ブログ記事作成の際には、画像をうまく活用してわかりやすい記事を書く必要があります。
画像を作成するツールとしては、Adobe illustratorやPhotoshopが有名ですが、価格体系がサブスクリプションとなっていて使用し続ける間は、費用が発生します。
今回紹介するAffinity Designer for iPadは、Serif (Europe) Ltd.の製品で、価格体系は、買い切りとなっています。
ベクターデータ、ピクセルデータの両方をカバーしています。
私のiPadは第6世代ですが、Affinity Designerがサクサク動作します。
ブログなどで使う図などは、Affinity Designer for iPadとApple pencilの組み合わせで簡単に作成することができます。
- 地下鉄などの路線図を電子化したい方
- Affinity Designer for iPadの機能や使い方を知りたい方
- Affinity Designer for iPadを購入しようか迷っている方
- 手書きの地図などを電子化したい方
- Affinity Designer for iPadを使用して簡単な路線図が描けるようになります
- Affinity Designer for iPadの基本機能を理解できるようになります。
ペンツール、コーナーツール、図形の作成、矢印線(破線)の作成方法など - 作例は、路線図としては小さいですが、路線図を作成するのに必要なテクニックのほとんどをカバーしています。この作例が作れるようになれば、大きな路線図も作成できます。
- 下絵を取り込んで精密な路線図を作成する方法がわかります。
概要

はぁ〜

ため息ついてどうしたのかな?

ブログで路線図を描きたいんだけど、何を使えばいいかわからない。
お金もないし。

それなら、Affinity Designer for iPadとApple pencilがおすすめよ。
慣れれば、簡単に作画できるようになるわ。
では、早速、Affinity Designer for iPadを使った路線図作成の例を見ていきましょう。
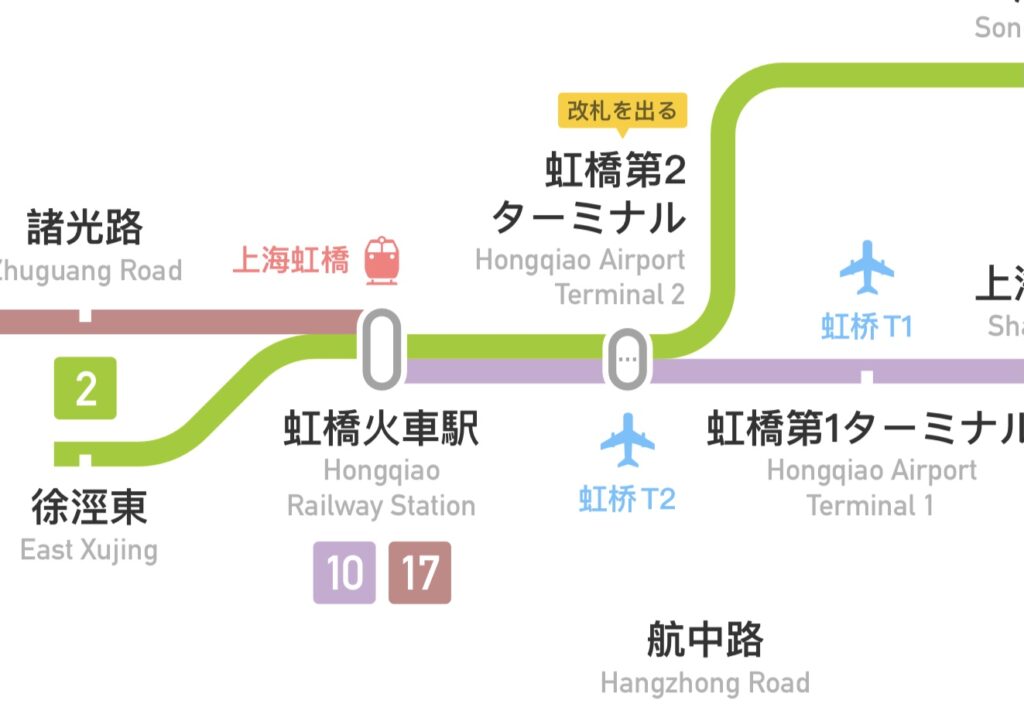
この記事では、次のような上海の地下鉄路線図を下絵として取り込んで、Affinitiy Designer for iPadで電子化する方法を説明します。
【元データ】

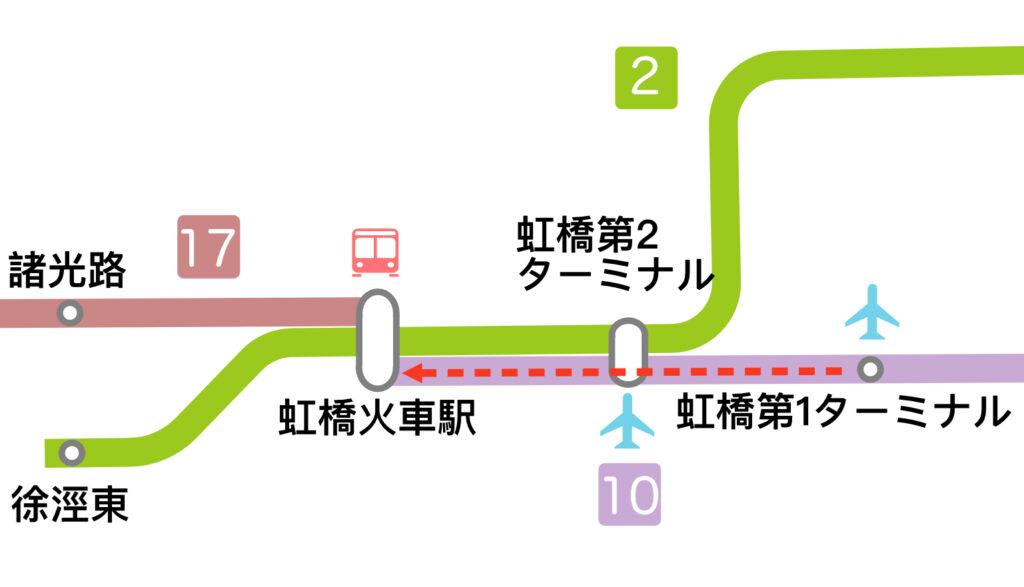
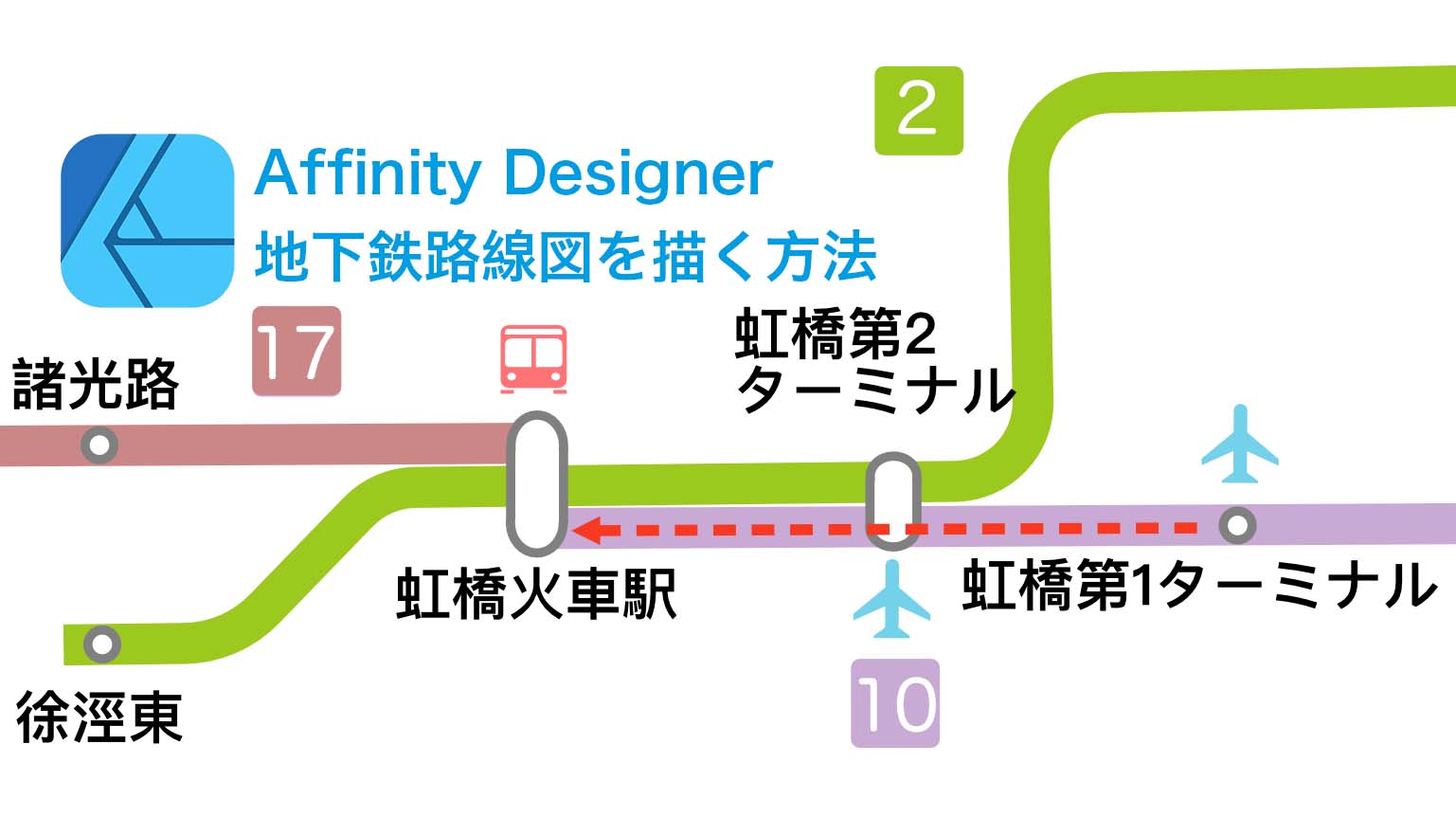
この記事の完成形となる路線図は次のような路線図です。
この路線図を作成する方法をできるだけ詳しく説明します。
【完成形】

ドキュメント作成と下絵の取込み
ドキュメントを作成する

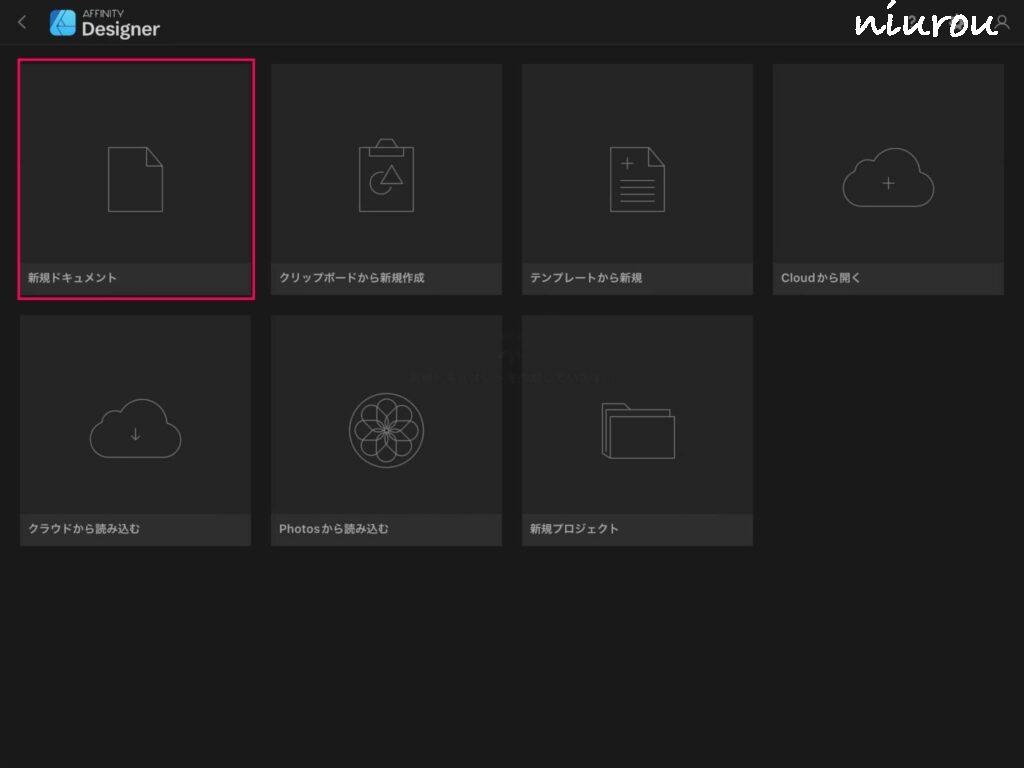
Affinity Designerを起動して、新規作成の+(プラスボタン)をクリックすると上のような画面になります。ここでは、新規ドキュメントを選択します。

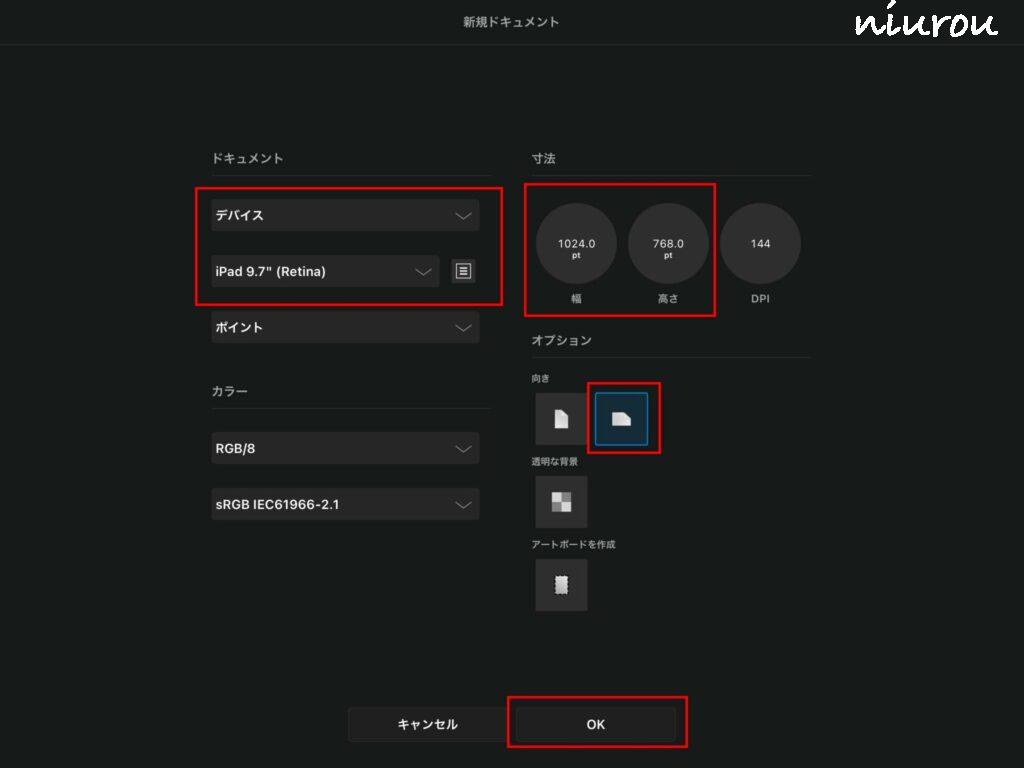
作成するドキュメントサイズを入力します。
最終形の出力画像は、アートボードにより自由に決めることができます。
ここでは、デバイス、向きは横を選択しましょう。
私のiPadは、第6世代iPadですので、自動でiPad 9.7インチがセットされています。
お使いのiPadに合わせて表示されていると思います。

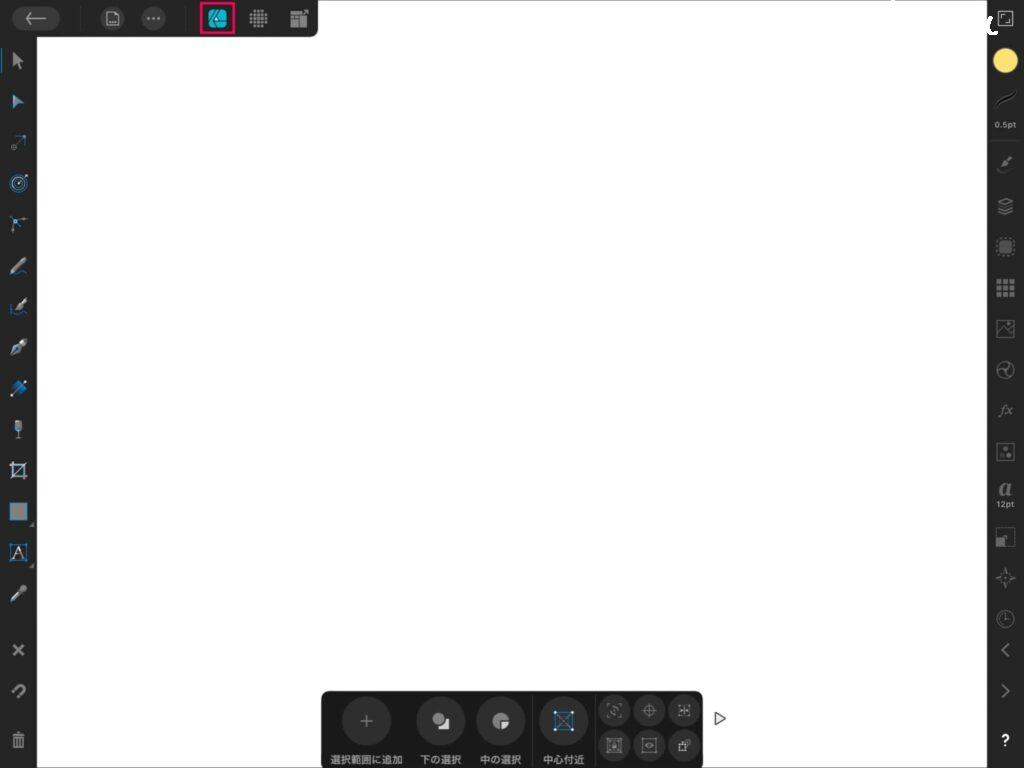
初期画面が表示されます。
左上に水色のアイコンが表示されていることを確認してください。
Affinity Designerは、デザイナーモードとピクセルモードが使用可能ですが、基本的にデザイナーモードで絵を描いていきます。ピクセルモードは、Photoshopのように写真を加工する場合に使用します。
下絵を読み込む

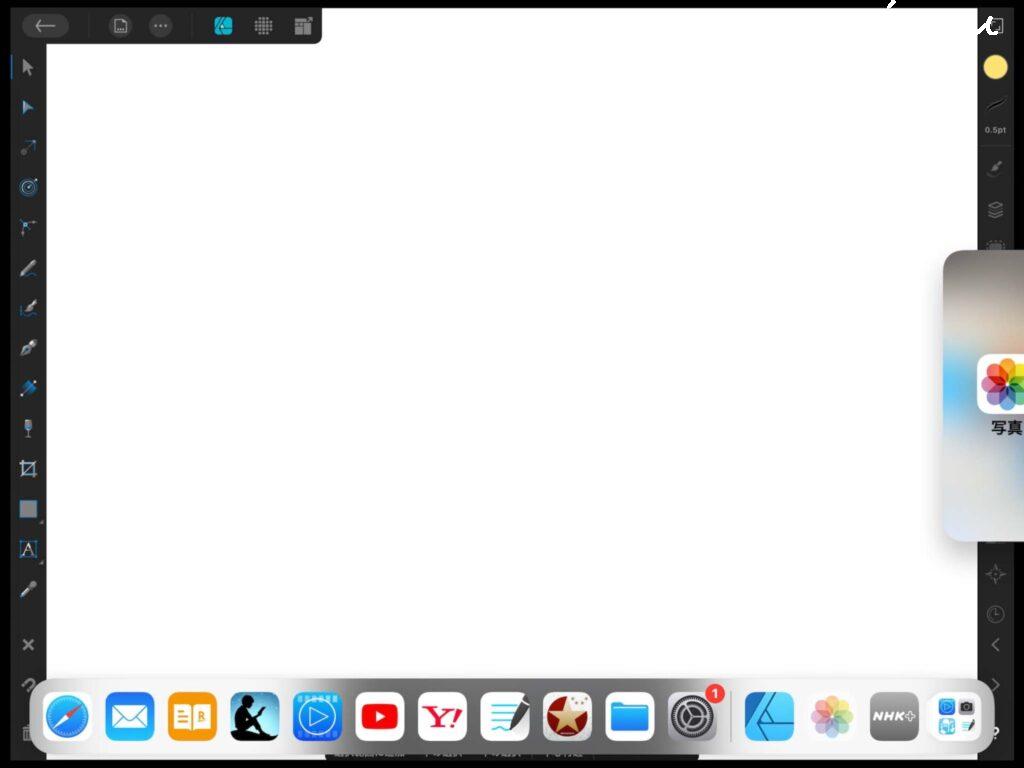
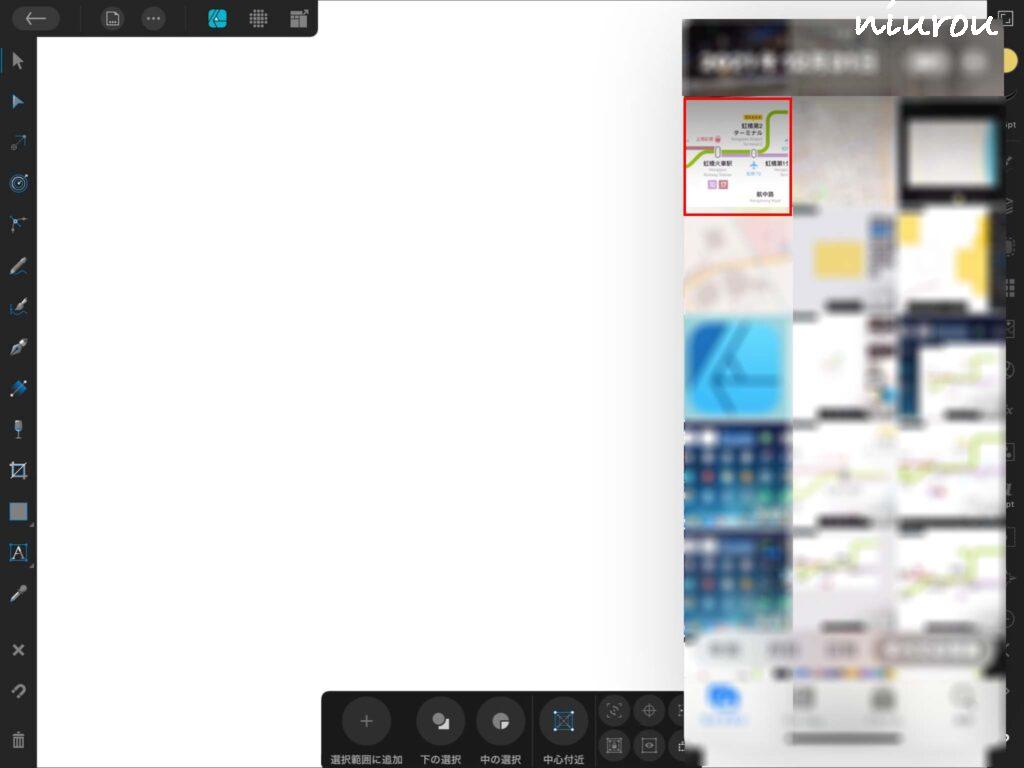
写真アプリをスプリットビューで立ち上げます。

写真のスプリットビューが開いたら、下絵を長押して選択します。

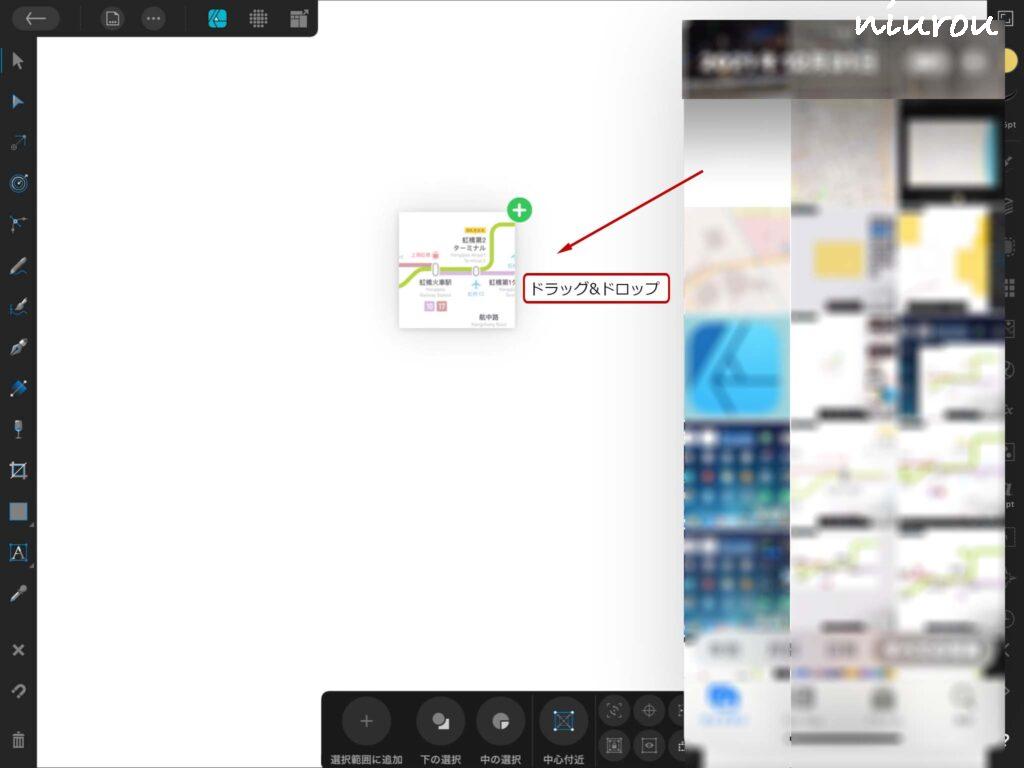
ドラッグ&ドロップで下絵を配置します。

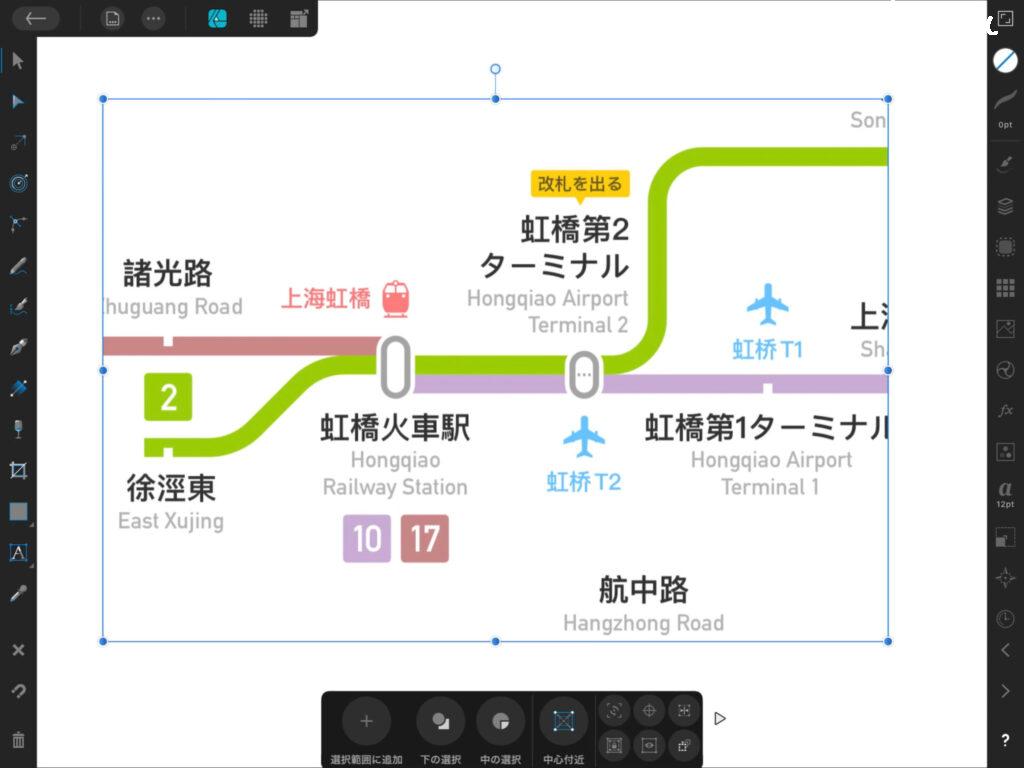
下絵を配置するとこのようになります。
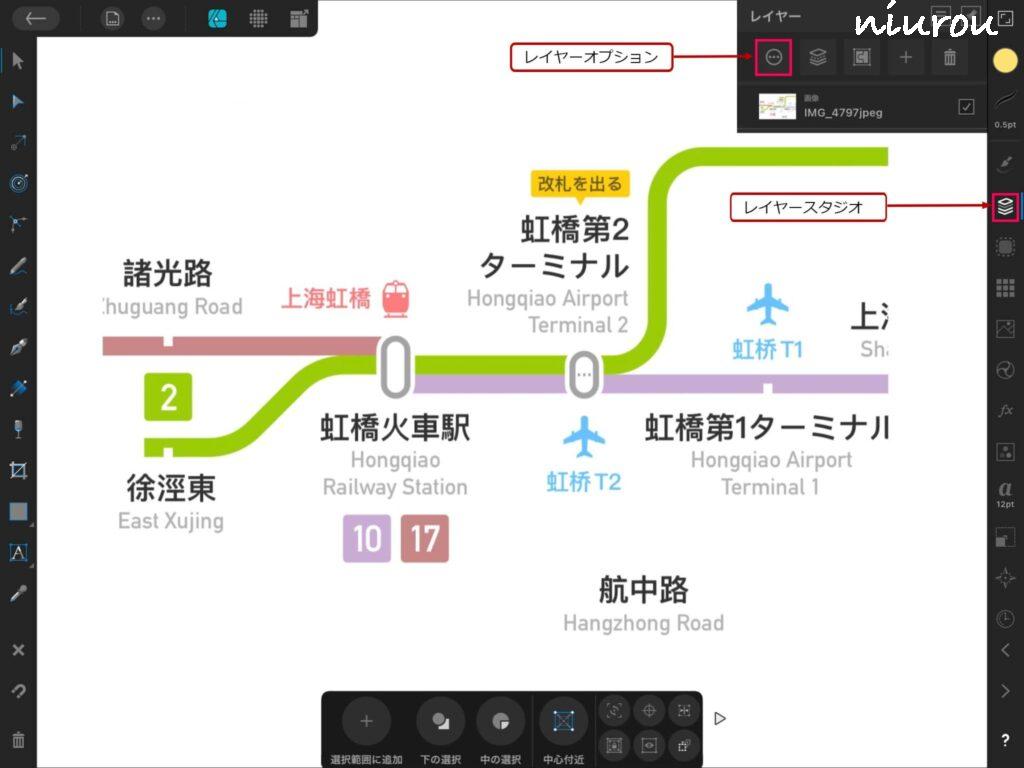
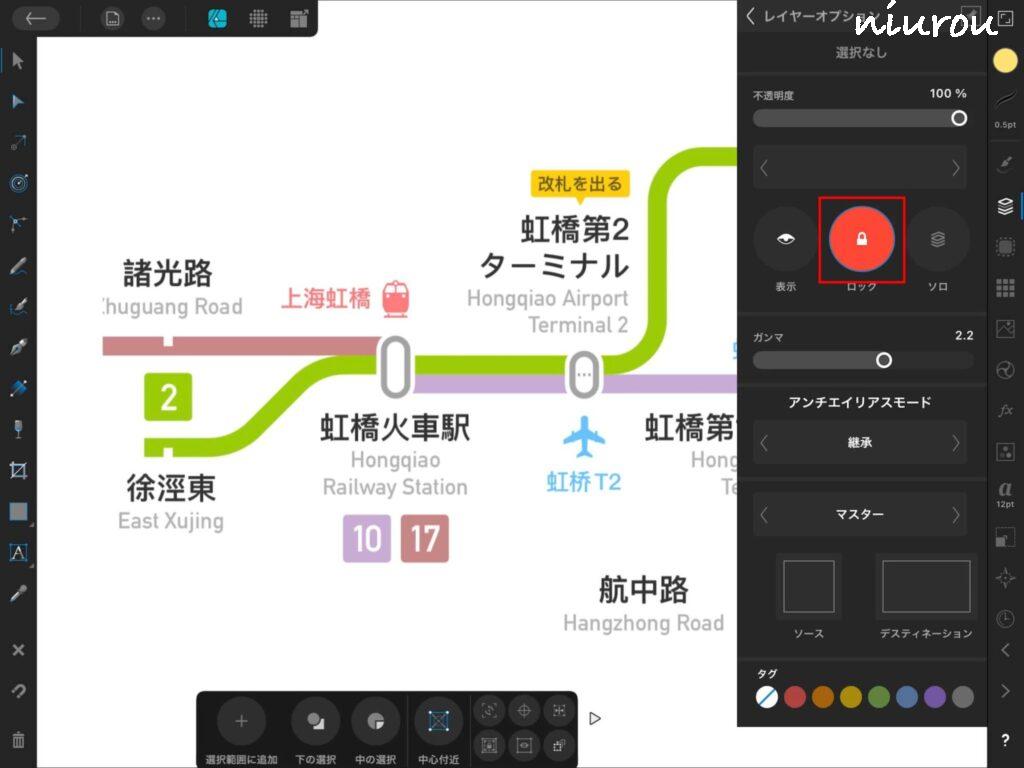
下絵のロックと不透明度

レイヤースタジオのレイヤーオプションを選択します。

路線図を作成中に下絵が動くと全てがやり直しになります。
下絵が動かないようにロックしましょう。
通常、下絵を使って作図する場合、不透明度を40%にした方が、作図しやすいです。
ただし、不透明度を40%にしてしまうと、色も薄くなり、カラーピッカーツールで下絵の色を確認する時に正しく取得できません。
ここでは、不透明度を下げずに続けますが、基本的に不透明度を40%にした方が良いということを覚えておいてください。必要に応じて不透明度を調節しましょう。
地下鉄の路線を描く
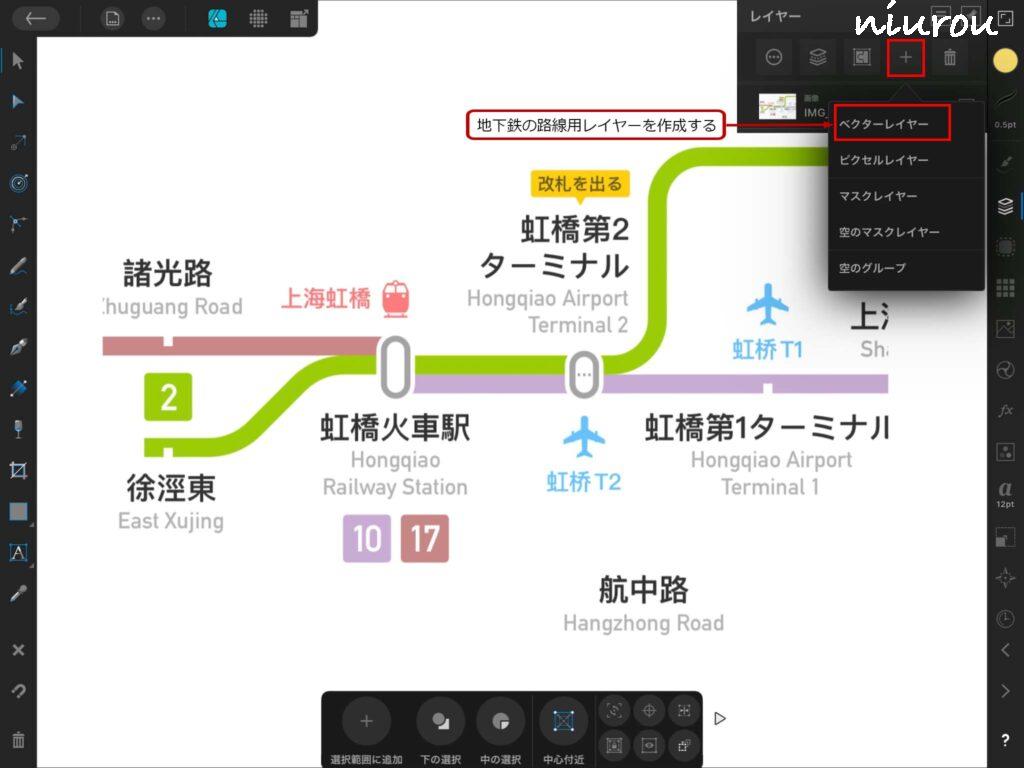
路線用ベクターレイヤーを作成する

下絵の上にレイヤを作成します。
レイヤースタジオで+(プラスボタン)をクリックしてベクターレイヤーを選択します。
この記事では、全てベクターレイヤーを使います。
Affinity Designerは、作成した図をレイヤーにまとめておくと管理がしやすいのでレイヤー分けをお勧めします。
この記事では、4つのレイヤーに分けて作図していきます。
レイヤーの分類は、次の通りです。レイヤーの分類方法に決まりはないので、自由に決めて良いと思います。
- レイヤー1:地下鉄の路線
- レイヤー2:駅アイコン、路線番号アイコン、乗り物アイコン
- レイヤー3:テキスト文字(駅名など)
- レイヤー4:説明用矢印線
地下鉄の路線を描く

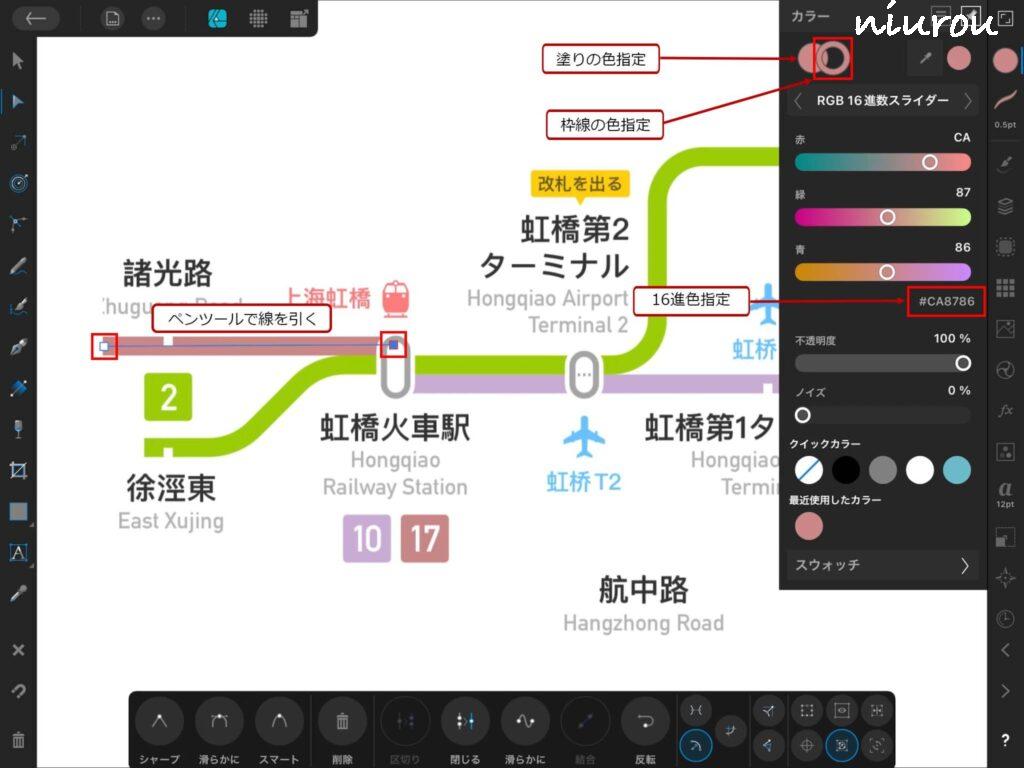
路線は、ペンツールで描きます。
ツールパネルからペンツールを選択します。

ペンツールで開始点をクリック。
終点では、ダブルクリックします。
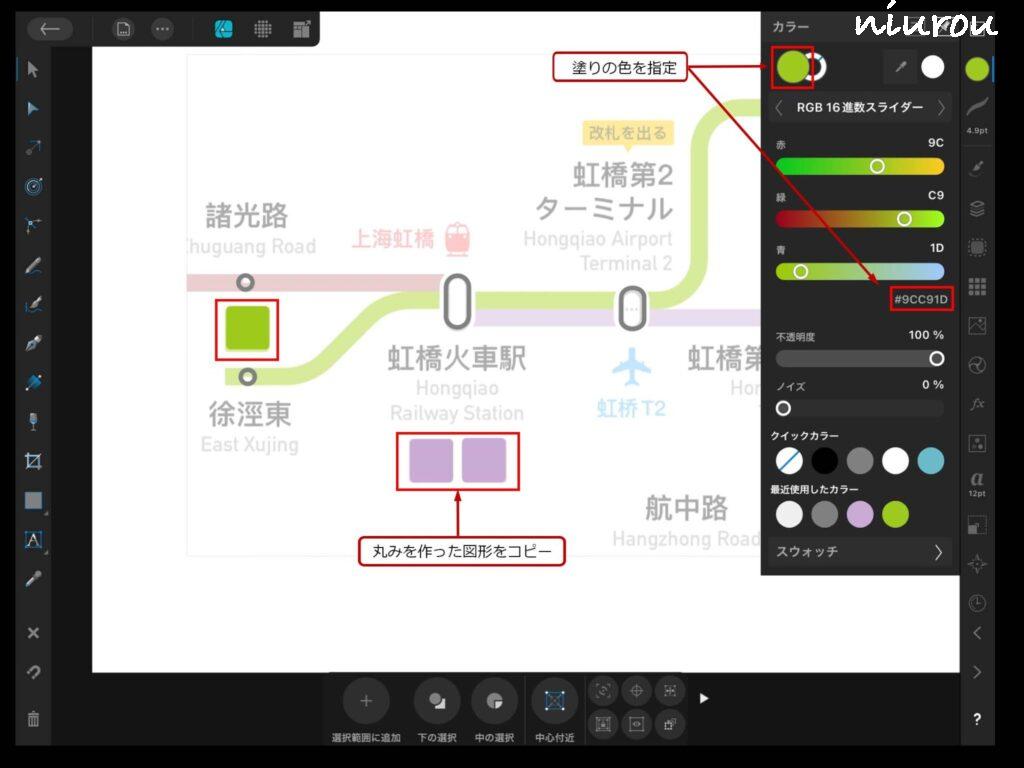
色指定は、16進で指定することもできますし、カラーパレットから選ぶこともできます。
使いやすい方法を使えば良いと思います。
ペンツールで作成した線の色は、枠線の色指定を使います。
【塗りの色指定】
図形の内側の色を塗る時に指定します。
【枠線の色指定】
ペンツールで描いた線の色、図形の枠線の色を指定します。
ペンツールを使って線を描く場合、終点では必ずダブルクリックして完了させましょう。
ワンクリックの場合、線は完了していないことになってしまいます。
別の線を描こうとしても、続きの線としてつながって描かれてしまいます。

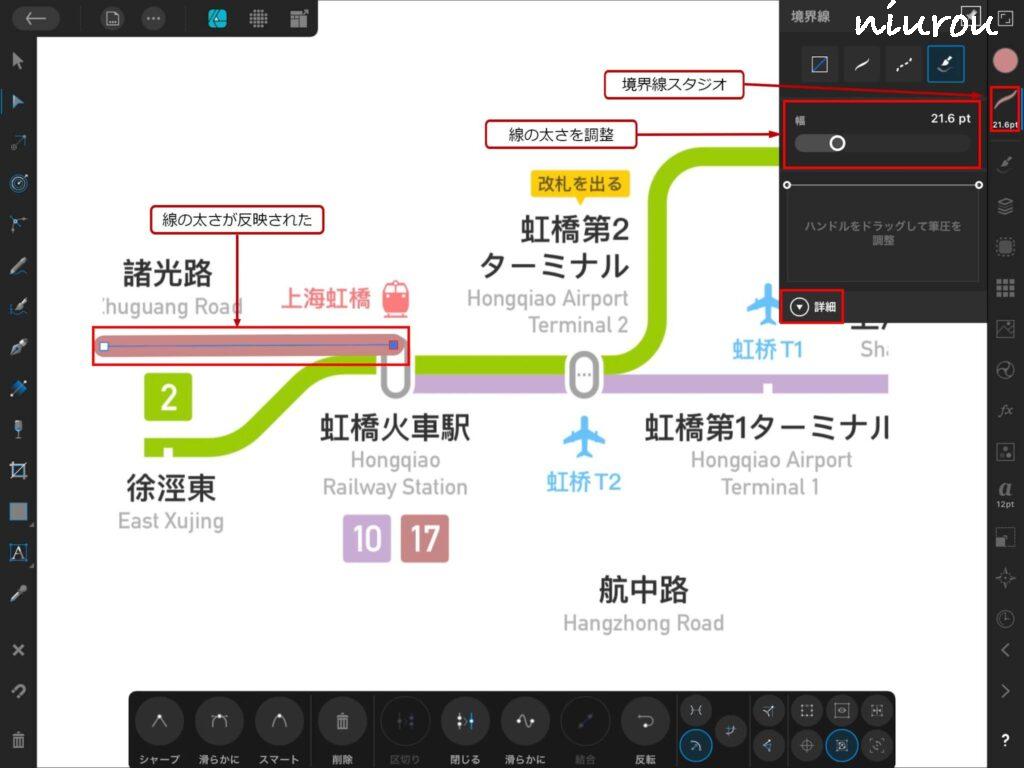
境界線スタジオで線の太さを指定します。
下絵の線の太さを参考にしながら、スライダーで調整します。

下絵の線端は平らなので、同じように先端を平らにします。
境界線スタジオの詳細タブを開いて線端を平らに指定します。

線端を平らにできました。

先ほどと同じように紫色の線と緑色の線を引いていきます。
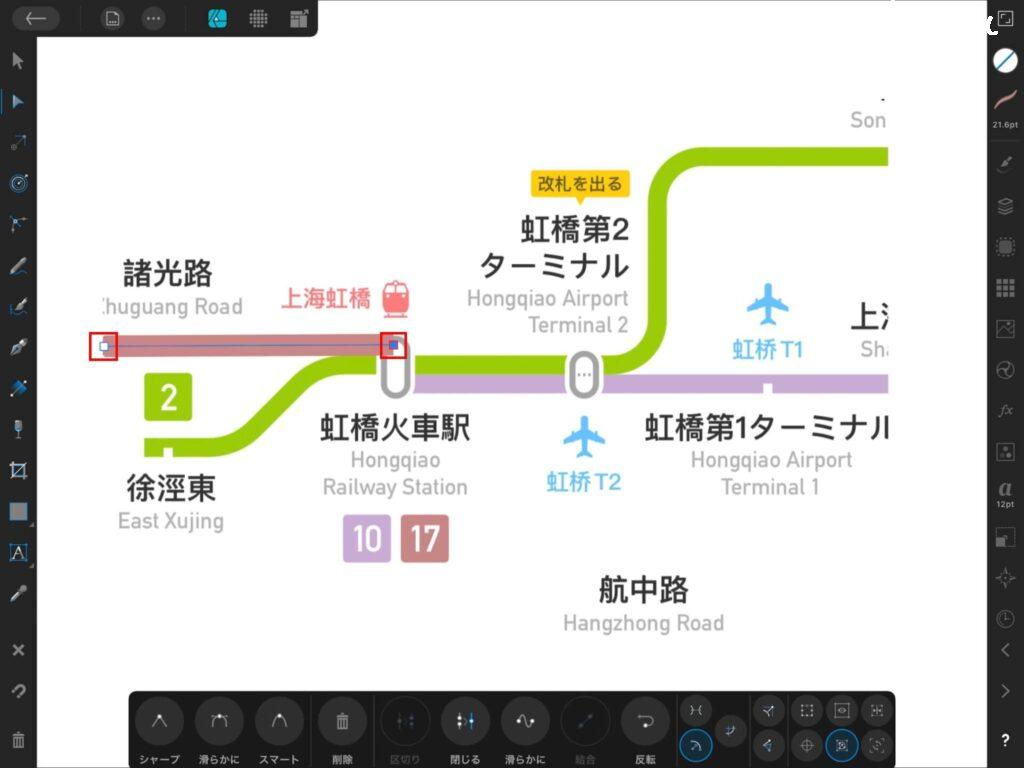
ペンツールでポイントをクリックします。終点では、ダブルクリックします。
下絵では、角に丸みがありますが、この状態では、角が角ばっています。
次の章で角に丸みを持たせる方法を説明します。
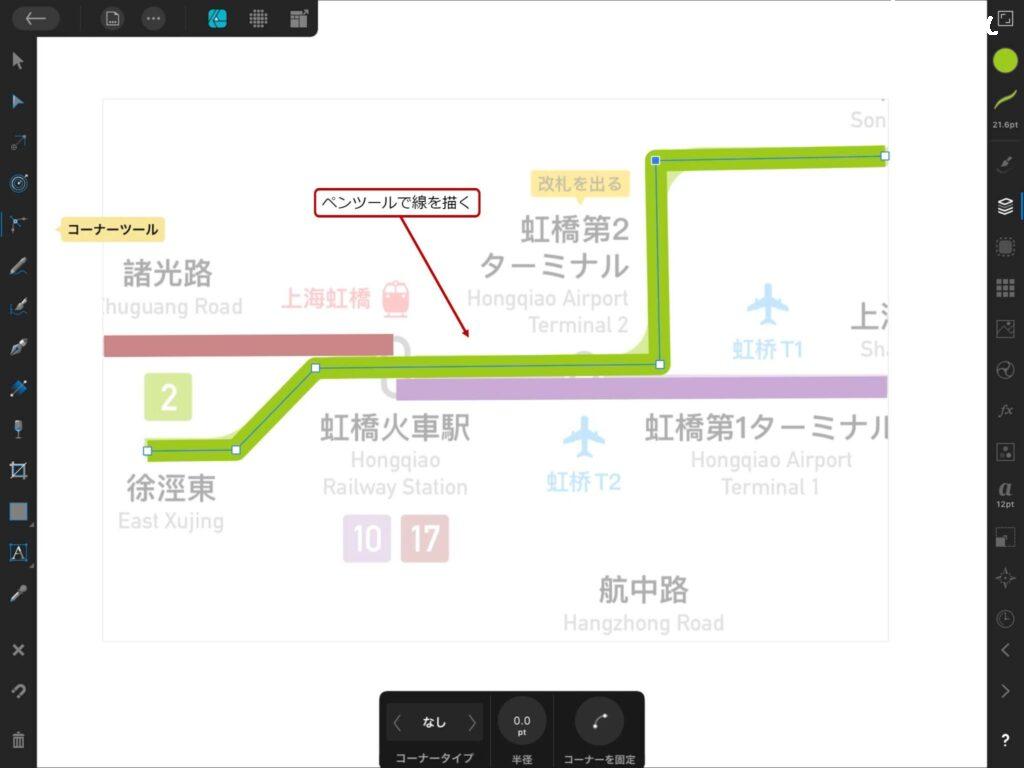
路線図に丸みを持たせる

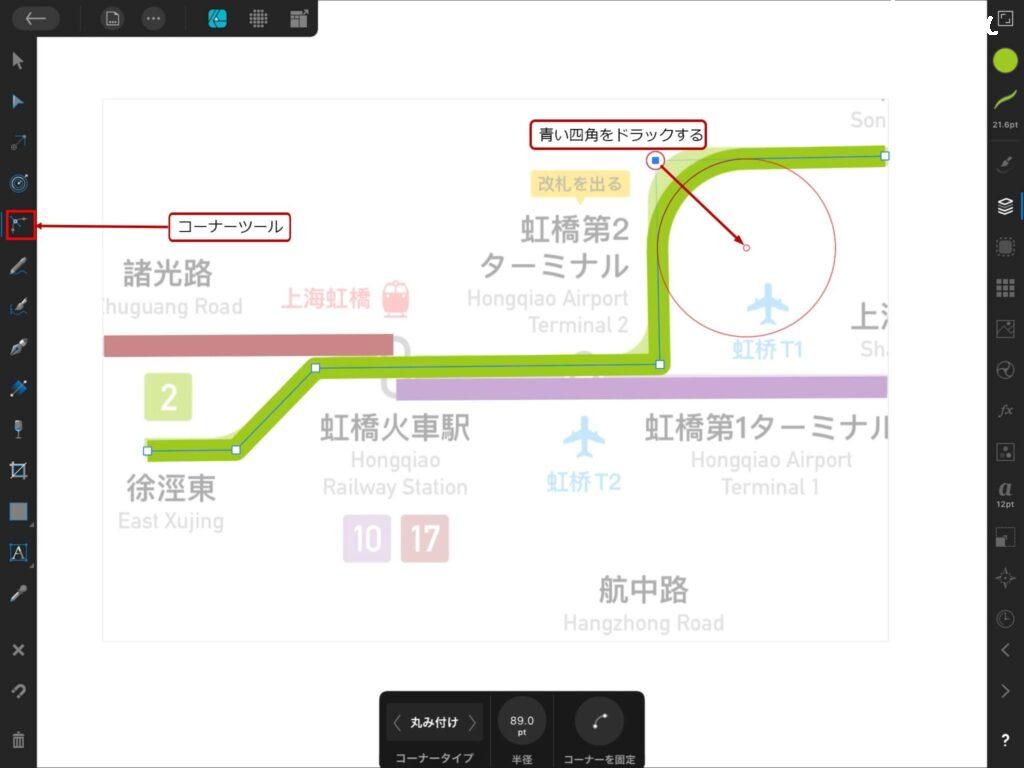
ツールパネルのコーナーツールを選択します。
青い四角のポイントを内側へドラッグします。赤い丸い円が表示され、丸みの度合いがわかります。
下絵と同程度の丸みになるまでドラッグします。

2つ目のポイントも同様にドラッグして丸みを調整します。

4箇所すべてコーナーツールで丸みを出すと上の図のようになります。
駅アイコンを作成する
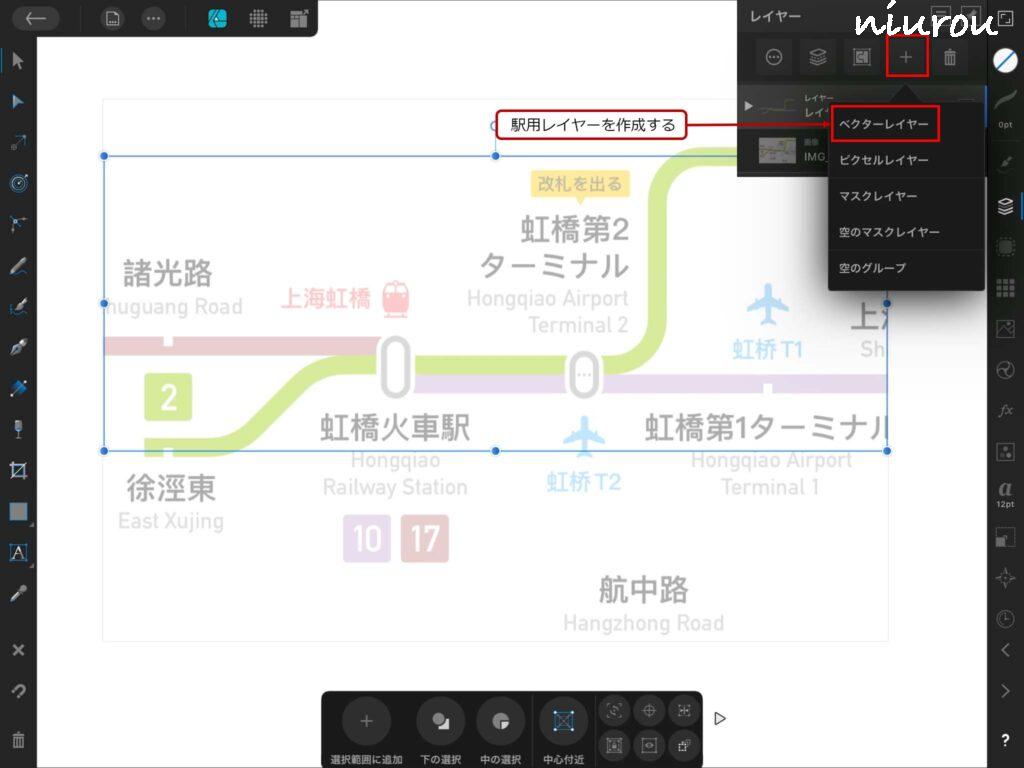
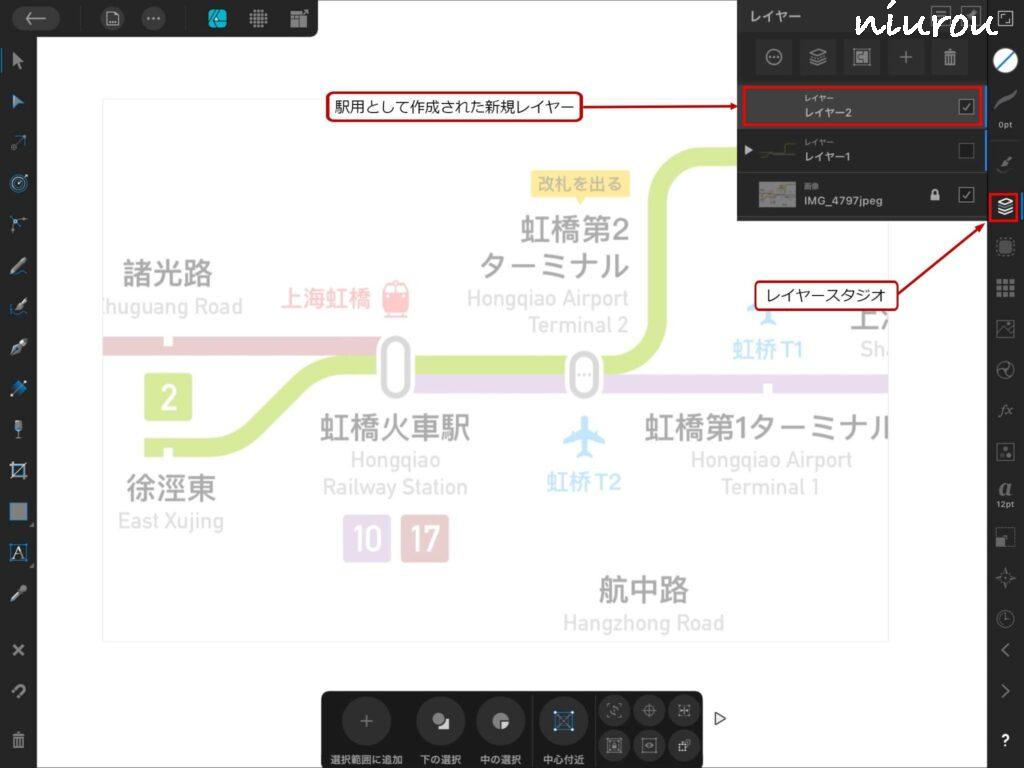
駅アイコン用ベクターレイヤーを作成する

駅アイコン、路線番号アイコン、乗り物アイコン用のレイヤー2を作成します。
レイヤースタジオでベクターレイヤーを作成します。

レイヤー2が作成できました。
先ほど作成した路線用レイヤー1は、下絵を確認しながら作業できるようにチェックボックスを外して非表示にします。
レイヤー2を選択した状態にして作図を続けます。

駅アイコンを作成する

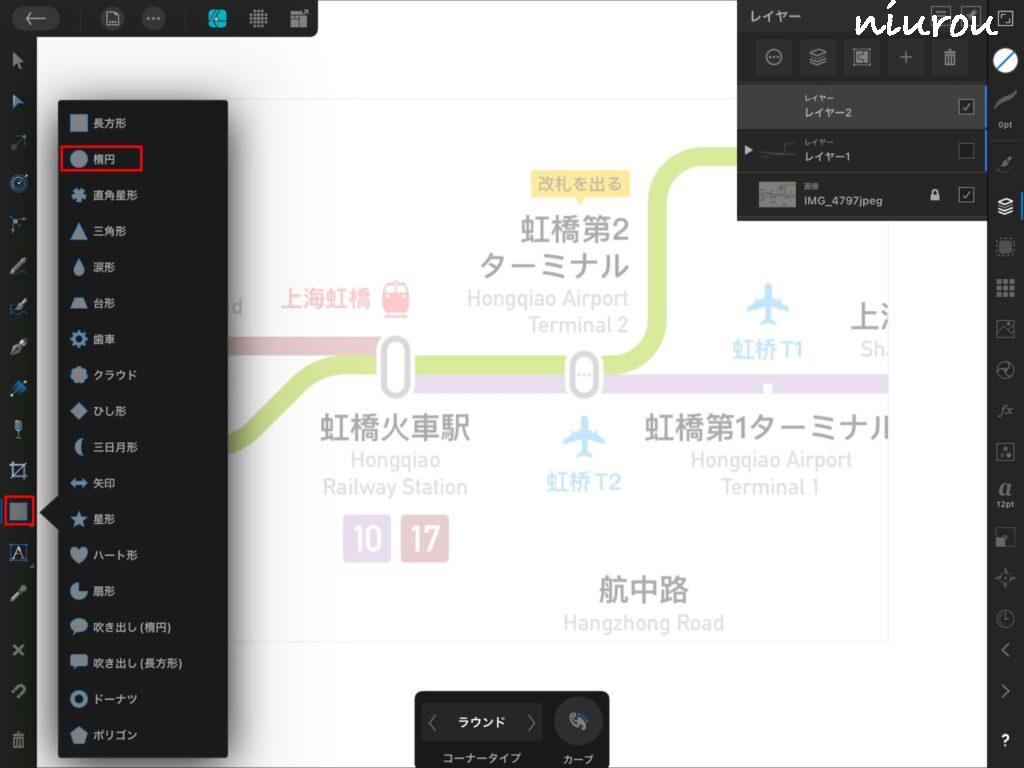
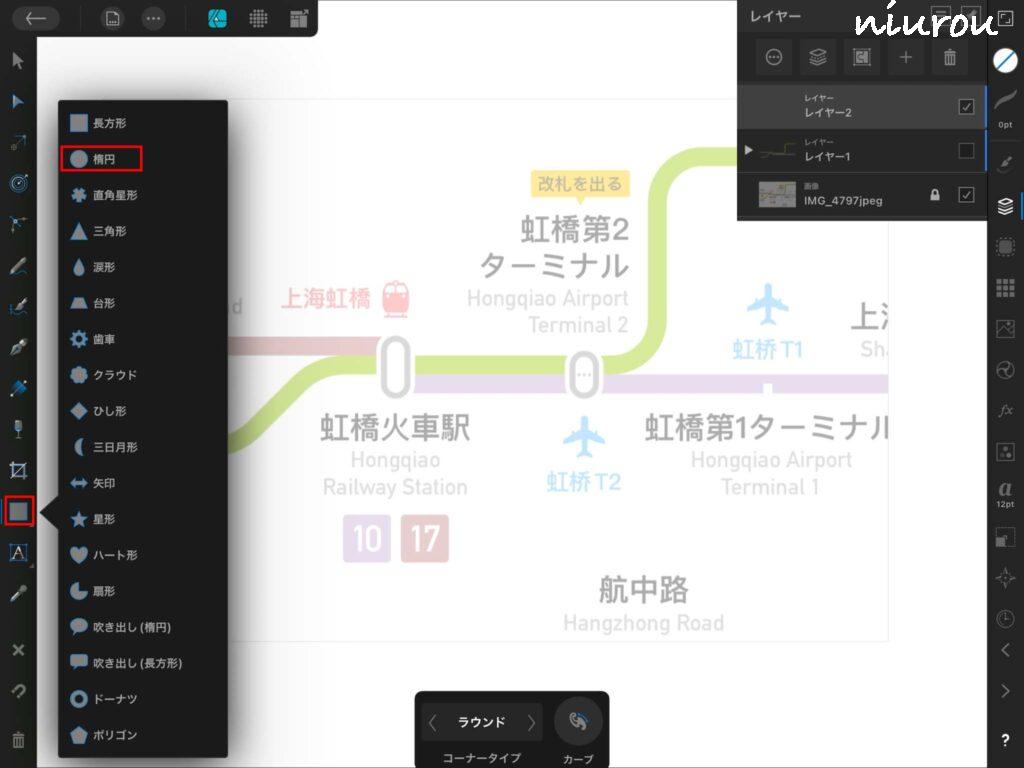
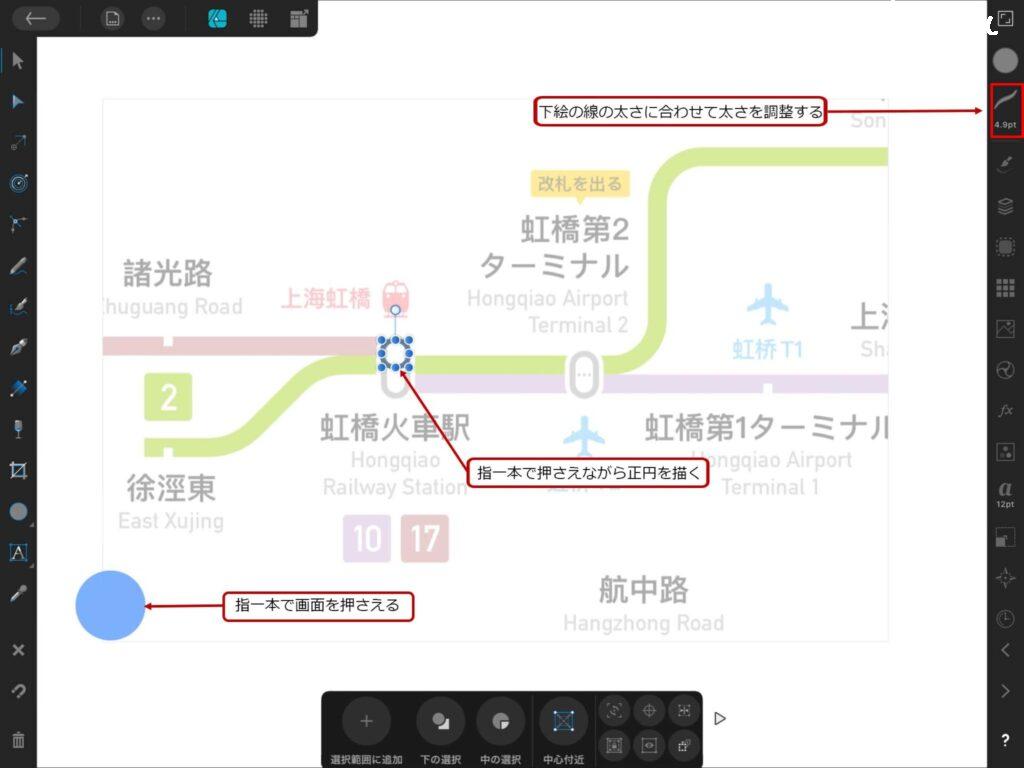
ツールパネルの楕円を選択します。

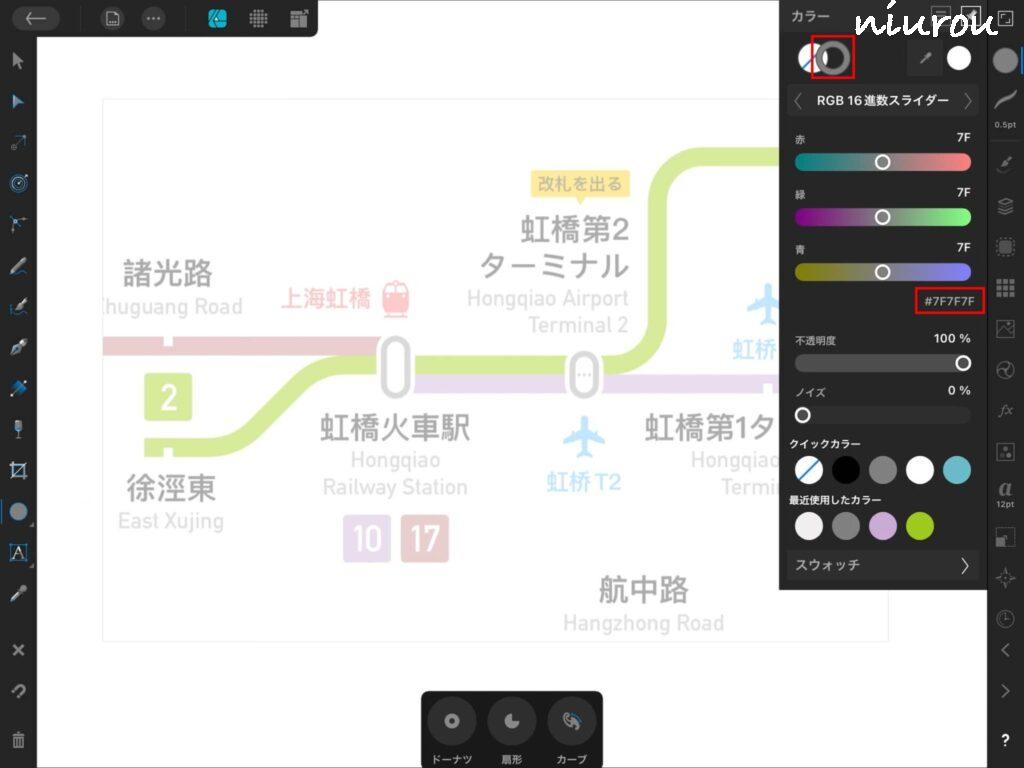
楕円の枠線は、グレーにしておきます。

正円を描くには、iPadの画面を指一本で押さえながらドラッグします。
指で押さえたことが認識されると水色の丸が表示されます。
水色の丸が表示されない場合は、何度かやり直してみてください。

作成した正円を複製します。
図形を複製するには、二本の指で画面を押さえながら、選択した図形をドラッグします。
先ほどと同じように二本の指で押さえたことが認識されると水色の丸が画面に表示されます。

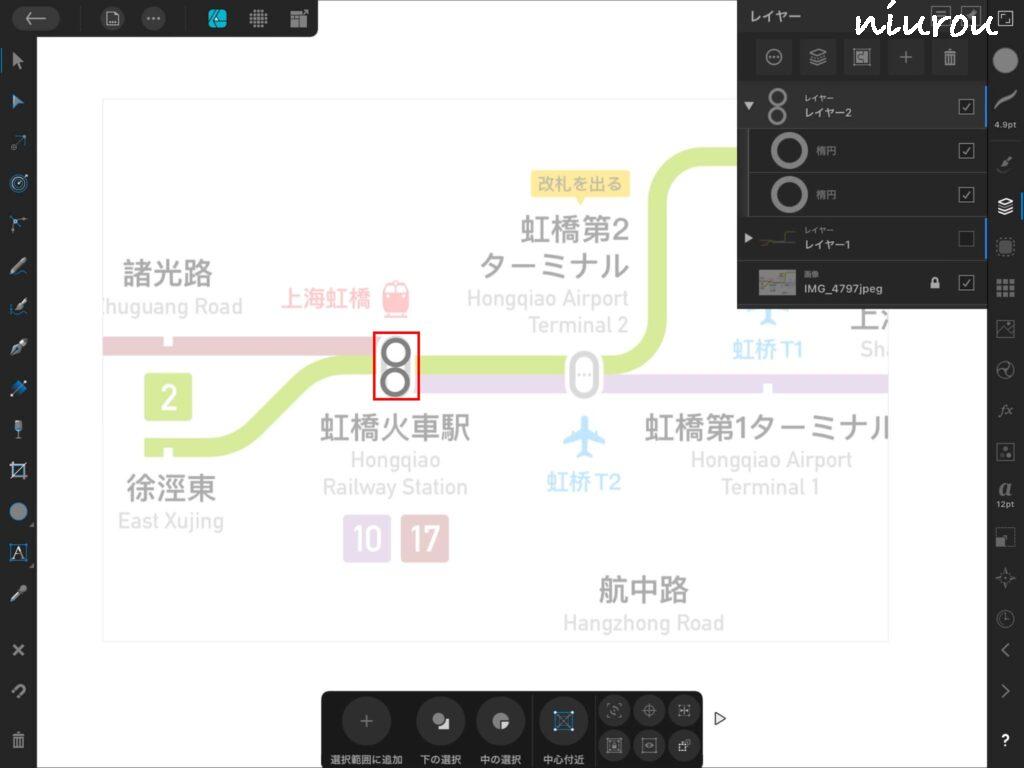
正円を上下に並べます。

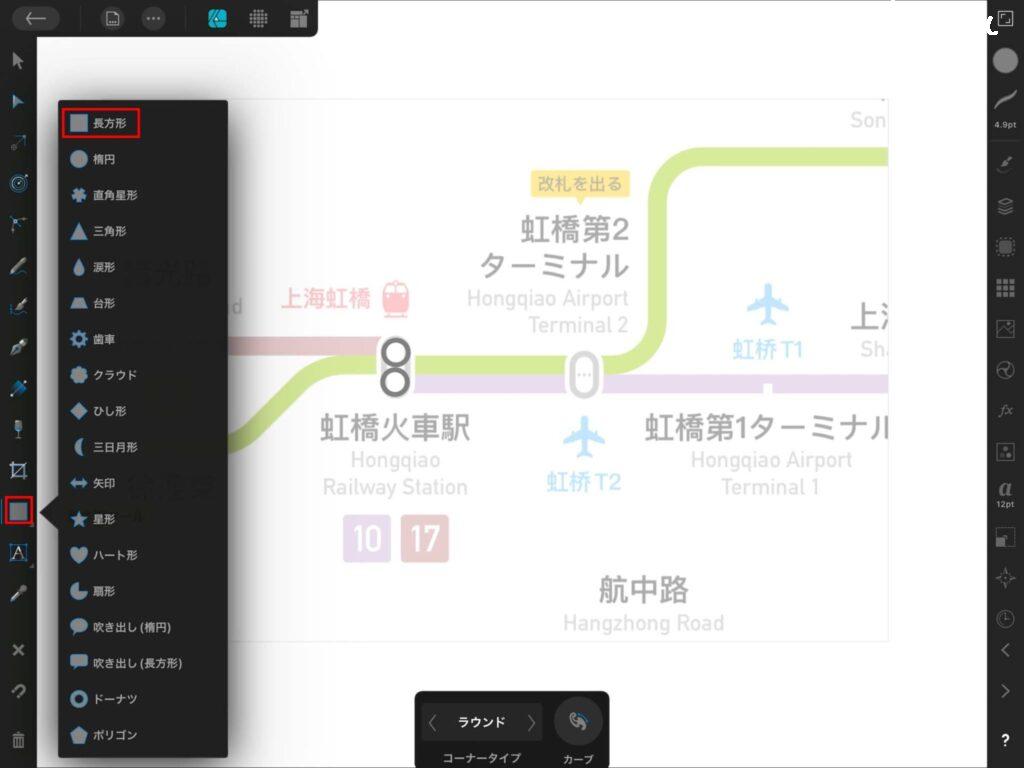
ツールパネルの長方形を選択します。

正円2つと長方形が重なった状態を作ります。

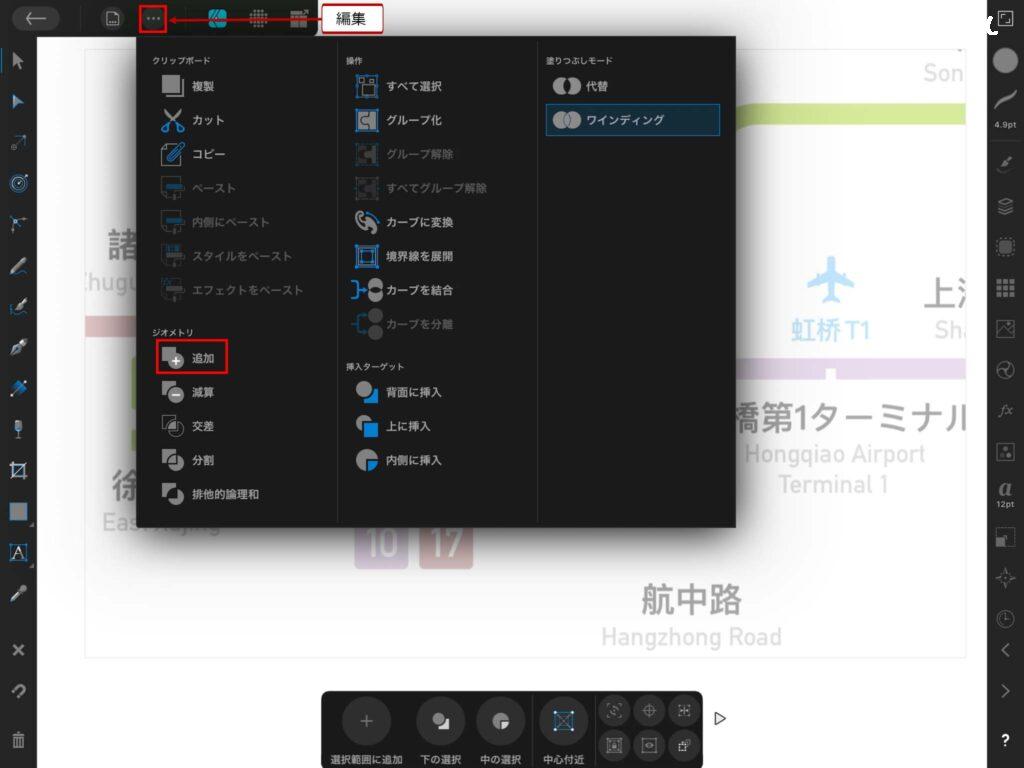
ツールパネルの移動ツールで正円2つと長方形を選択状態にします。
編集ボタンをクリックして、追加を選択します。

下絵と同じような駅アイコンが作成されました。

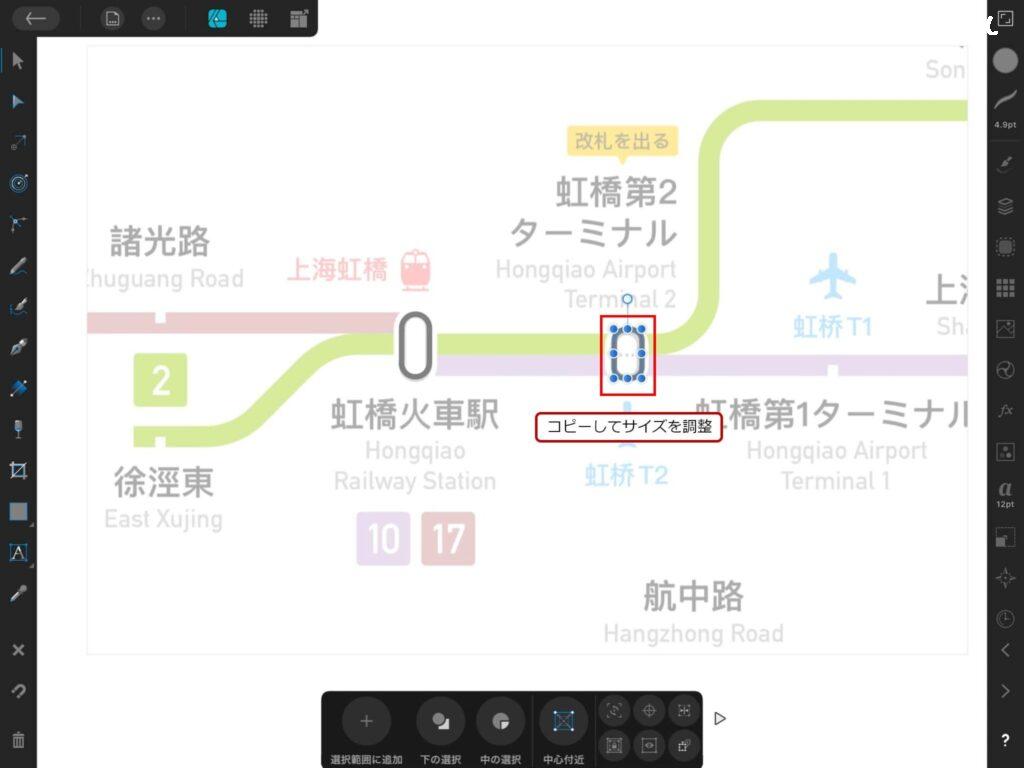
先ほど作成した駅アイコンを二本指で画面を押さえながらドラッグして複製します。
大きさを調整して小さい駅アイコンを作成します。

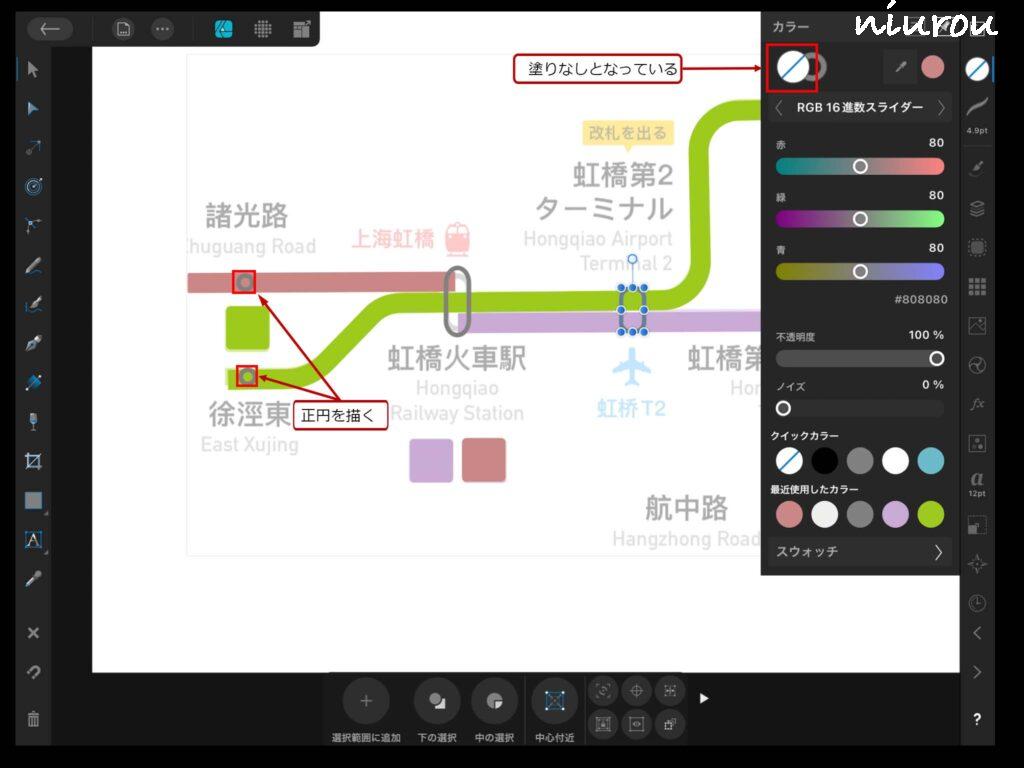
丸い駅アイコンは、楕円ツールを使って正円として作成します。

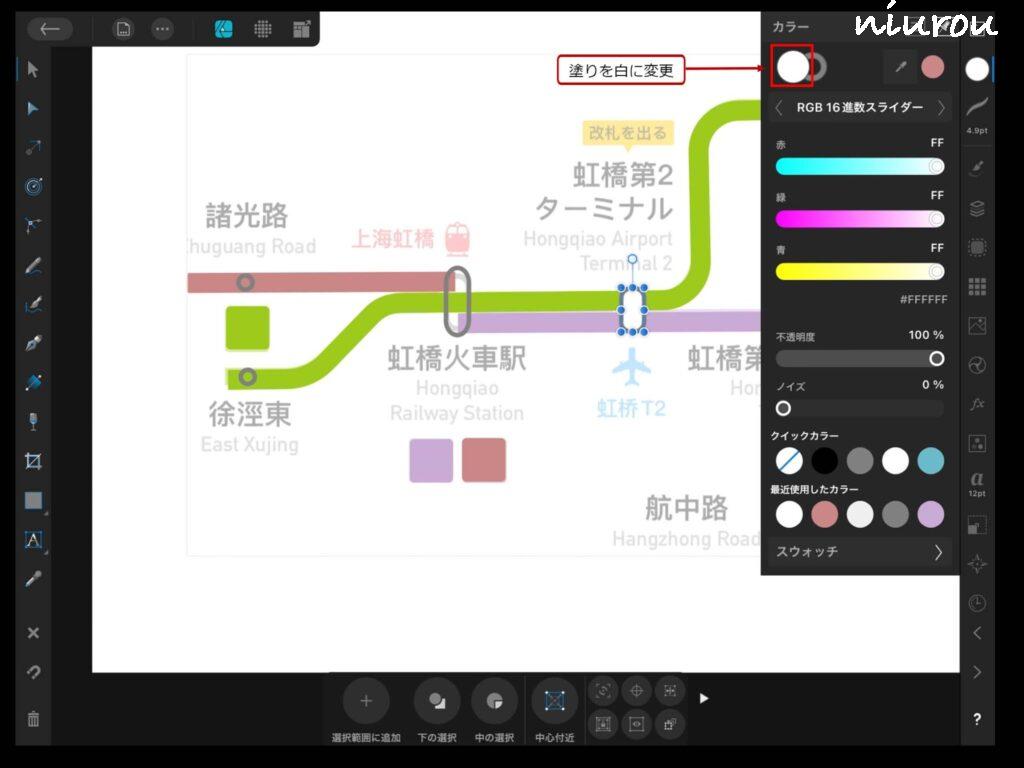
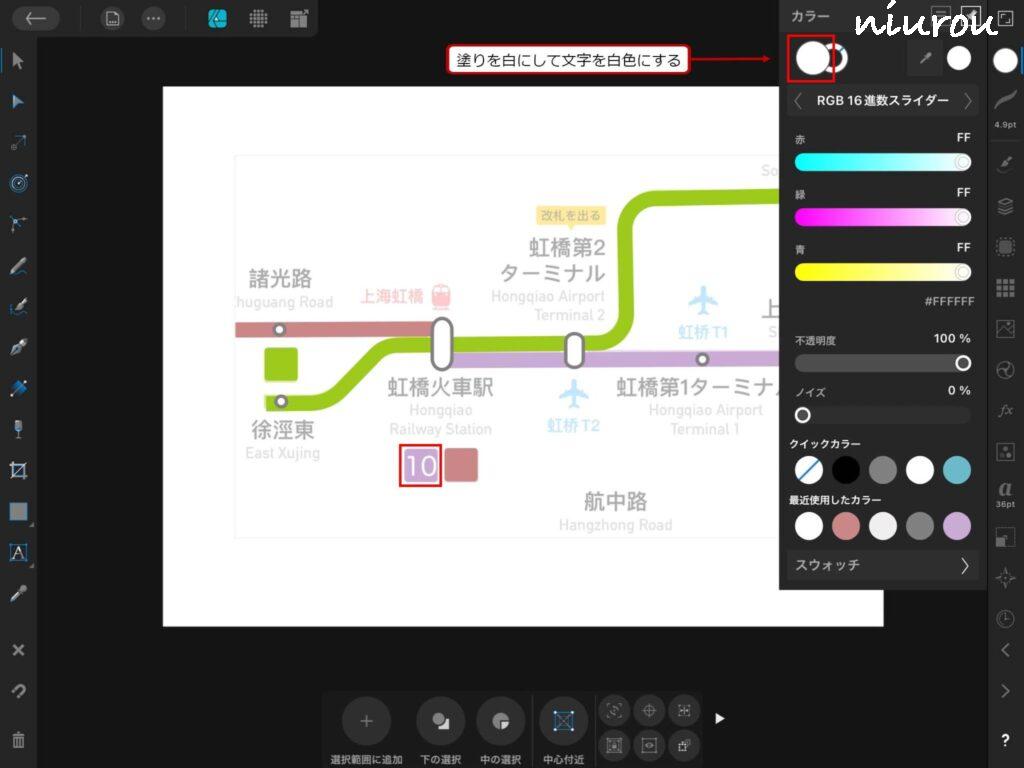
駅アイコンの内側は、透明になっていて、このままでは路線が透けて見えてしまいます。
駅アイコンを選択して、塗りを白に変更します。
これで駅アイコンは、完成です。
路線番号アイコンを作成する
角落としの四角形アイコンを作成する

ツールパネルの長方形ツールで下絵に合わせて四角形を描きます。

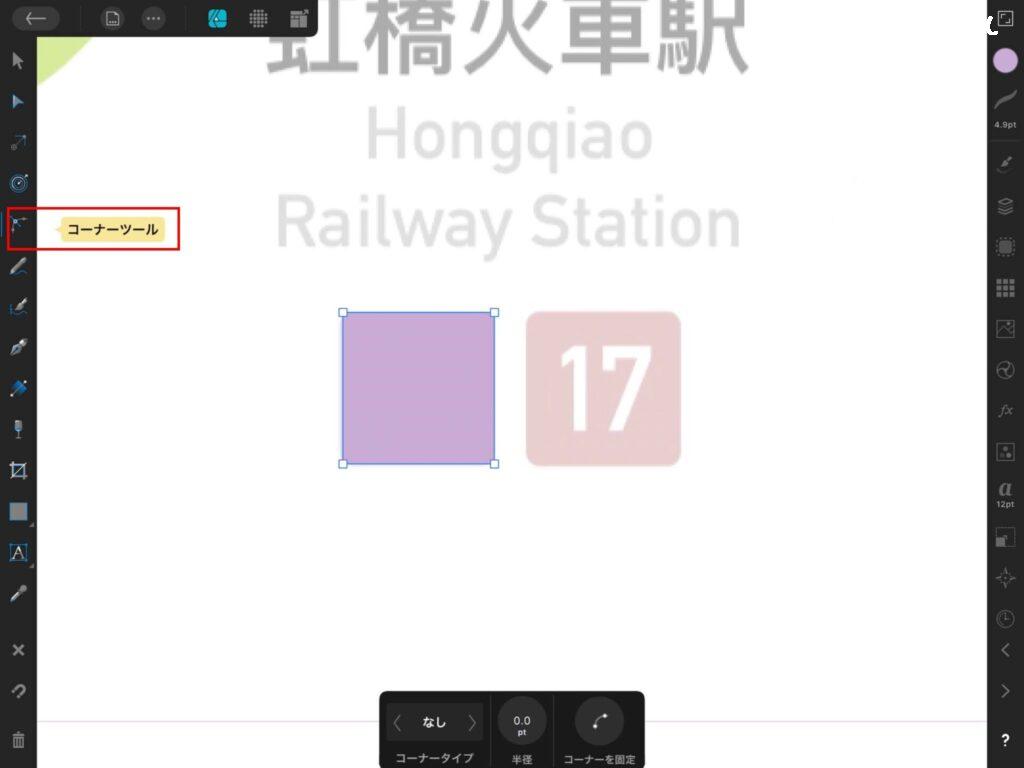
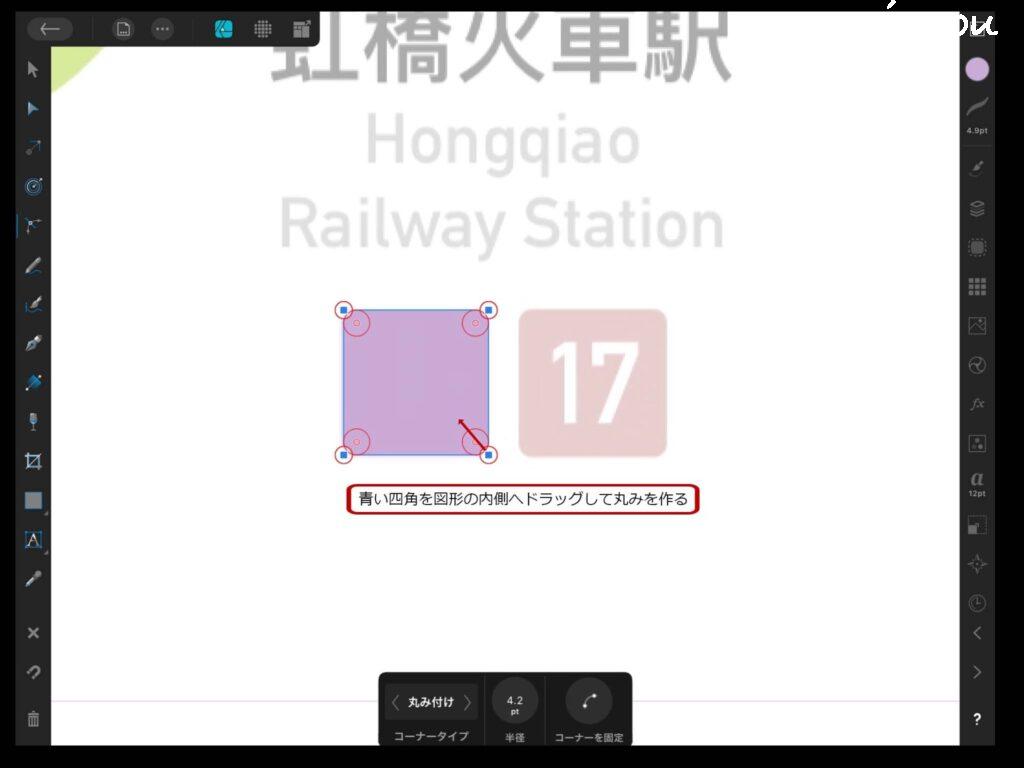
四角形の角に丸みを持たせます。
ツールパネルのコーナーツールを選択します。

四角形をドラッグして囲みます。
4つの角のポイントが青くなれば、コーナーツールで同時に操作可能です。

4つのポイントのどれでも構いません。内側へドラッグすると丸みを作ることができます。

1つできたら、あとは複製して色を変えていきましょう。
文字用ベクターレイヤーを作成する

レイヤースタジオで文字用のレイヤー3を作成します。
文字を入力する

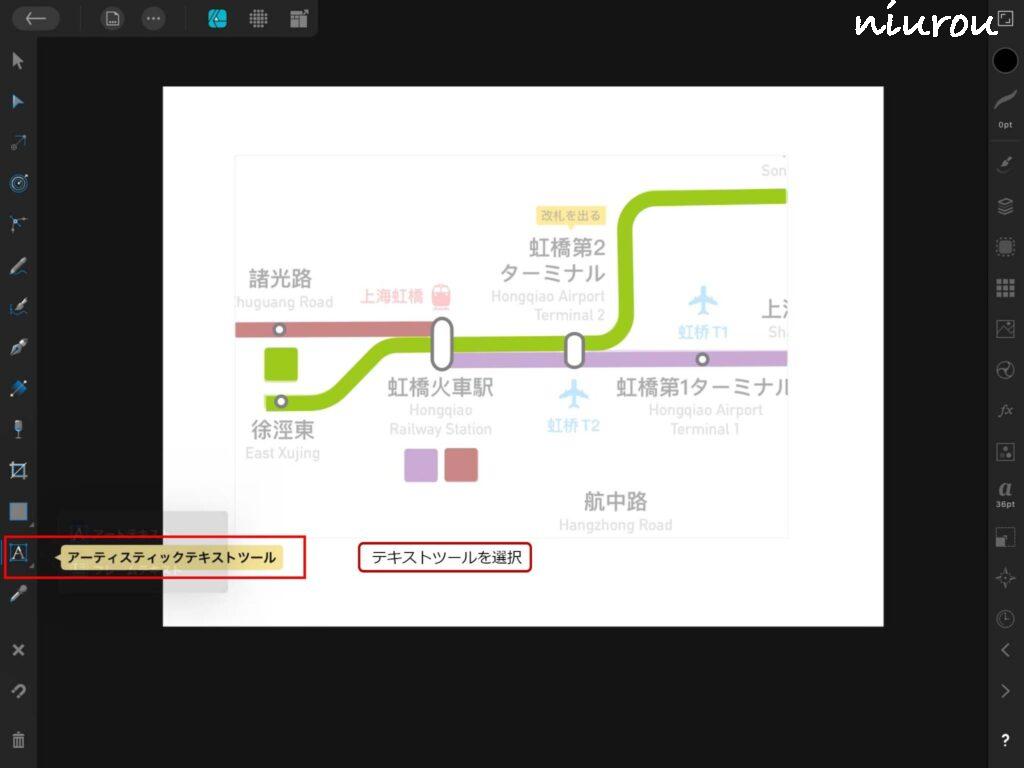
ツールパネルのアートテキストツールを選択します。
テキストツールには、アートテキストツールとフレームテキストツールがあります。
【アートテキストツール】
タイトルやボタン名称など1行のテキストを作成する場合に使用します。
【フレームテキストツール】
長い文章を書く際に使用します。

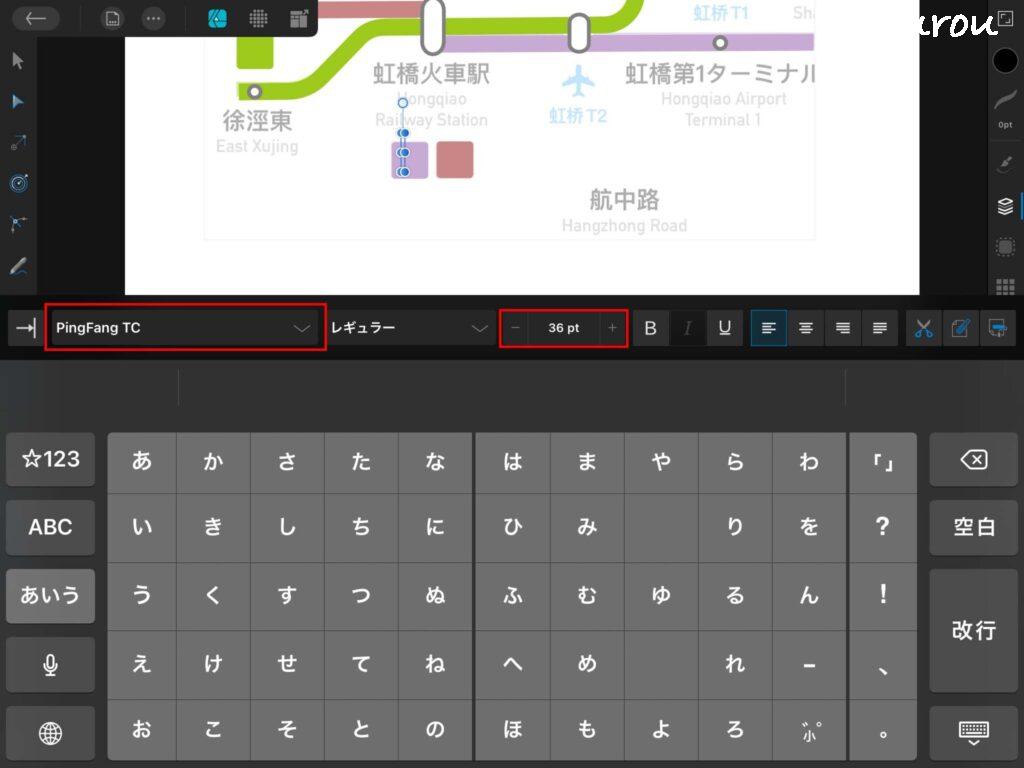
フォント種類、サイズなどを選択し、文字を書いていきます。

文字の色を白に変更します。
同じ要領で他の2つのボックスに文字入れを行います。
駅名も同じ要領で文字入れを行います。
矢印線を作成する
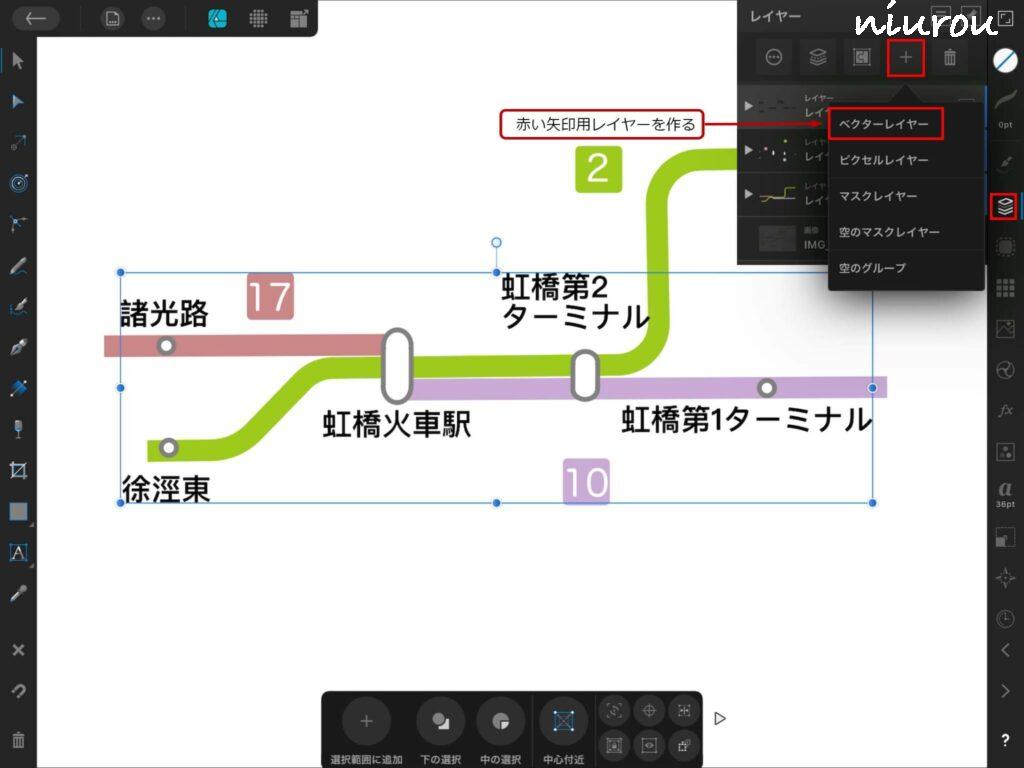
矢印線用ベクターレイヤーを作成する

レイヤースタジオで矢印線用のレイヤー4を作成します。
矢印線を作成する

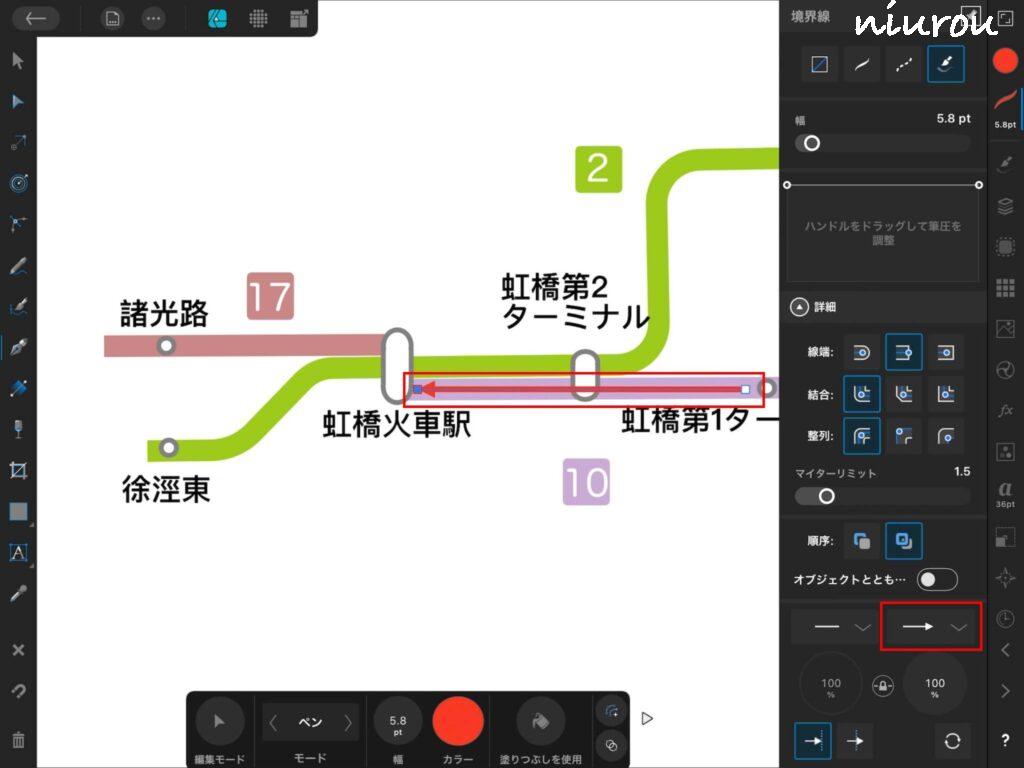
ペンツールで線を描きます。

境界線スタジオの詳細タブで線端に三角形を選択します。

赤い矢印を作成することができました。

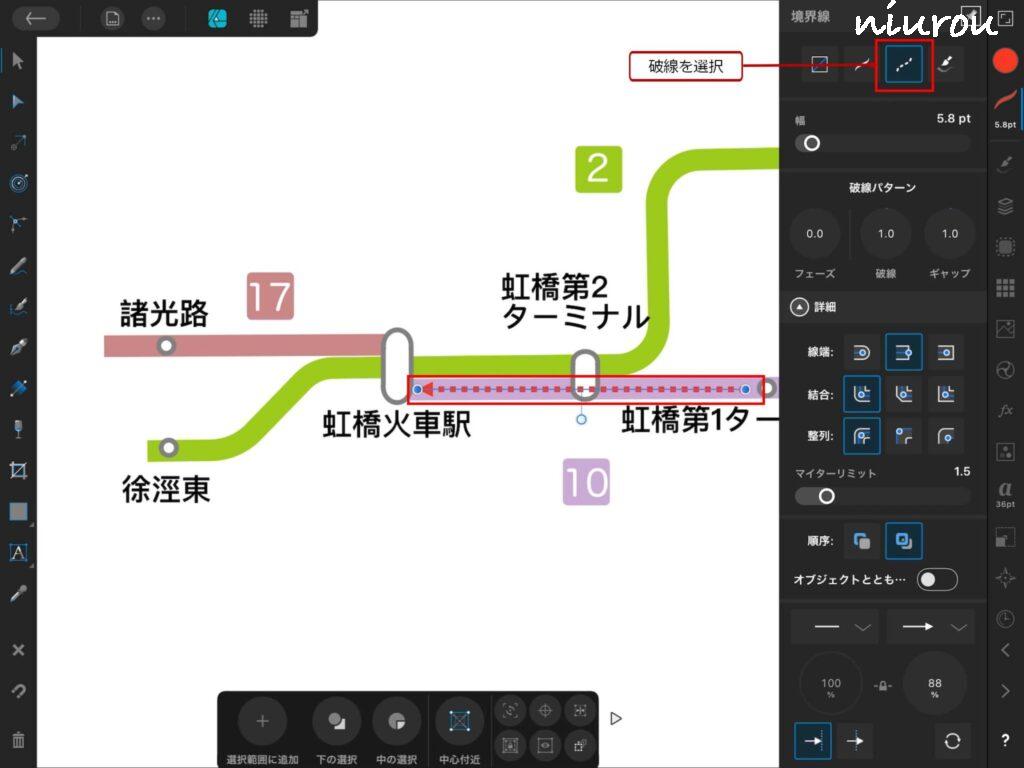
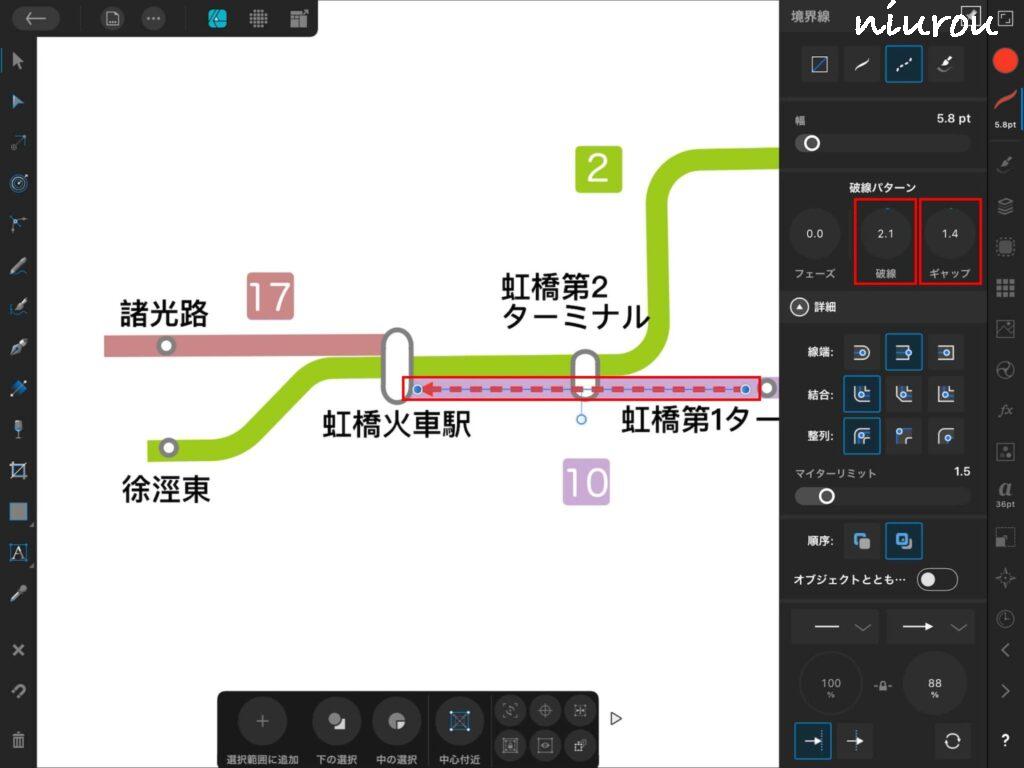
レイヤースタジオの線種で破線を選択します。
これだけでも十分なのですが、Affinity Designerには、破線を綺麗に見せるためのオプションがあります。

破線とギャップを指定することで細かい設定が可能です。
【破線】
破線の点々の長さを指定します。
【ギャップ】
点線と点線の間の空白の長さを指定します。
飛行機アイコン、電車アイコンをセットする
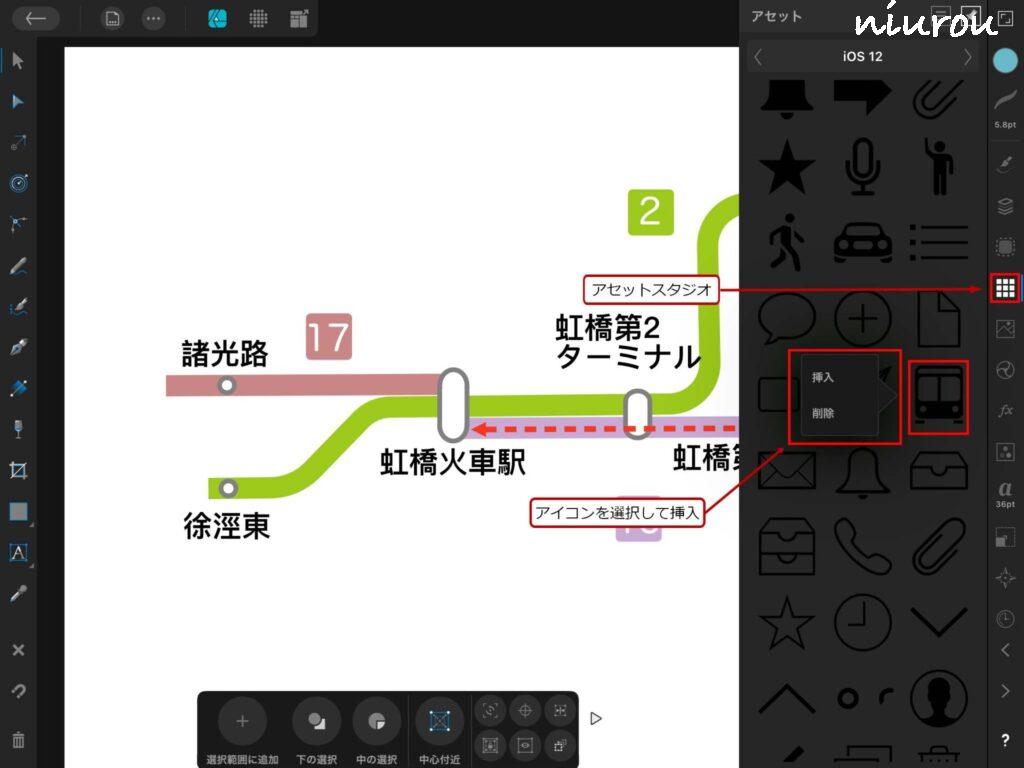
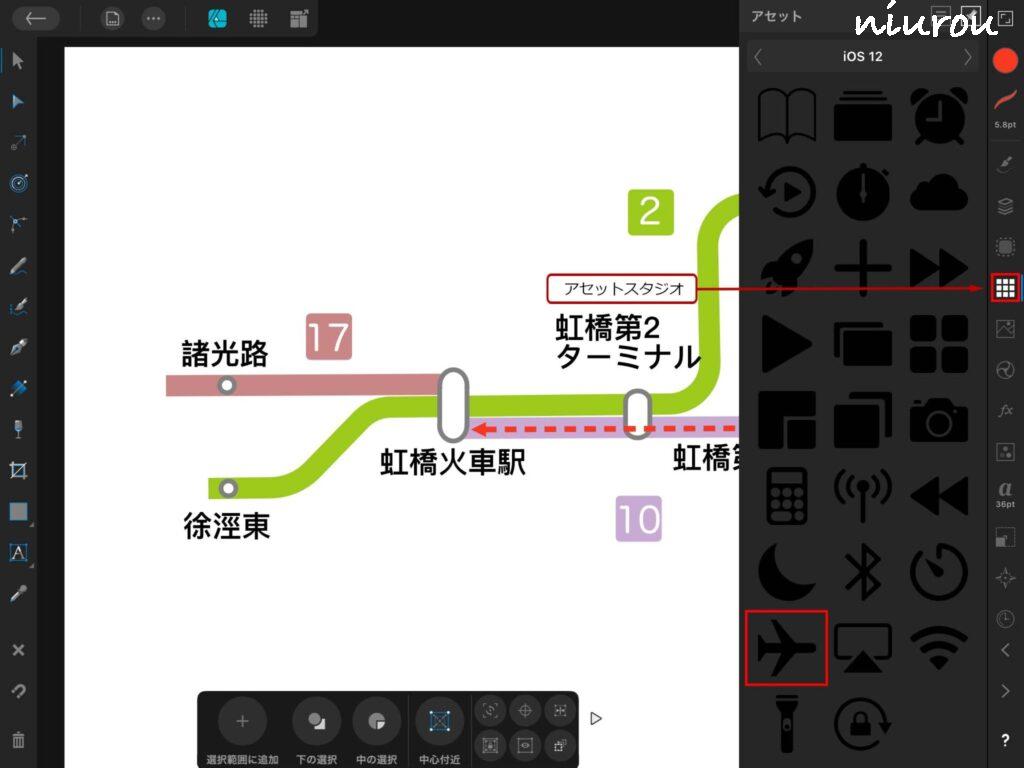
Affinity Designerには、プリセットされたアイコンがあります。
それを使って下絵のように飛行機アイコンや電車アイコンを描くことができます。

アセットスタジオから電車アイコンを選択して挿入します。

飛行機アイコンも同様に選択して挿入します。
デフォルトのカラーが黒なので、塗りの色指定で好きな色に変更します。
アートボードを設定してJPGを書き出す
作成したドキュメントは、1024x768ptなので、そのままでは大きすぎます。
必要な範囲だけ画像として出力できるようにします。
アートボードを設定することで好きな範囲を出力できるようになります。
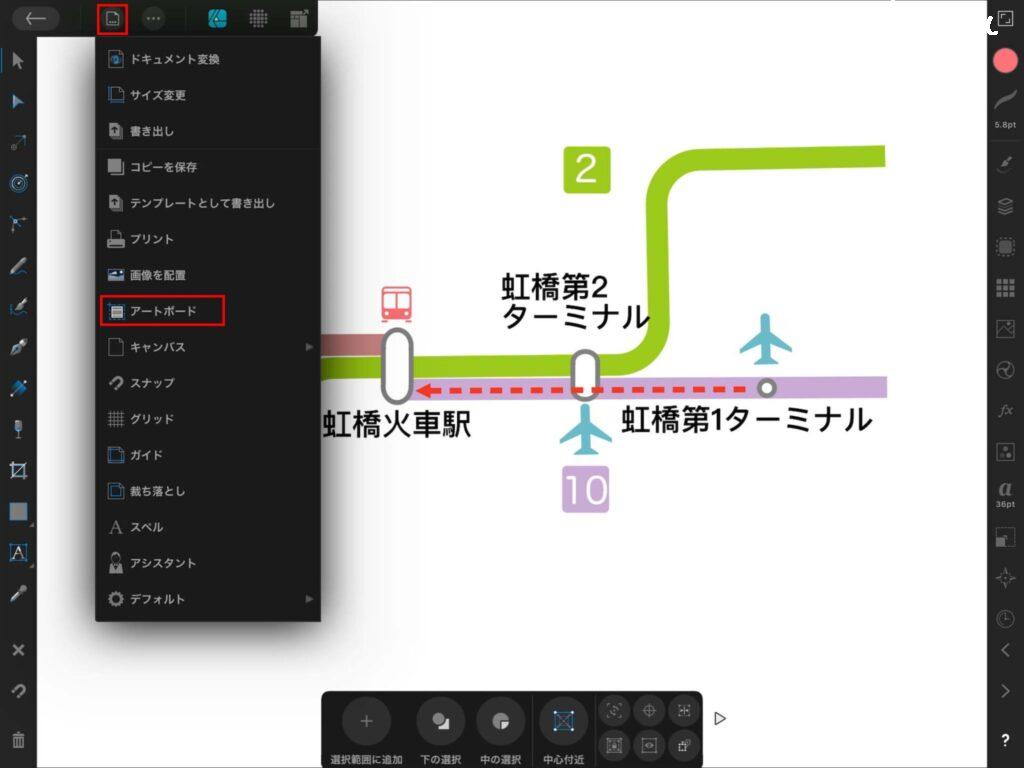
アートボードを設定する

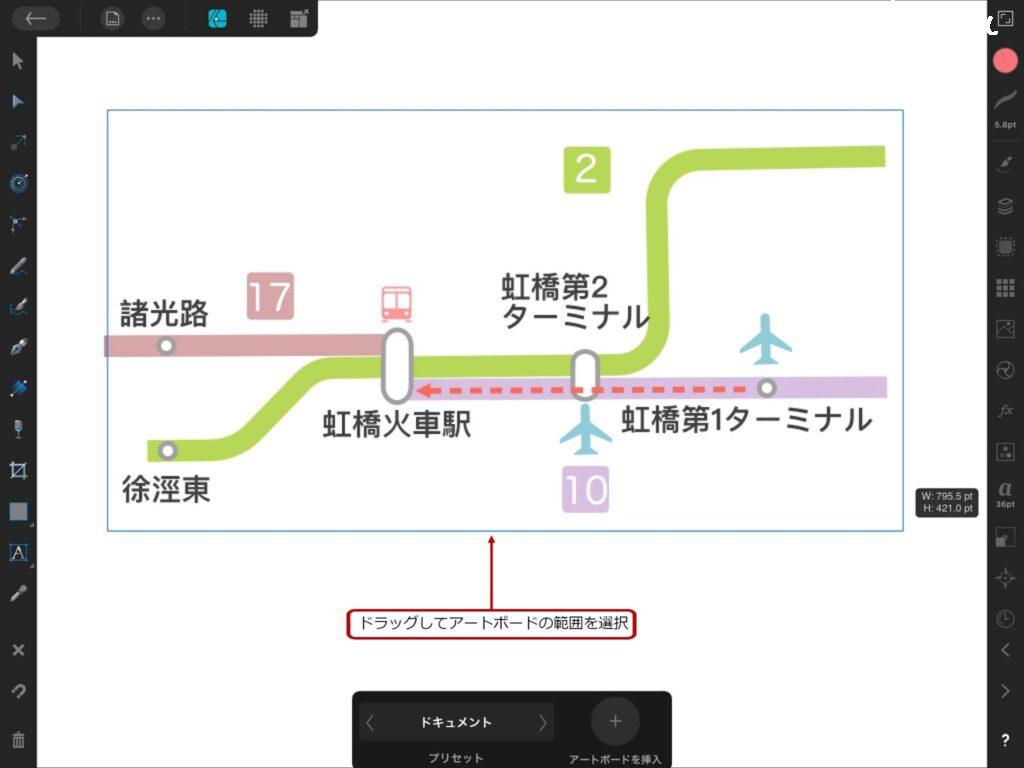
ドキュメントメニューのアートボードを選択します。

ドラッグして出力する範囲を指定します。
JPGファイルを出力する
書き出す前にレイヤースタジオで書き出すレイヤーのみチェックします。
下絵のレイヤーは、チェックを外し、非表示にしておきます。

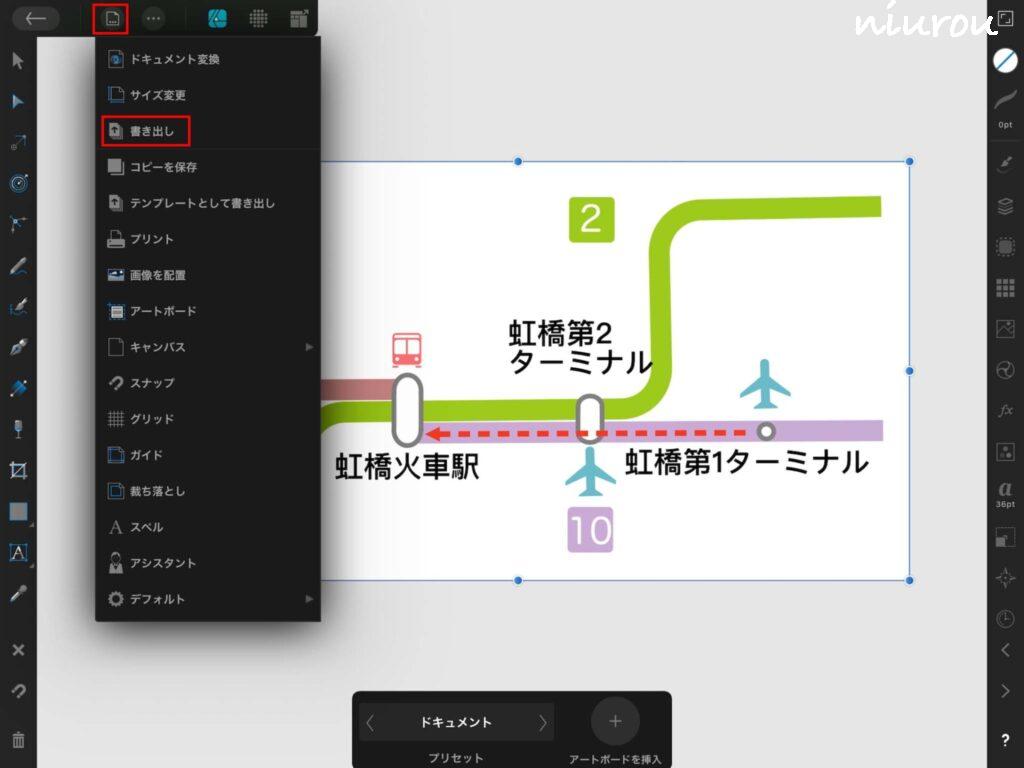
ドキュメントメニューの書き出しを選択します。

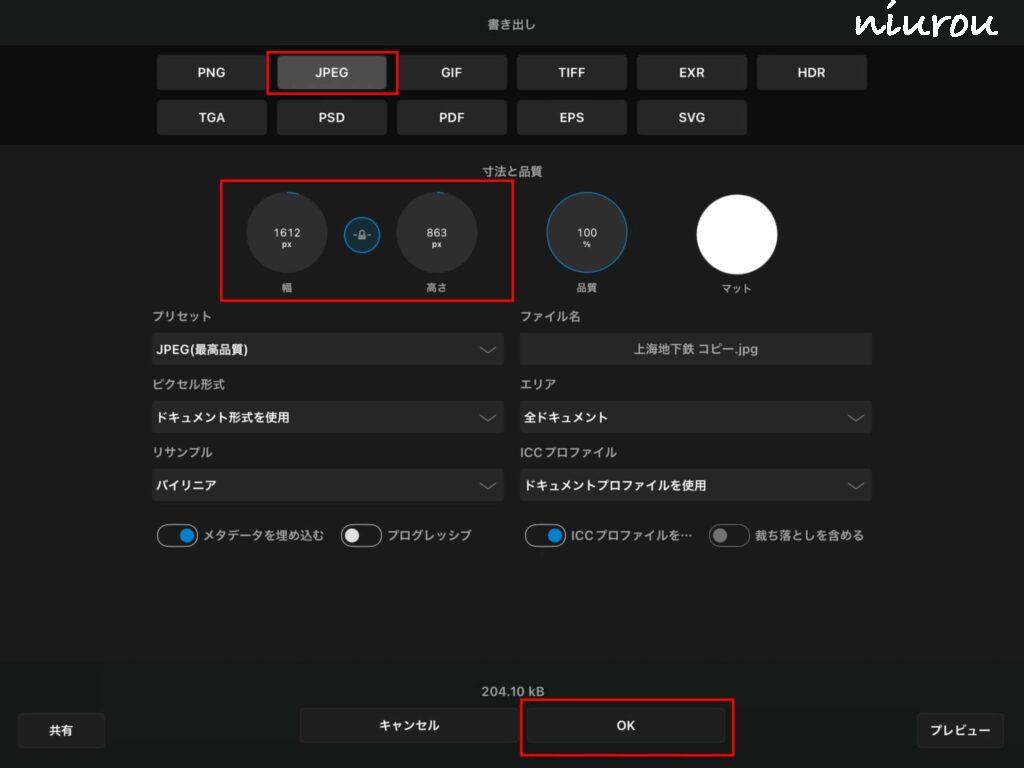
出力サイズは、アートボードで指定したサイズになっています。
このままOKボタンをクリックします。

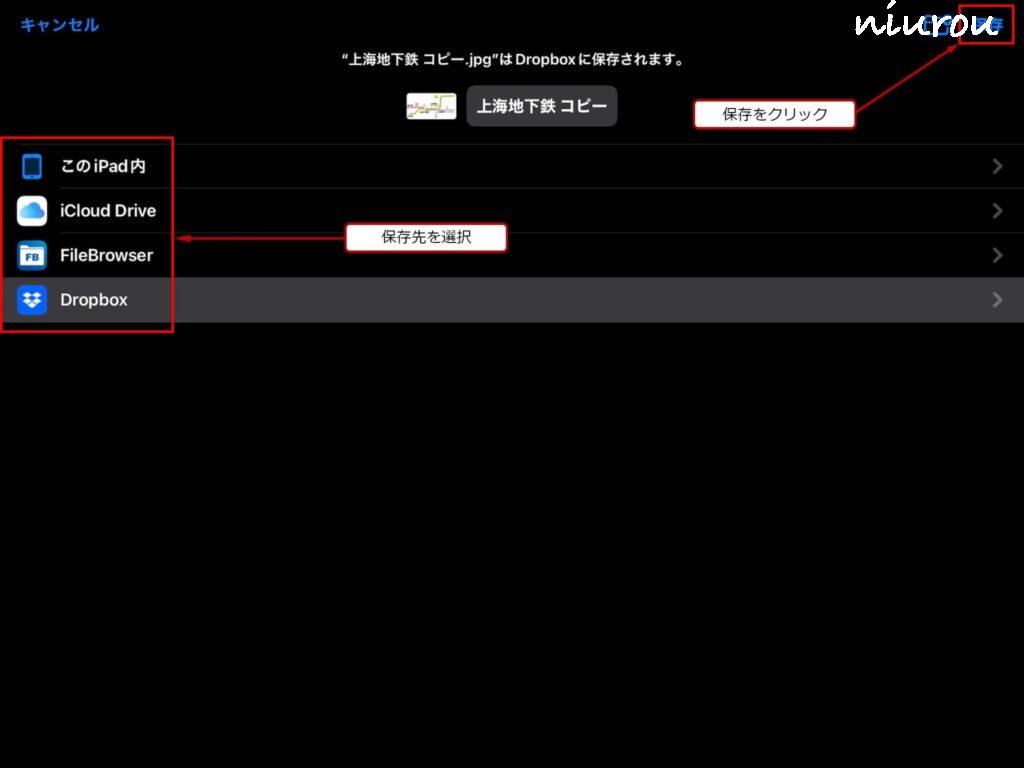
出力先を選択して保存ボタンをクリックします。
Affinity Designer 参考情報
Affinity Designerは、Serif (Europe) Ltd.の製品です。
私は、Affinity Designer for iPadを購入してすぐに「はじめてのアフィニティ・デザイナー[iPad対応版]」を購入しました。この書籍は、Kindle版しかありませんが、チュートリアルが充実していて、全289ページです。索引はありませんが、目次が細かいので索引の代わりになります。
価格も安いので、ぜひ、参考にしてみてください。
iPad版のほか、Mac対応版、Windows対応版があります。
まとめ
- 下絵の読み込みは、写真アプリをスプリットビューで立ち上げてドラッグ&ドロップします。
- 下絵は、ロックをかけましょう。不透明度は、基本は40%程度です。
- ペンツールの終点は、ダブルクリックして完了させます。
- コーナーツールは、利用頻度が高いので是非覚えましょう。
- 正円、正四角形を作成する場合は、指1本で画面を押さえて作画します。
- 図形の複製は、指2本で画面を押さえて、図形をドラッグします。
- 書き出しの際は、アートボードを使って、書き出したい範囲を指定します。
いかがでしたでしょうか。
Affinity Designer for iPadを使い始めて1年半になりますが、本当に便利なアプリです。
iPadとApple Pencilの組み合わせで使用するととても使い勝手がよく、PCとマウスで作図するなんて想像もできません。
Affinity Designerは、機能的にAdobe illustratorに近いですが、ピクセルデータが扱えるので、ある意味illustratorを超えている部分もあります。
Affinity Designerの弱点としては、文字列の縦表示ができないことです。
プロのクリエイターが使うには、illustratorのaiファイルが出力できないので厳しいと思いますが、Web用データを作成する分には、十分使えるアプリだと思います。
最後までお読みいただきありがとうございました。
この記事で作成した路線図は、次の記事で使用しています。
ご興味があれば、ぜひ、ご覧ください。
Affinity Designerの使い方については、次の記事も参考になると思います。
ご興味があれば、ぜひ、ご覧ください。
2022年11月13日現在、Affinity製品バージョン2リリース記念セール実施中です。







コメント