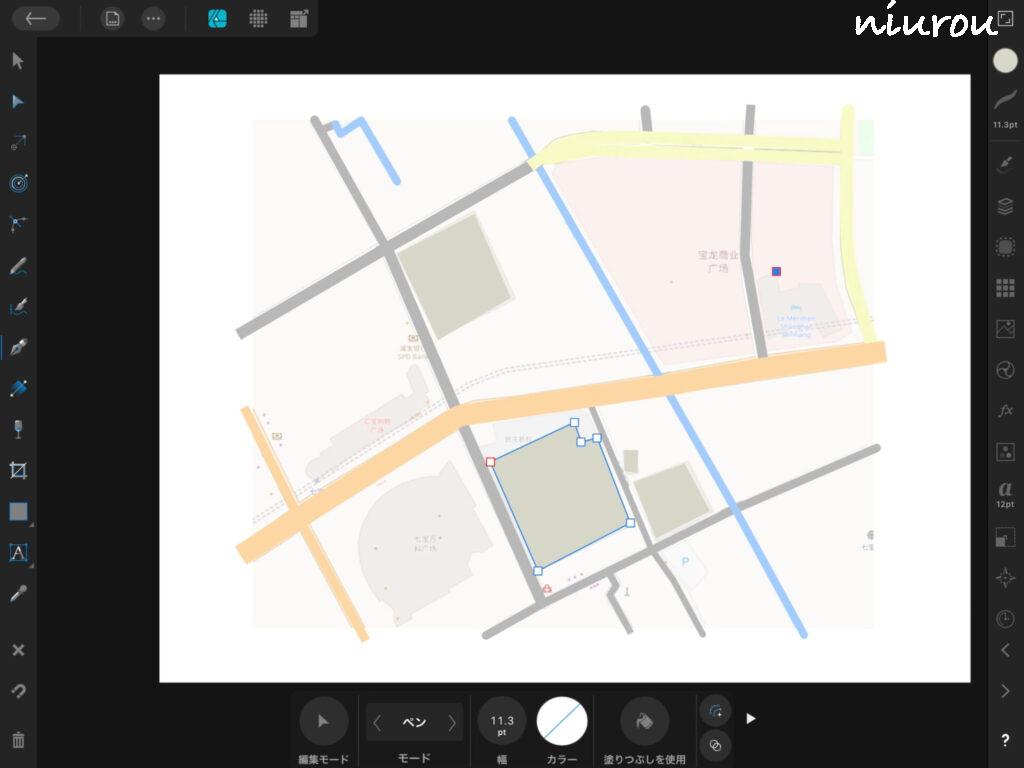
ビルを作成する場合もペンツールを使用します。

下絵のビルに合わせてペンツールで線を引いていきます。
図形の終点では、ダブルクリックして図形を閉じます。
塗りの色を調整してビルの色を塗ります。

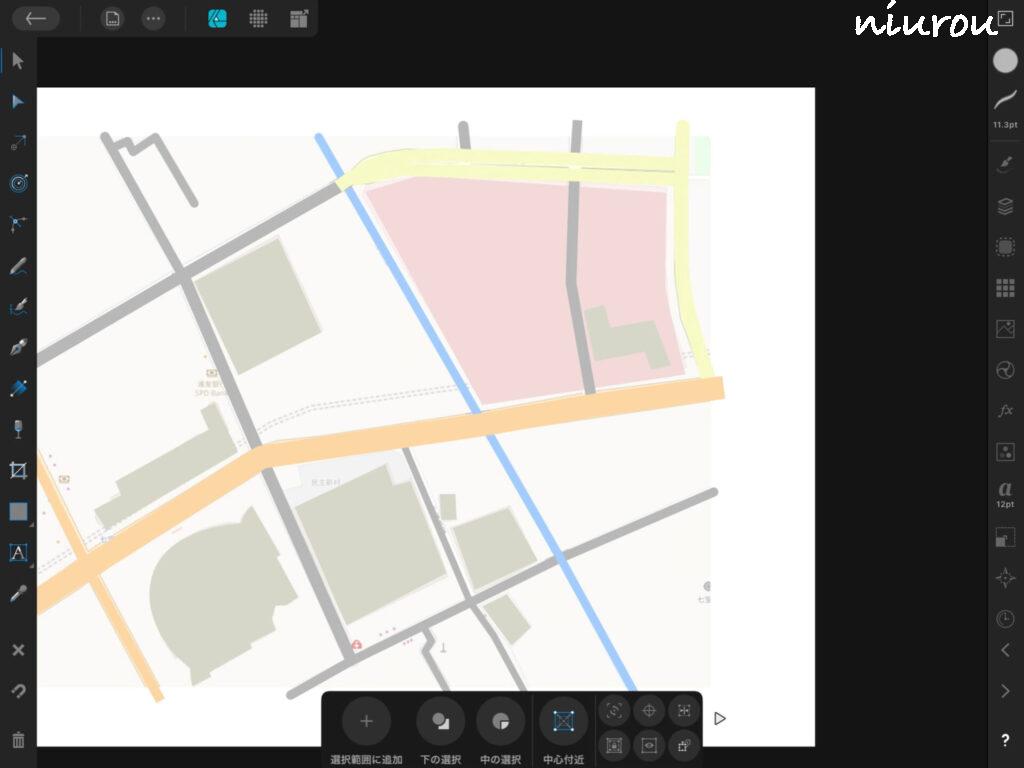
ペンツールでビルを全て描ききるとこのようになります。

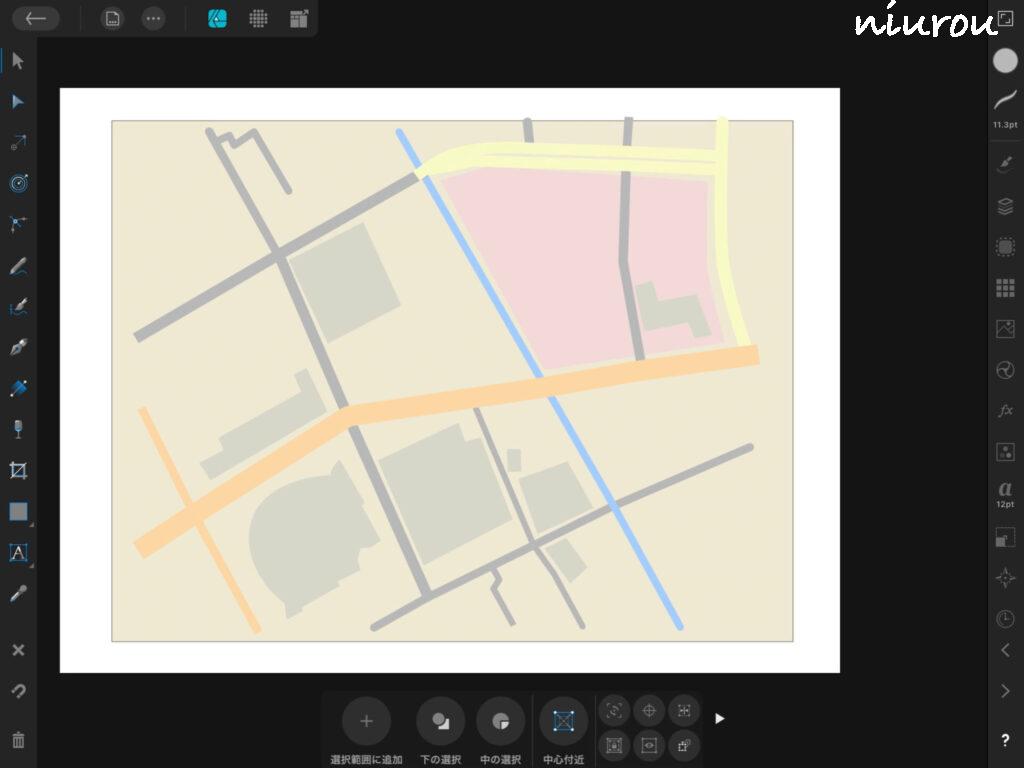
下地レイヤー1を非表示から表示に変更することで、地図の雰囲気が確認できます。
だんだん、完成形に近づいてきました。
文字を入れる
レイヤー1、2、3を作成したのと同じ要領で文字用レイヤー4を作成します。

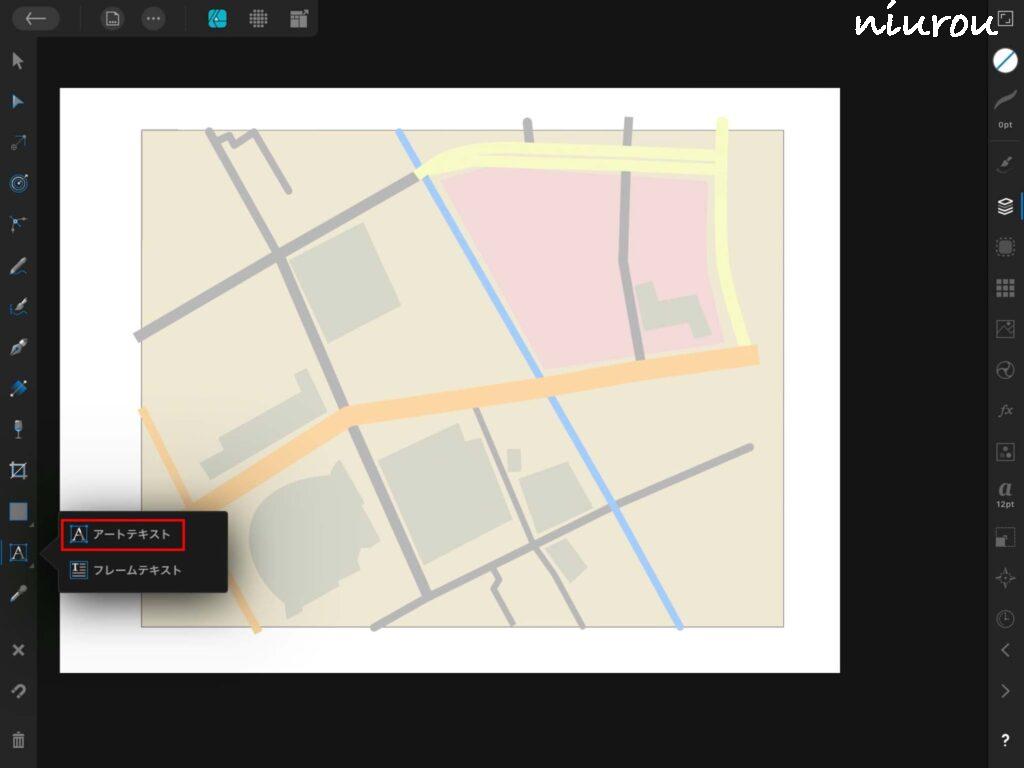
文字を入れるには、ツールパネルのアートテキストツールを選択します。
テキストツールには、アートテキストツールとフレームテキストツールがあります。
【アートテキストツール】
タイトルやボタン名称など1行のテキストを作成する場合に使用します。
【フレームテキストツール】
長い文章を書く際に使用します。

フォント種類、サイズなどを選択し、文字を書いていきます。
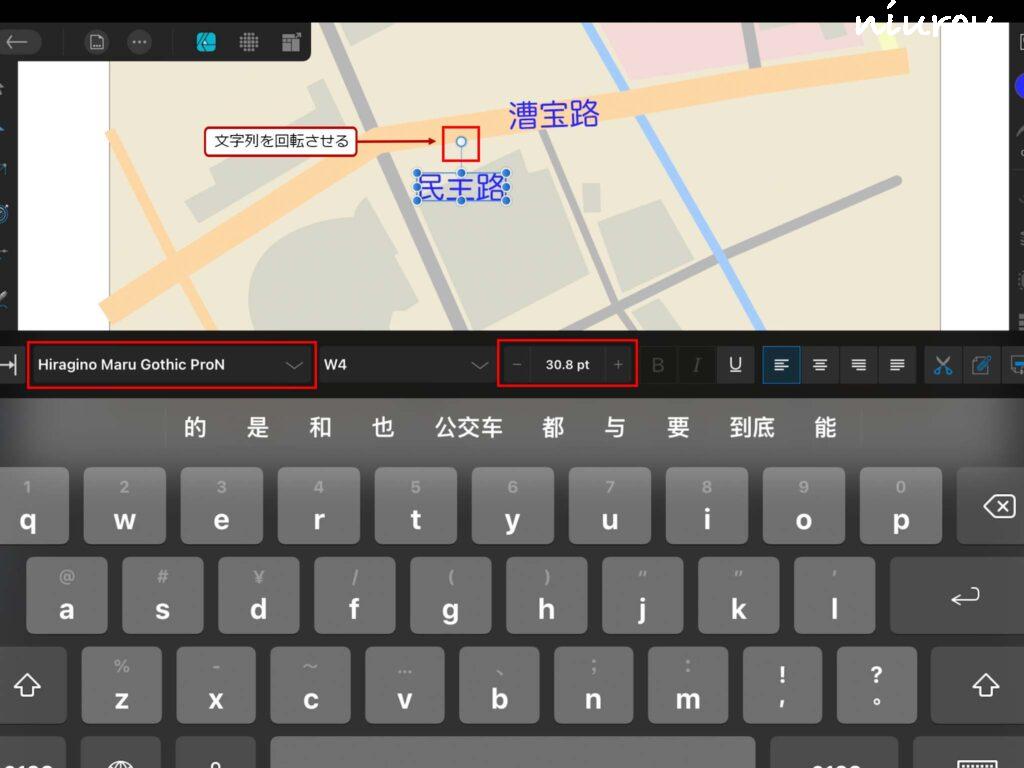
Affinity Designerは、縦の文字列を作成することができません。
テキストボックスの上に突き出ているハンドルを動かすことで文字を回転させることができます。
文字列を回転させて道路に沿って表示させましょう。
アートボードを設定してJPGを書き出す
作成した地図に合わせてJPG出力できるようにアートボードを使って出力範囲を指定します。
アートボードを設定することで好みの範囲を出力することができます。
アートボードを設定する

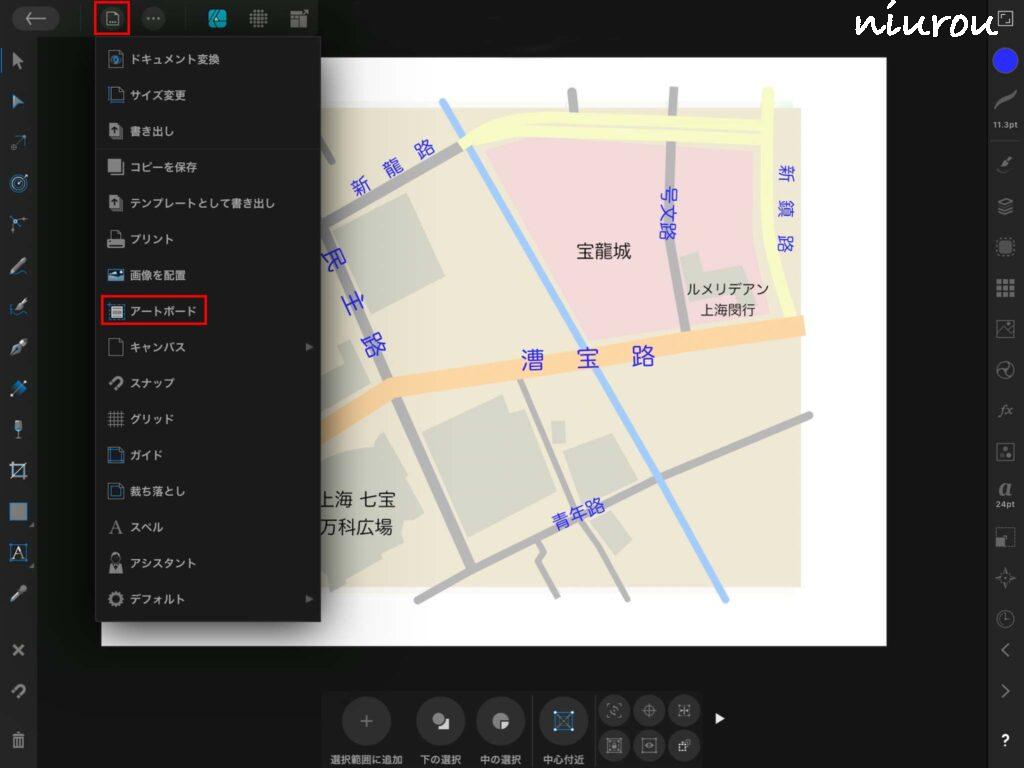
ドキュメントメニューのアートボードを選択します。

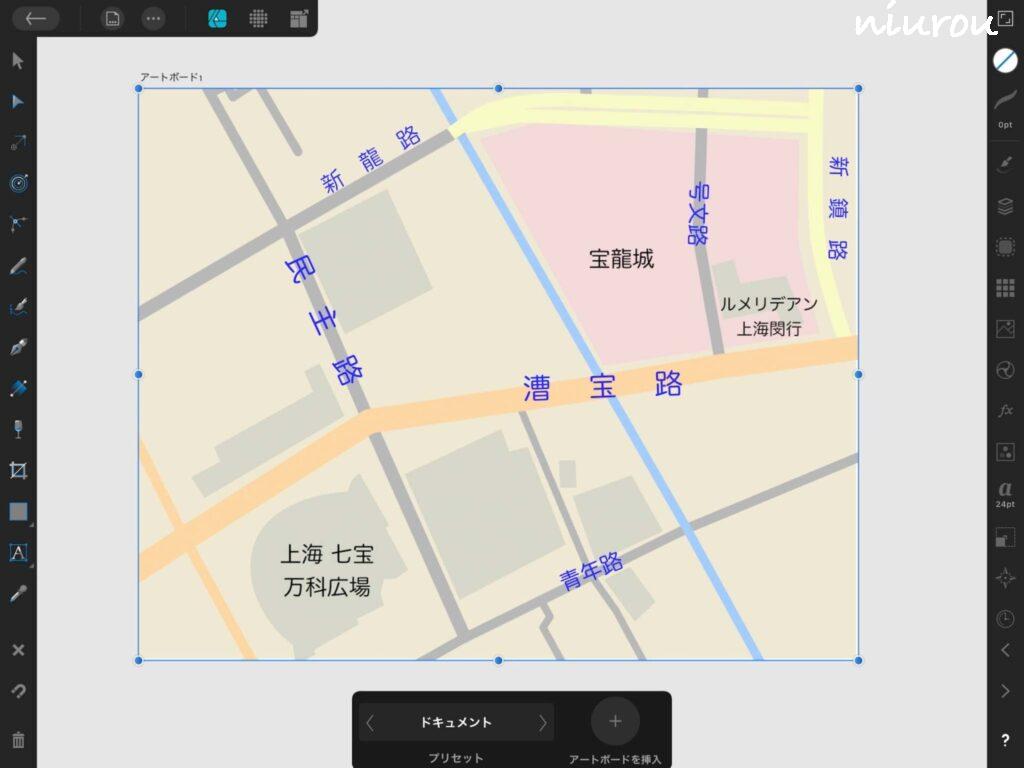
ドラッグして出力する範囲を指定します。
JPGファイルを出力する
書き出す前にレイヤースタジオで書き出すレイヤーのみチェックします。
下絵のレイヤーは、チェックを外し、非表示にしておきます。

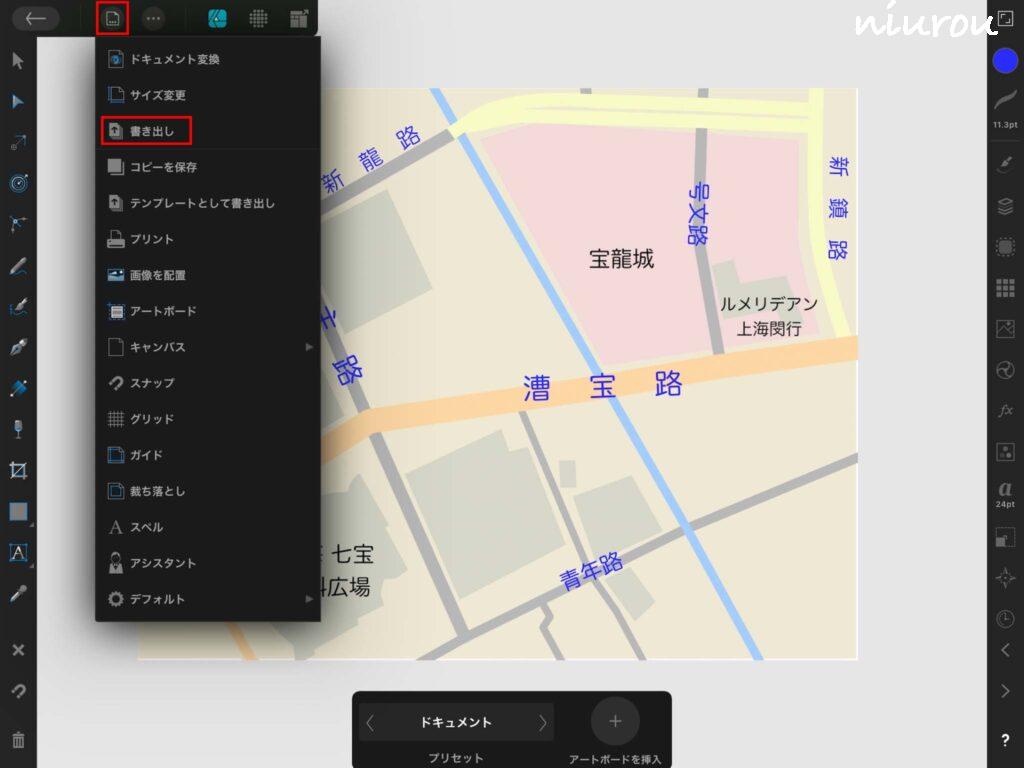
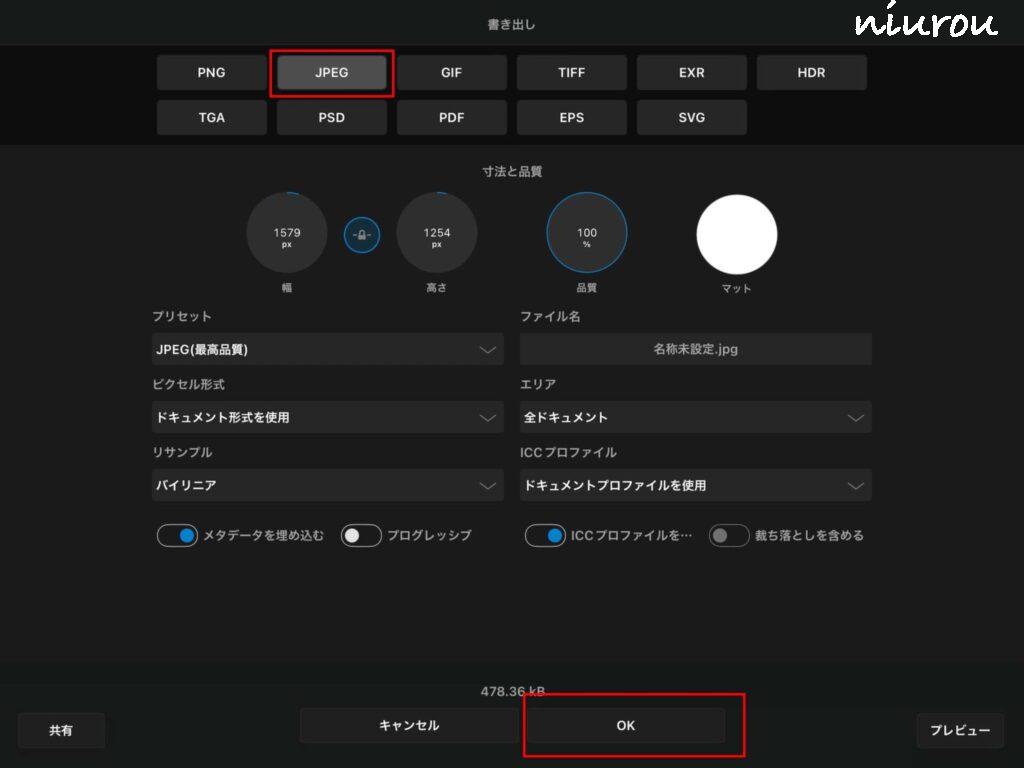
ドキュメントメニューの書き出しを選択します。

JPGを選択してOKボタンをクリックします。

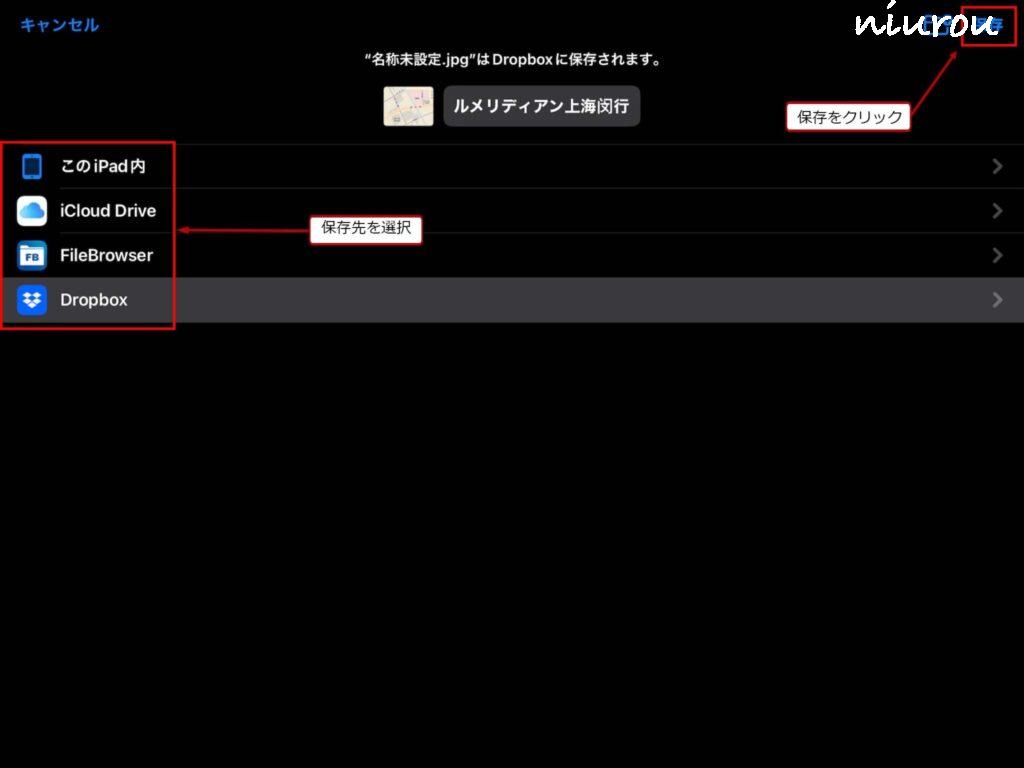
出力先を選択して保存ボタンをクリックします。
Affinity Desginer 参考情報
Affinity Designerは、Serif (Europe) Ltd.の製品です。
私は、Affinity Designer for iPadを購入してすぐに「はじめてのアフィニティ・デザイナー[iPad対応版]」を購入しました。この書籍は、Kindle版しかありませんが、チュートリアルが充実していて、全289ページです。索引はありませんが、目次が細かいので索引の代わりになります。
価格も安いので、ぜひ、参考にしてみてください。
iPad対応版のほか、Mac対応版、Windows対応版があります。
まとめ
- 下絵の読み込みは、写真アプリをスプリットビューで立ち上げてドラッグ&ドロップします。
- 下絵は、ロックをかけて、不透明度を40%にします。
- ペンツールの終点は、ダブルクリックして完了させます。
- 書き出しの際は、アートボードを使って、書き出したい範囲を指定します。
- 文字列の縦表示の代わりに文字列を90度回転させて道路に沿って表示させます。
いかがでしたでしょうか。
Affinity Designer for iPadとApple pencilの組み合わせで、もっと詳細な地図を作成することもできます。
地図作成に関しては、高度なテクニックは必要ありません。
元データに道路の本数が多かったり、ビルの数が多いと手間暇がかかります。
省略できる部分は、省略して簡略化を図りましょう。
最後までお読みいただきありがとうございました。
本記事でご説明した方法で作成した地図を次の記事でも使用しています。
ご参考までにご覧頂ければ幸いです。
Affinity Designerの使い方については、次の記事も参考になると思います。
ご興味があれば、ぜひ、ご覧ください。
2022年11月13日現在、Affinity製品バージョン2リリース記念セール実施中です。








コメント