
ふ〜………..

元気ないなー。
何かあった?

最近、ブログを始めたんですが、表の作り方がわからなくて。
Excelみたいに簡単にいかないみたいです。

そうなんだよね。
私もわからなくて、最初苦労したよ。
誰も教えてくれる人がいなかったからなぁ。

特に線を引くのにコツがあるからね。
ネットでもあまり丁寧に教えてくれてる人がいなかったし。
初心者向きじゃないんだよね。

わかりやすく教えてもらえないですかね。

いいよ。
じゃあ、一緒に学びましょう!
概要
1.WordPressのバージョアンは、5.7.3を使用しています。
2.ExcelとプラグインAdvanced Editor Toolsを使用します。
プラグインのインストール方法、設定手順については、準備編としてまとめています。
すでにAdvanced Editor Toolsのインストール、設定済みの方は、読み飛ばしてください。

罫線については、特に重要なことをここで記載します。
仕様なのかどうかわかりませんが、外枠の線の太さは、内側の線の太さより太くないと表示されなかったです。
外枠の線が表示されない時は、線の太さを確認してね!

そんなことってあるんですね!
わかりました。注意するよ。

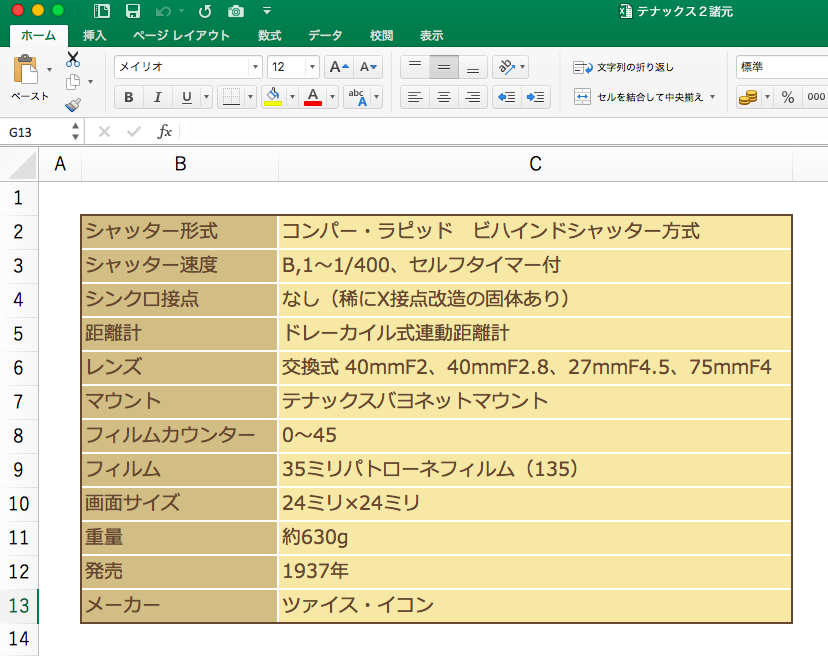
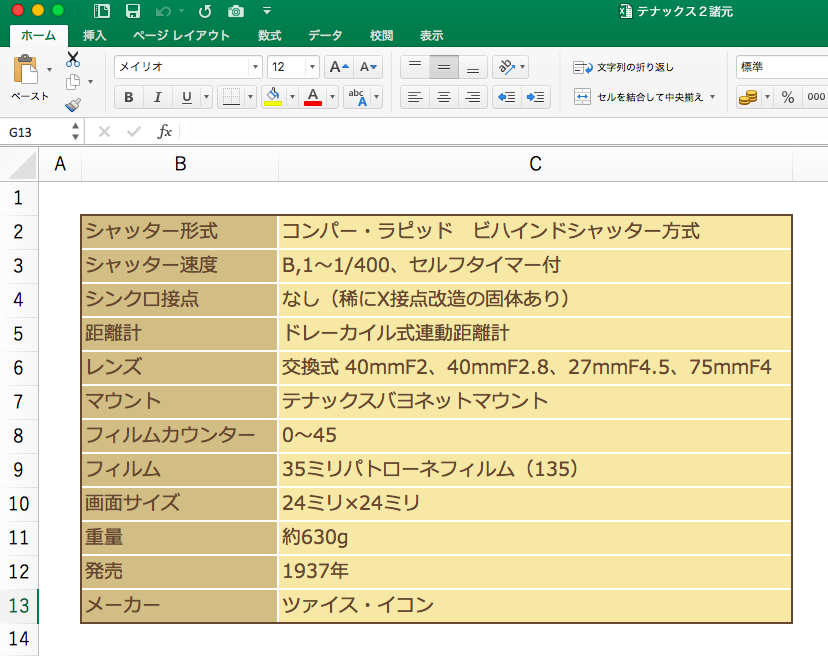
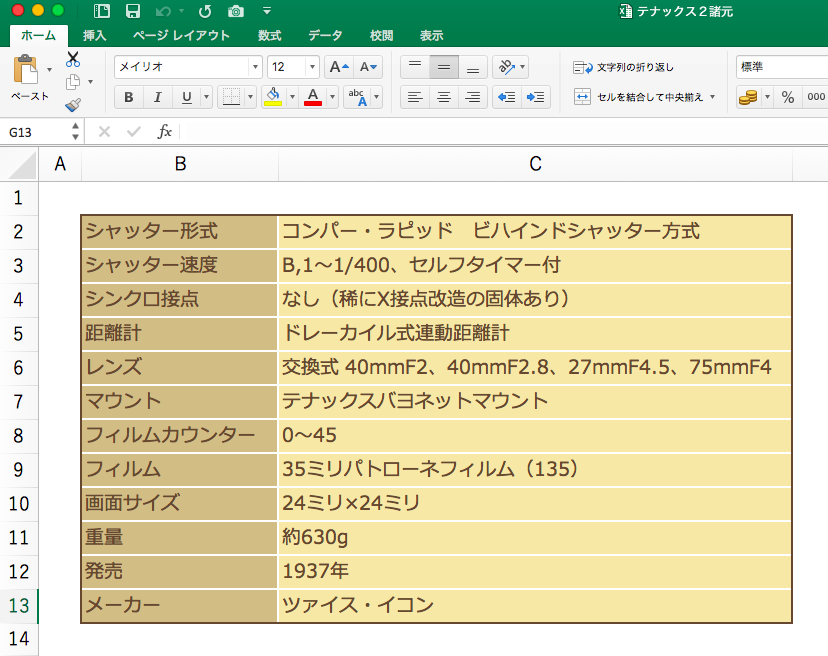
この記事では、Excelで作成した上記の表と同じものをWordPress上に作ることを目的としています。
この記事で作成した表は、以下の記事で実際に使用しています。
準備編 ツールの導入と設定
Advanced Editor Tools導入手順

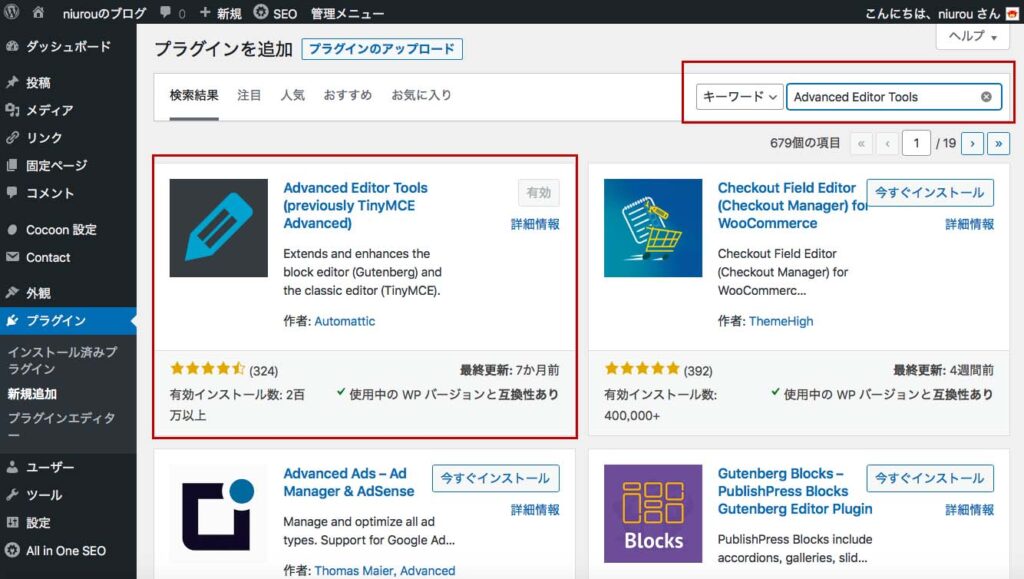
プラグインの新規追加を選んで、キーワード入力で”Advanced Editor Tools”と入力します。
入力するだけで自動的にAdvanced Editor Tools表示されます。

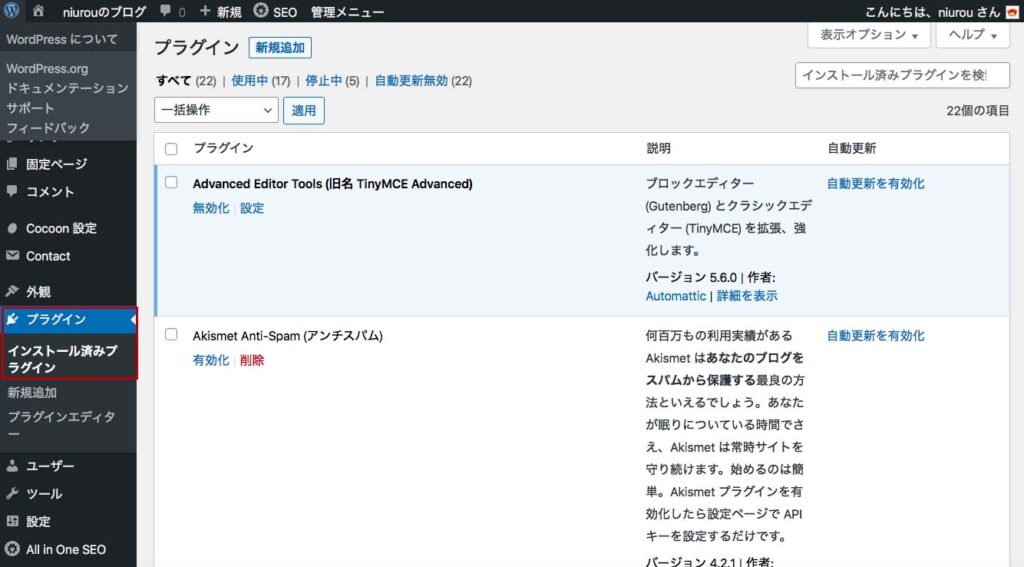
インストールが完了したら、インストール済みプラグインをサイドバーから選択します。
上記画像では、すでに有効化してあるので、”無効化”と表示されてますが、初めてインストールした直後は、ここでは”有効化”と表示されます。
ここで、有効化をクリックします。
Advanced Editor Tools設定手順

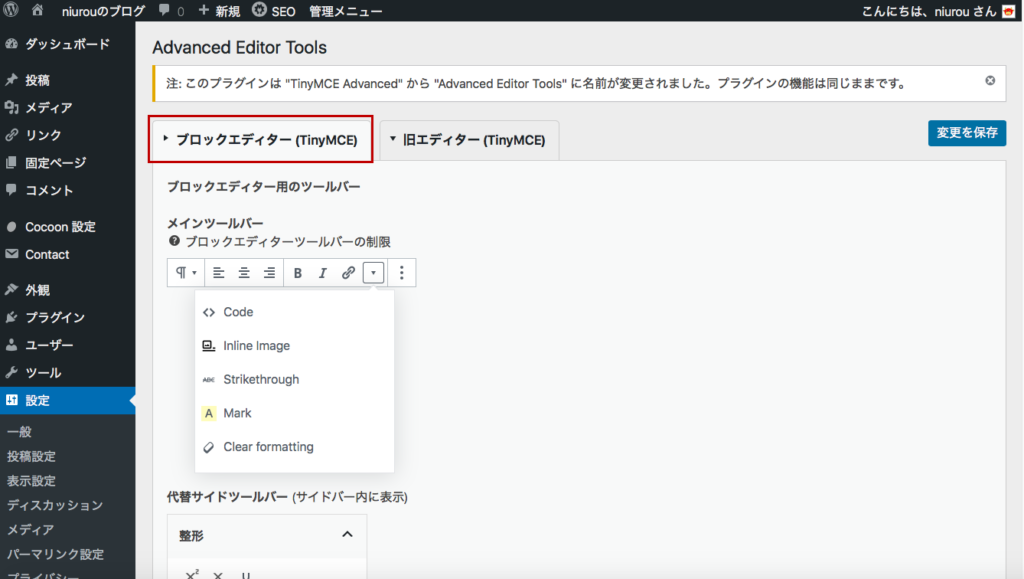
有効化したら、サイドバーの設定からAdvanced Editor Toolsを選択します。
すると上記の画面が表示されると思います。
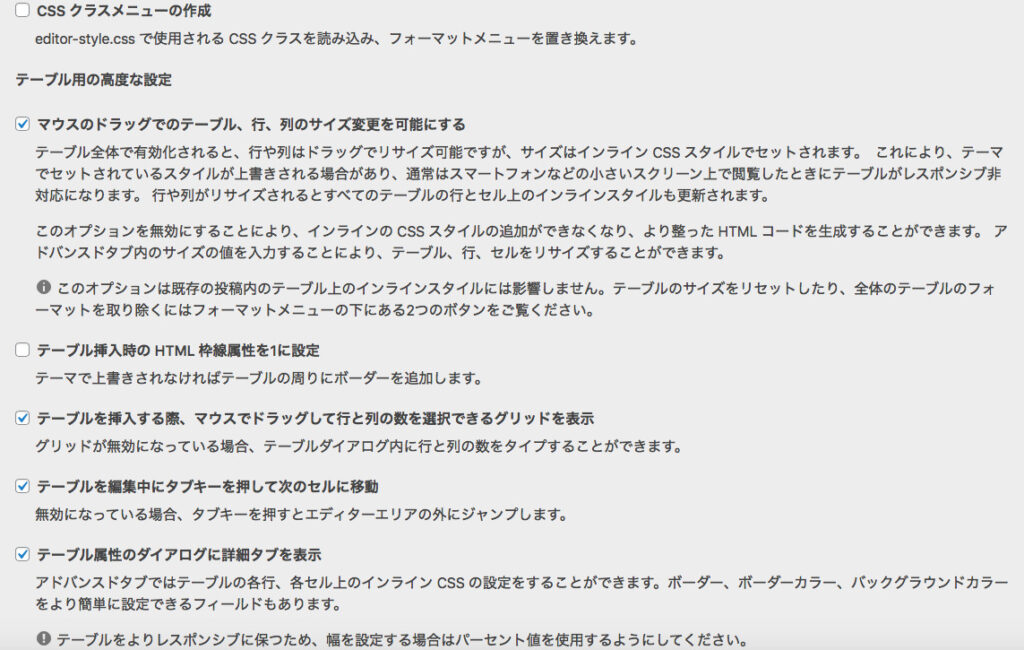
まずは、下にスクロールして設定項目を探しましょう。

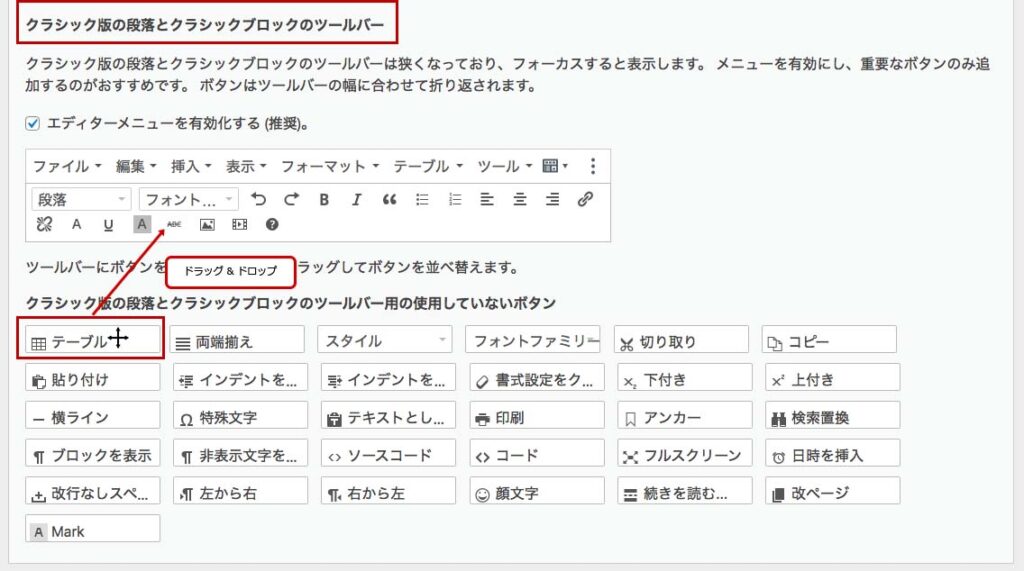
クラシック版の段落とクラシックブロックのツールバーという項目を探します。
下の使用していないボタンの中にテーブルがあれば、これを選んでドラッグアンドドロップします。
表作成で使用するのは、テーブルアイコンです。
他に使用したいものがあれば、同じようにドラッグアンドドロップしましょう。
文字に下線が引きたい場合は、下線も選んでおくといいでしょう。WordPressには、下線を引く機能はありませんから。
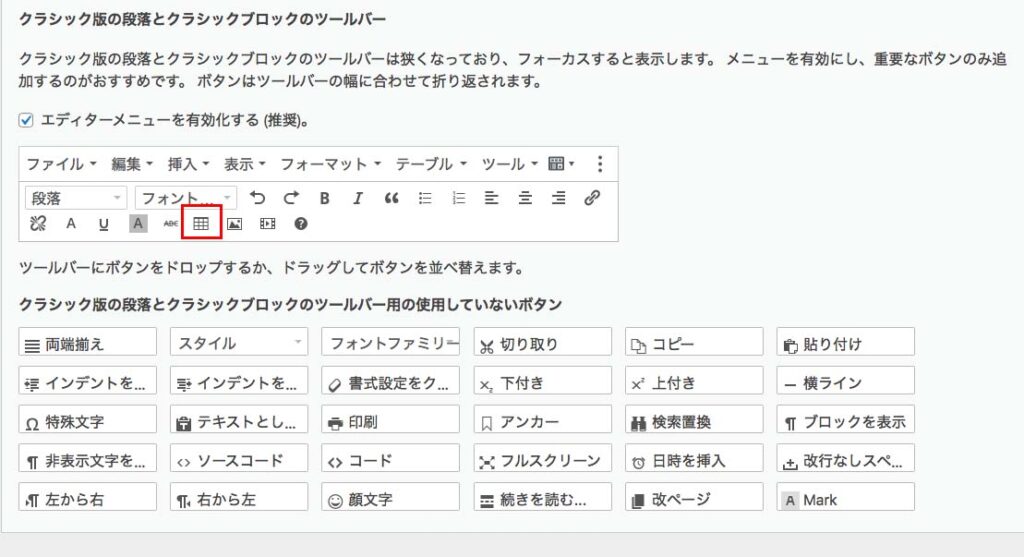
上記の画像では、すでに下線アイコンを入れた状態になっています。

テーブルアイコンが入ると上記の画像のようになります。
表作成に必要な設定は、ここまでです。
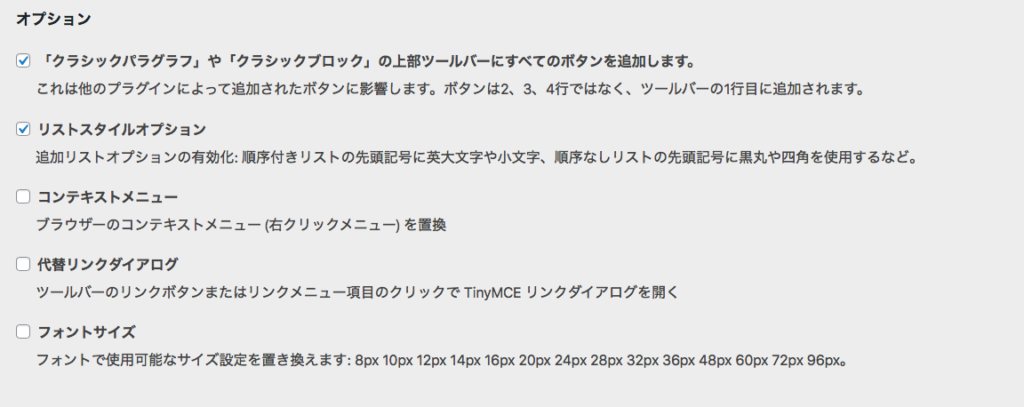
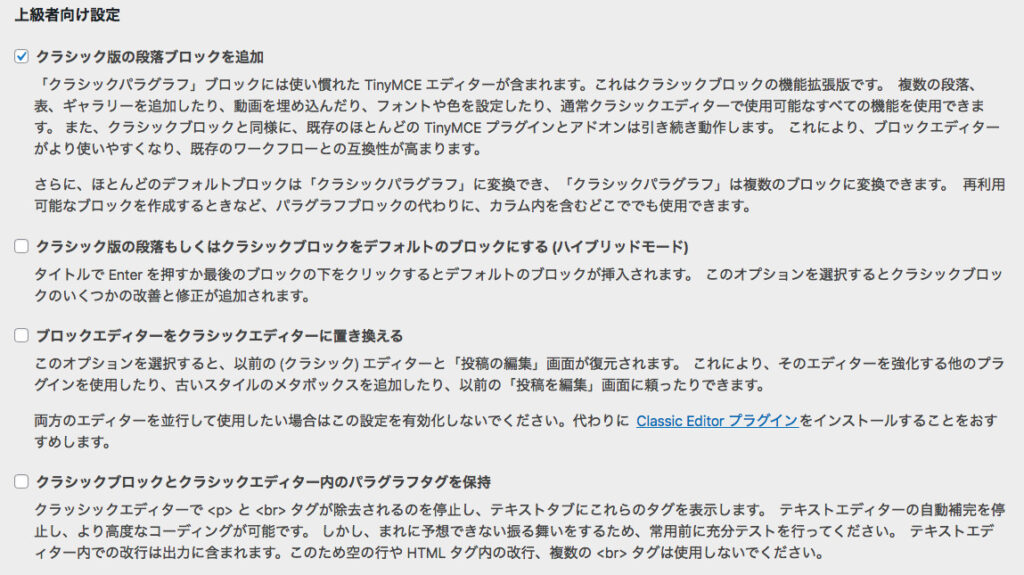
念のため、他の設定も画像をアップしておきます。




準備編は、以上になります。
実践編 表を作成する
Excel表のインポート

まずは、ブログ上で作成したい表をExcelで作成します。

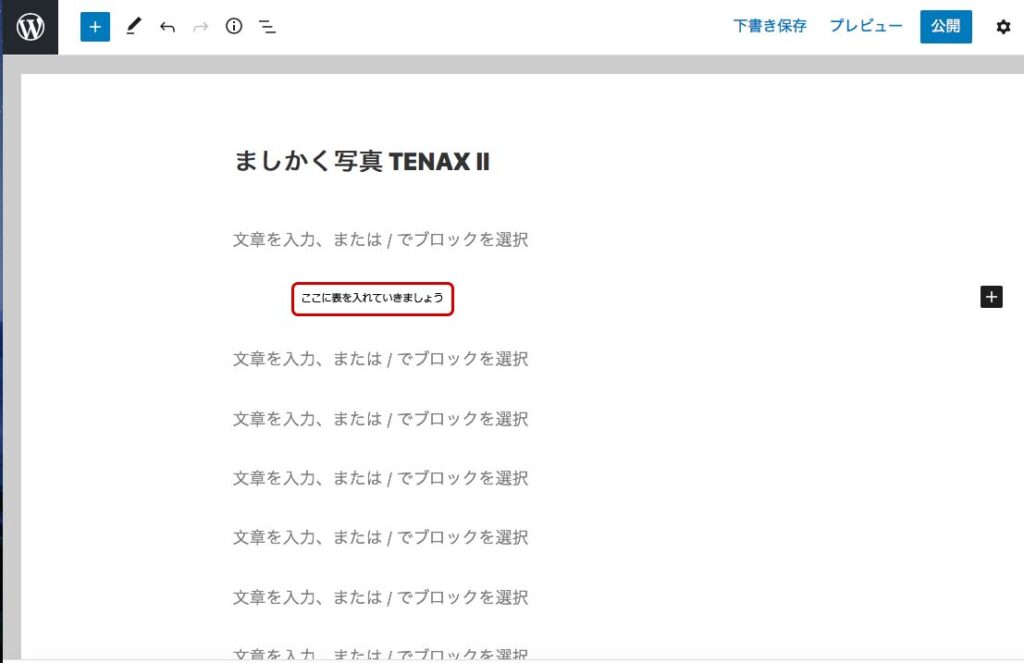
投稿記事のどこに表を配置するのか決めましょう。
配置したい箇所をクリックします。

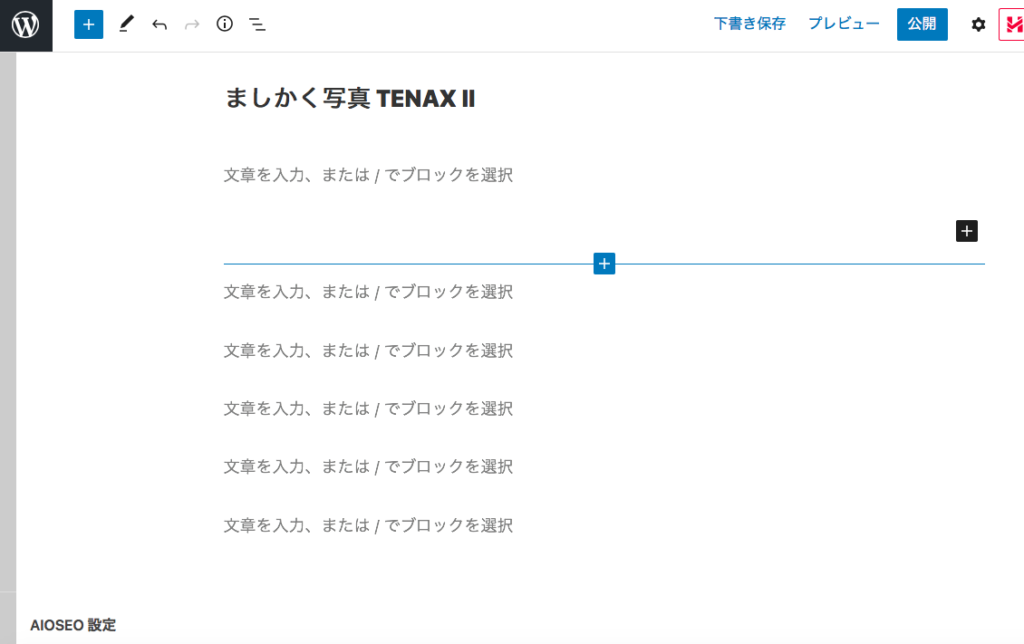
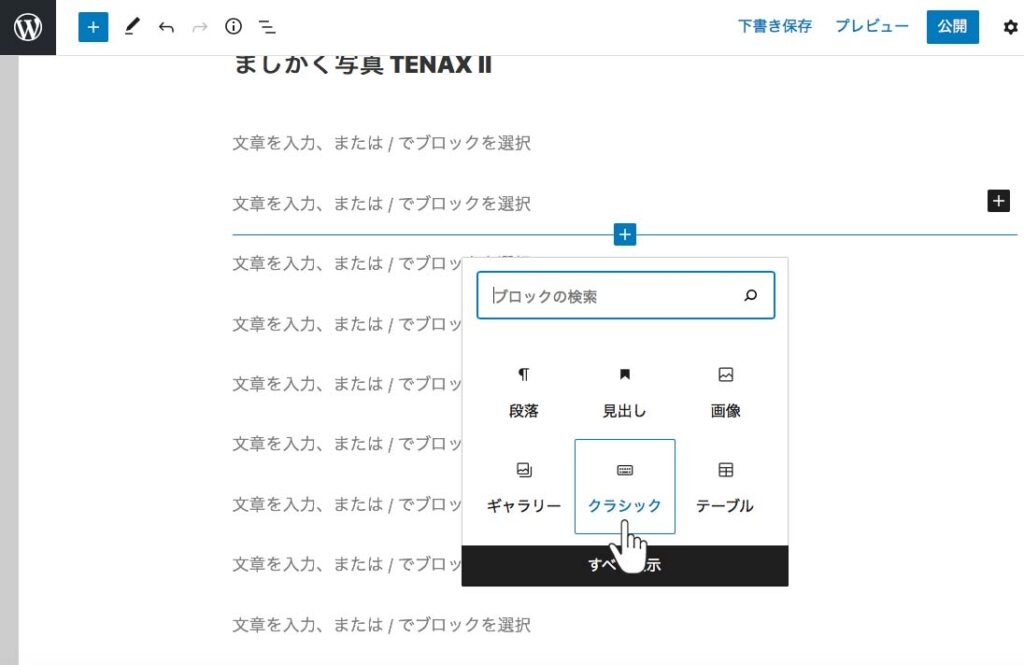
青いプラスボタンをクリックします。

クラシックを選択します。
上記の画像のようにクラシックボタンが表示されない場合は、すべて表示を選んでクラシックを探します。

Excelの表をコピーします。

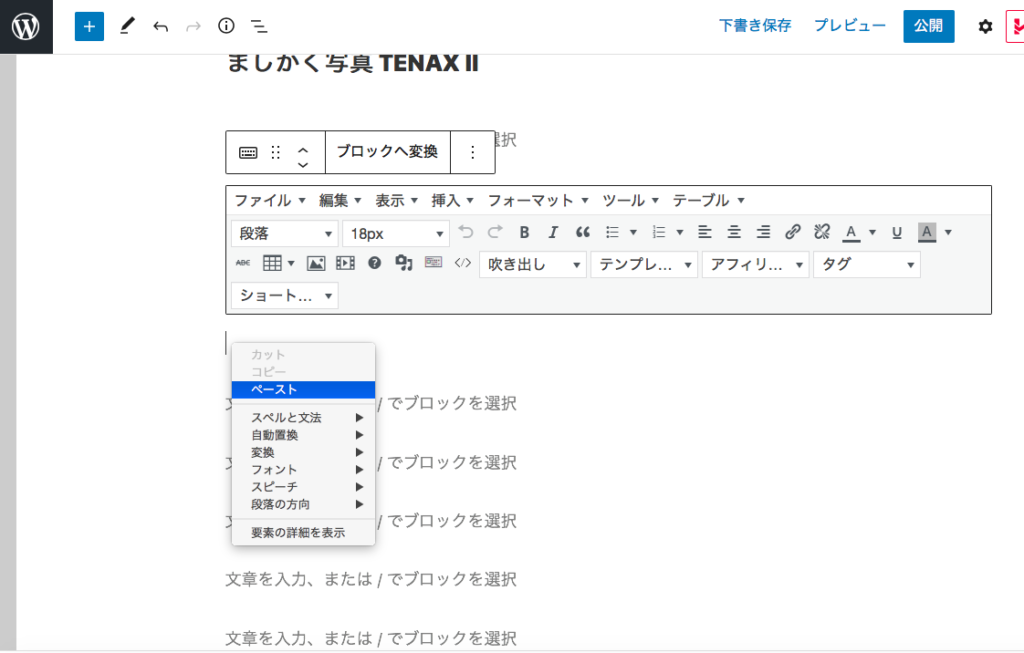
表を挿入したい箇所でペーストします。

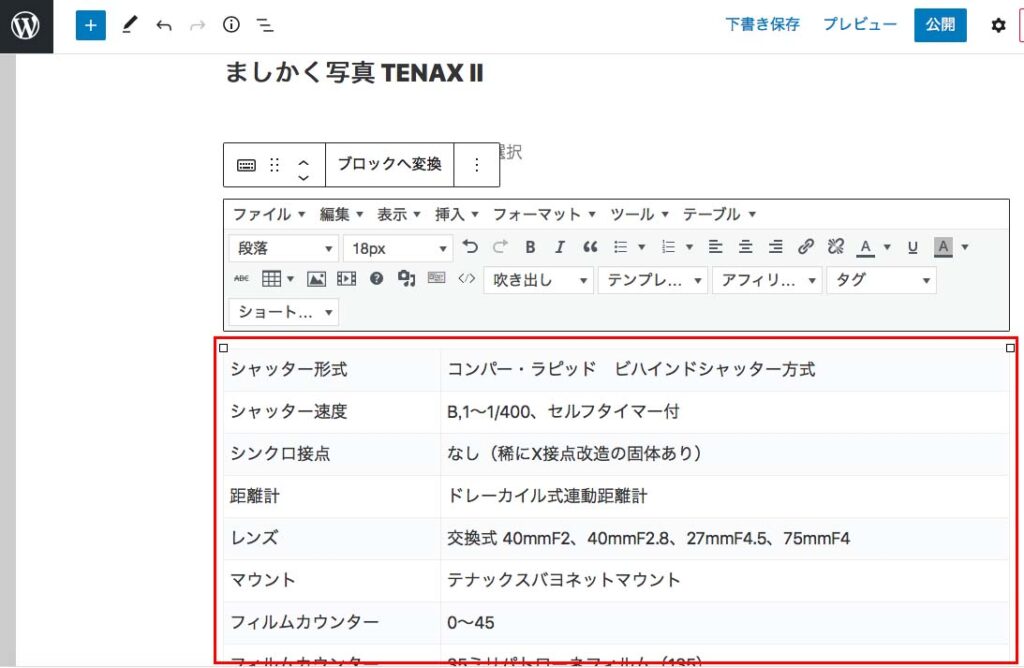
Excelの表が取り込まれましたが、罫線や色などはリセットされてしまいますので、WordPress場で罫線を引いたり、色をつけたりする作業が必要になります。
さぁ、気を取り直して表をきれいにしていきましょう。
セルの色付け(網掛け)

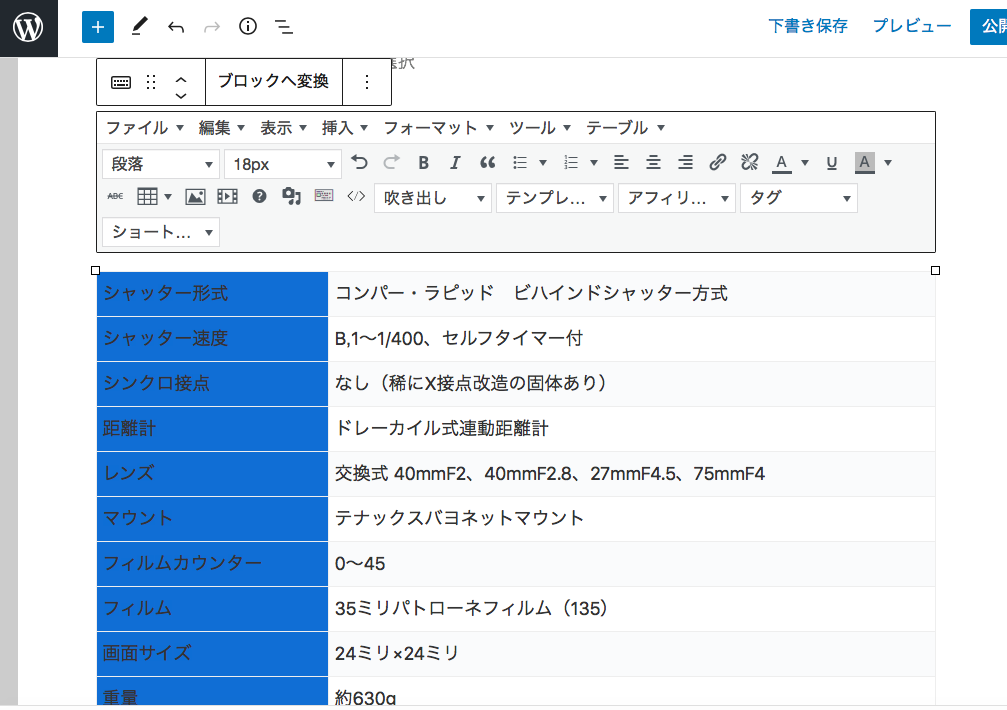
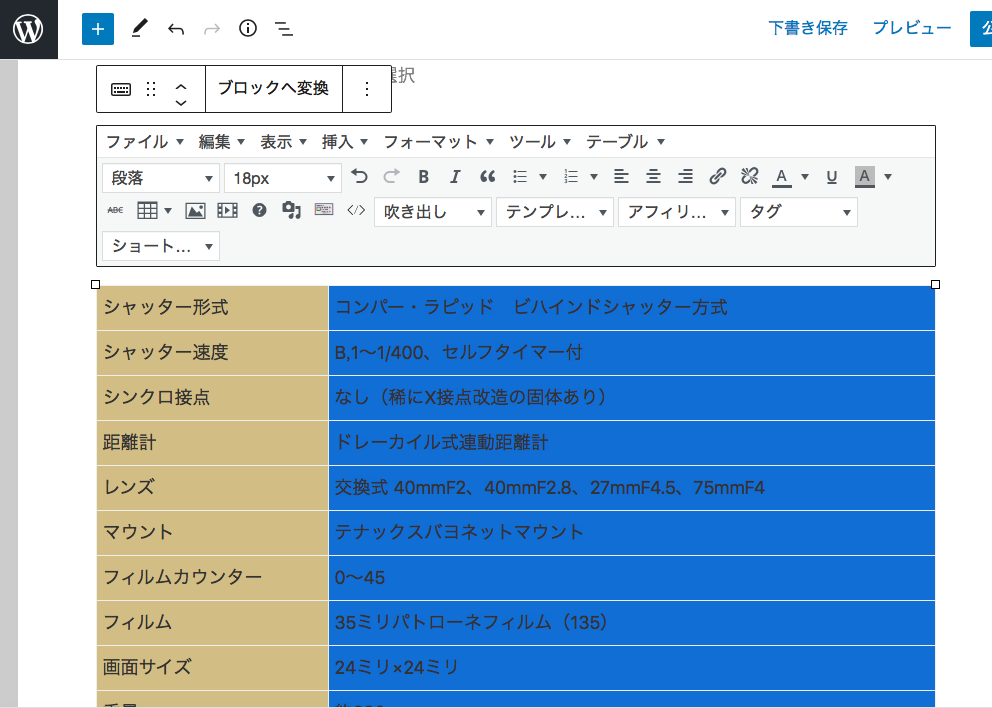
左の項目名の列に色をつけていきます。
カーソルで項目名の列を選択しましょう。選択すると青くなります。

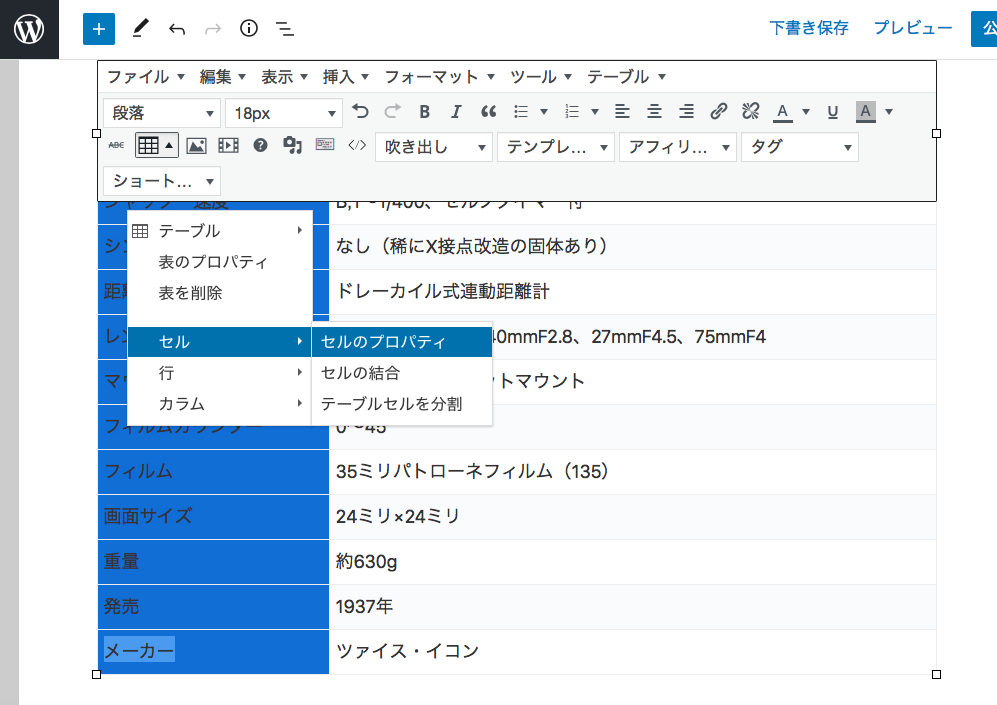
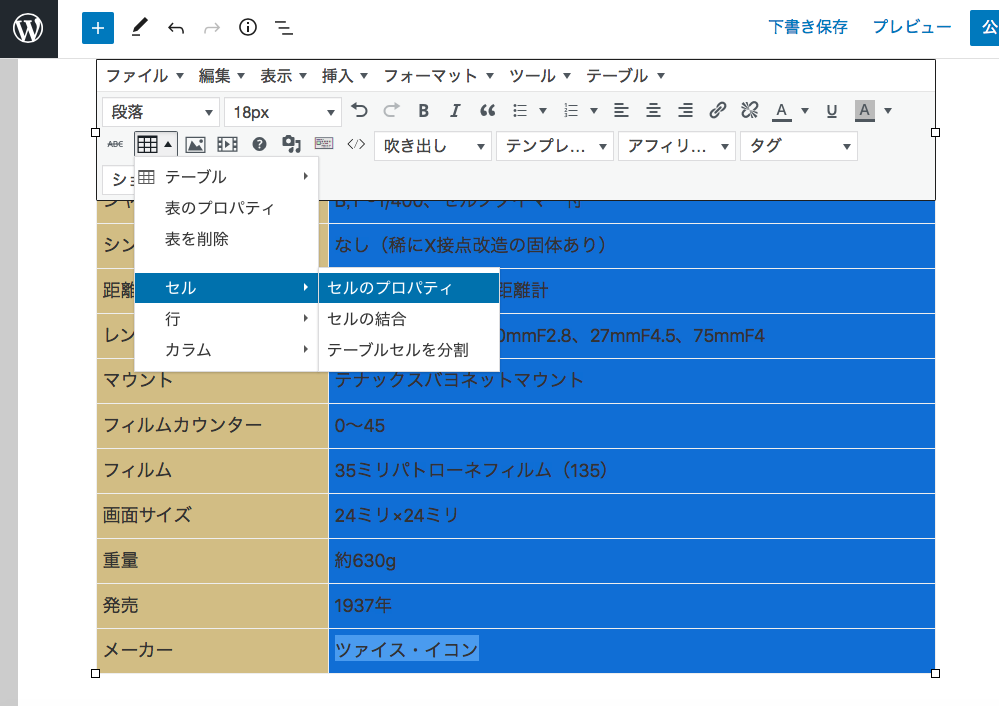
テーブルのアイコンをクリックしてセル—>セルのプロパティを選択しましょう。

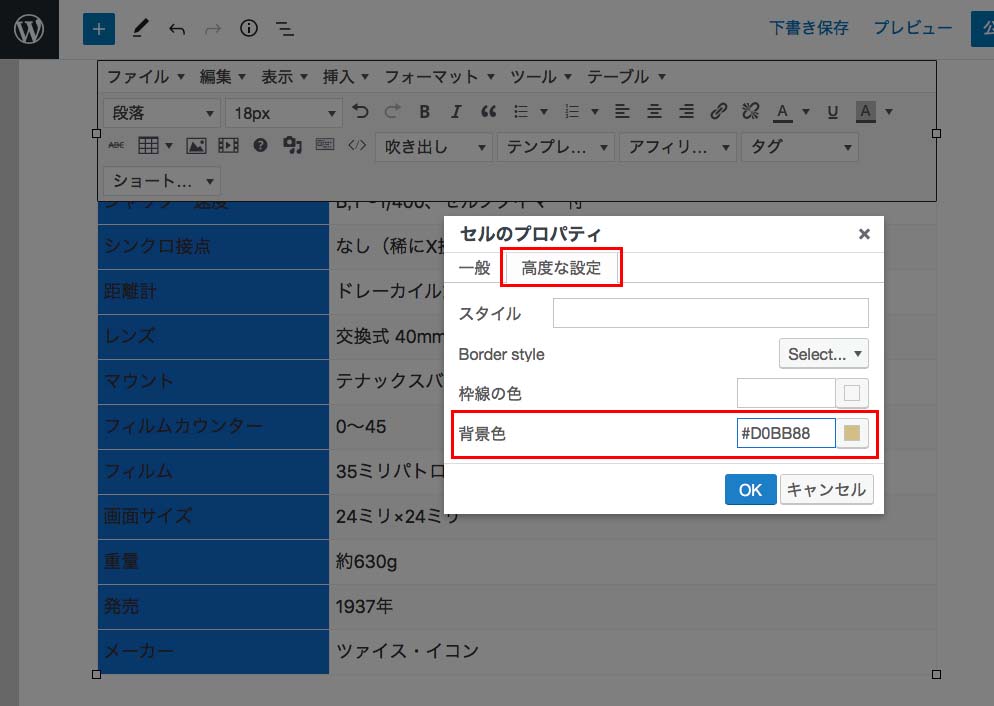
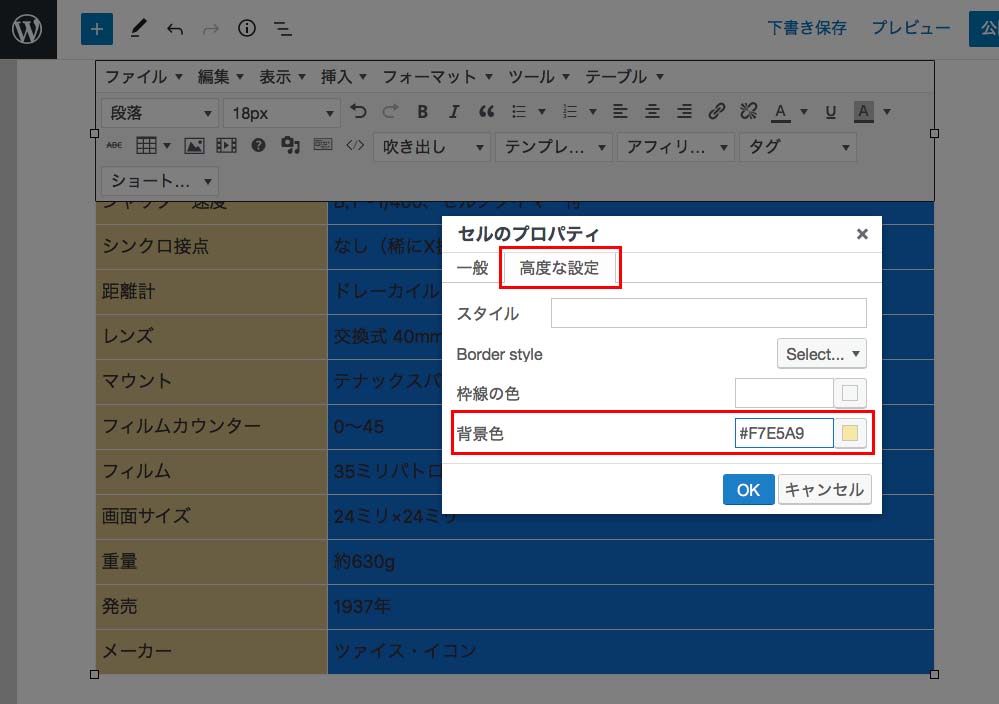
セルのプロパティが開くので、高度な設定を選びます。
背景色に色コードを入力して、OKボタンを押します。

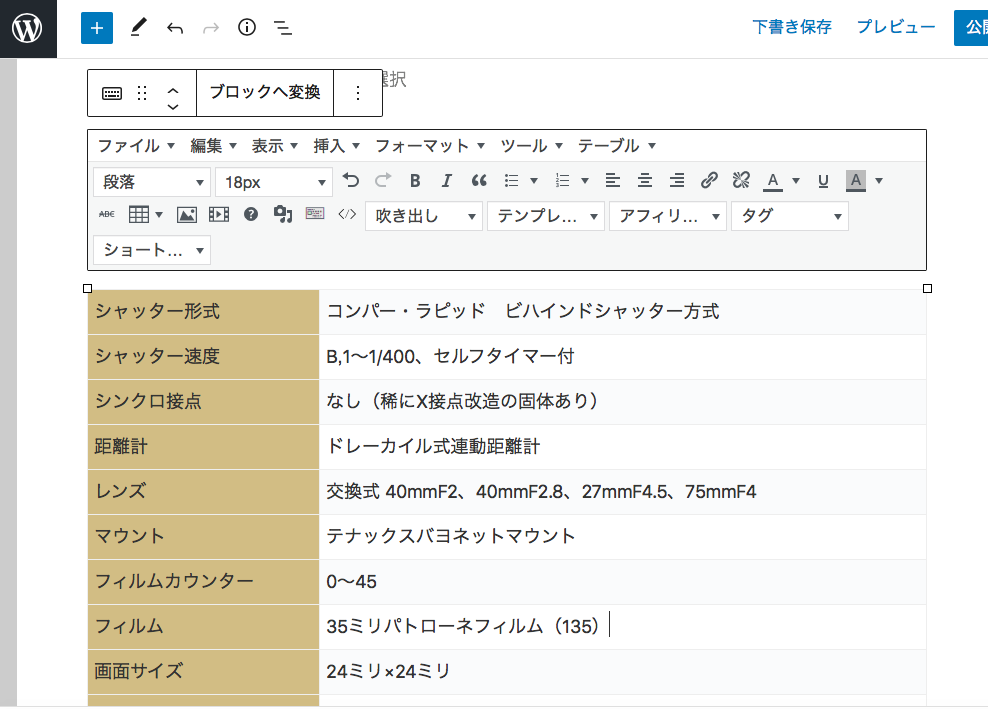
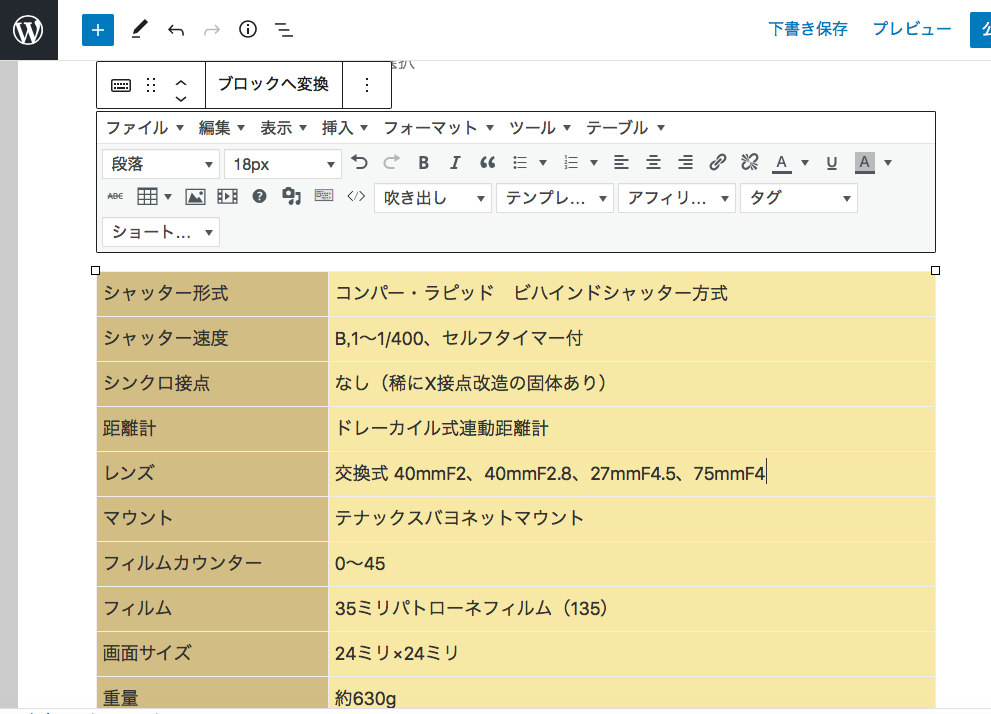
左の項目名に色が付けば成功です。
同様に右の詳細内容の列にも色を付けていきましょう。

右の詳細内容の列を選択します。
選択すると青く変わります。

先ほどと同じようにテーブルアイコンをクリックして、セル—>セルのプロパティを選択します。

セルのプロパティの高度な設定で背景色を指定し、OKボタンをクリックします。
ここでは、左の列と若干色を変えています。

表全体の色を確認しましょう。
罫線の作成
それでは、次は罫線を引いていきます。
罫線は、外枠と内側の線で指定の仕方が異なりますので、ご注意ください。

表の内側の罫線を引くには、セルのプロパティを使うので、セルを全て選択します。

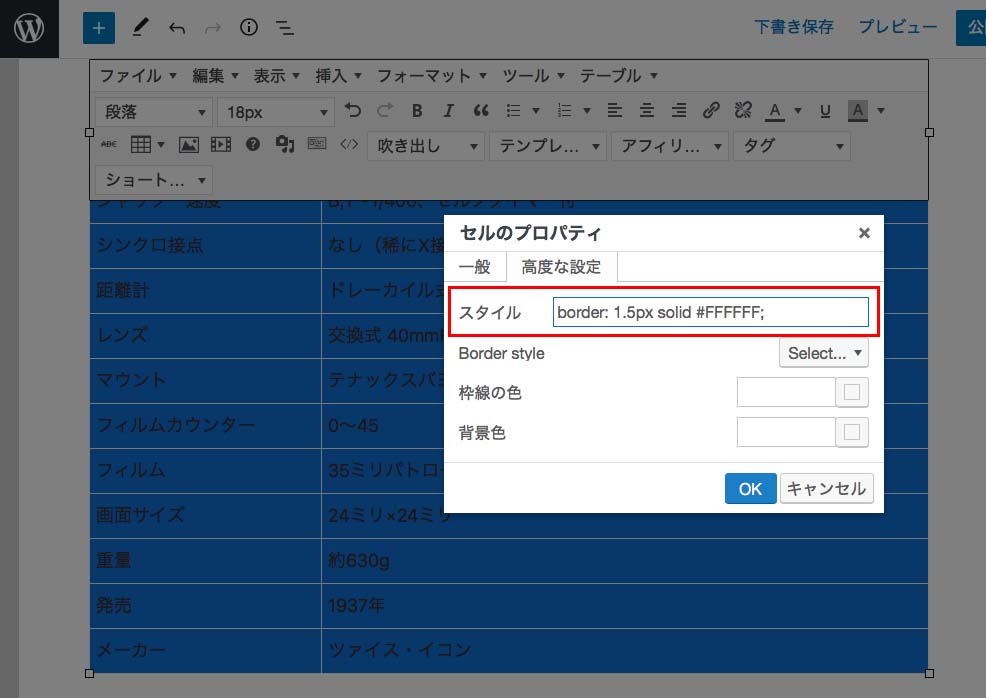
先ほどと同じようにセルのプロパティを表示させ、今度はスタイルに以下のように入力します。
border: 1.5px solid #FFFFFF;
意味は、以下のようなものです。
border:線の太さ 1.5px
solid:実線
#FFFFFF:白色
OKボタンを押すと以下のようになります。

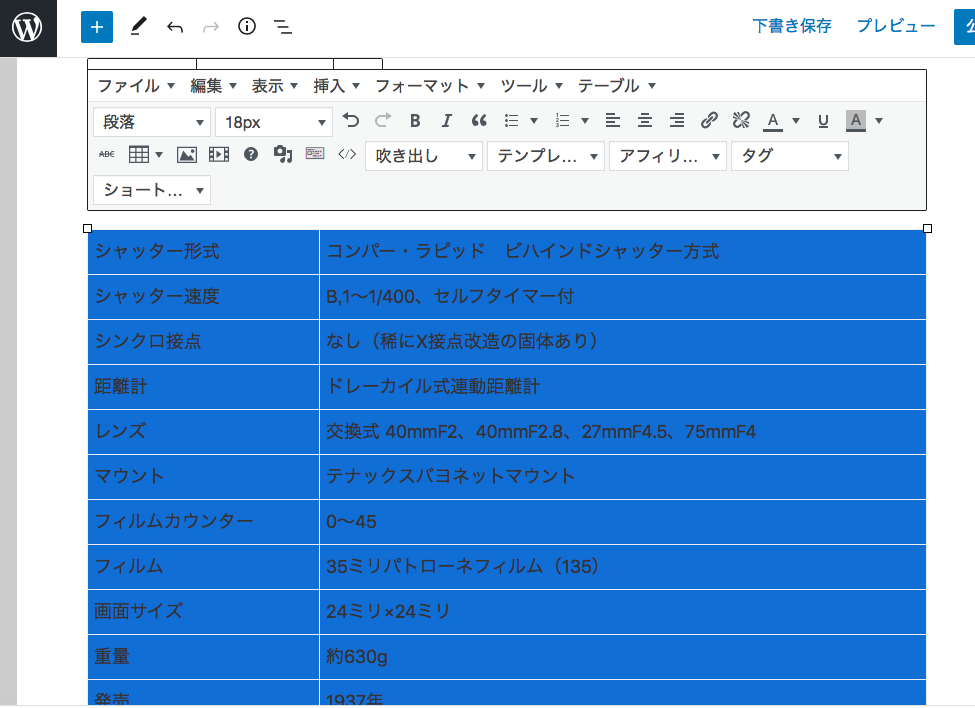
線の太さが1.5px、白色で引かれています。
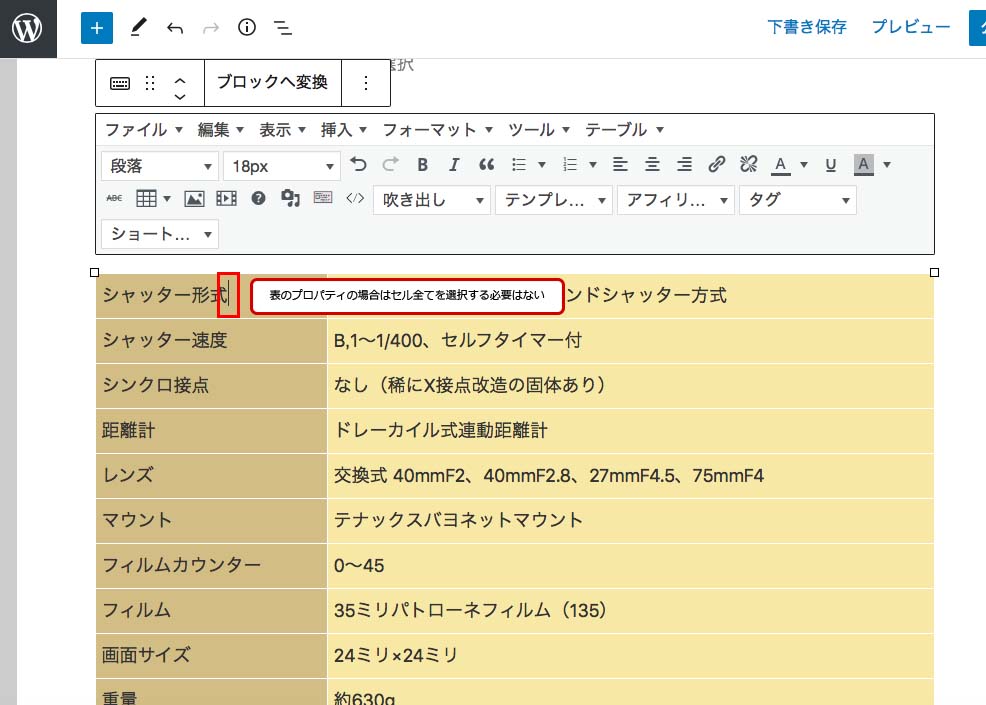
次は、外枠です。外枠は、表のプロパティを使います。

表のプロパティを使う場合には、すべてのセルを選択する必要はありません。
セルのどこでも良いので、カーソルでクリックしておけばよいです。

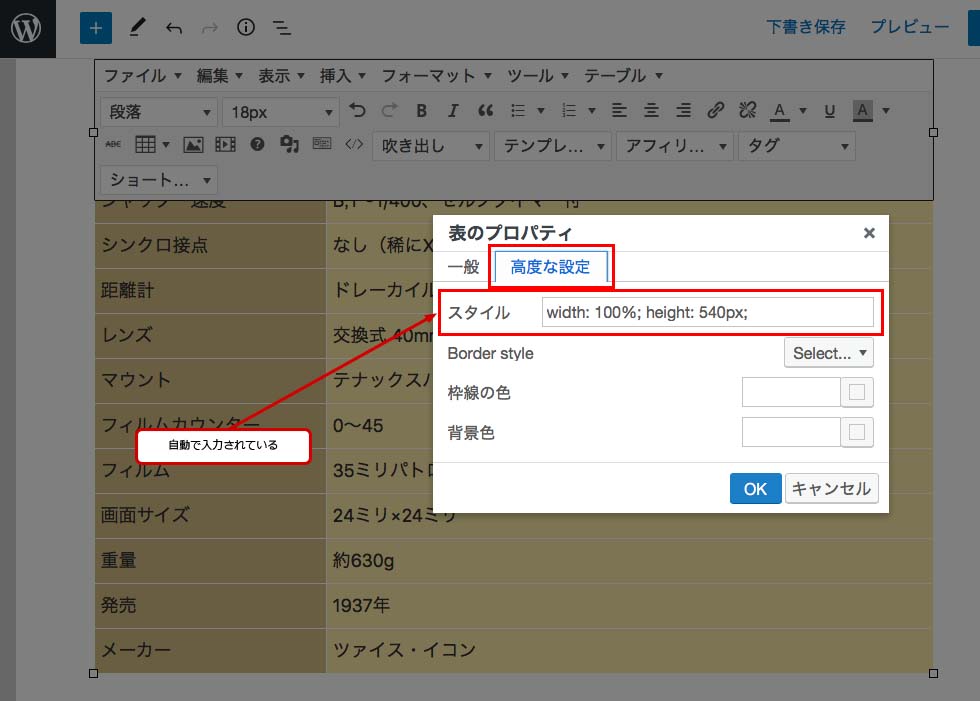
テーブルアイコンから表のプロパティを選択して、高度な設定を開きます。
スタイルには、すでに表のサイズが自動入力されています。
その後ろに線の指定を追加します。

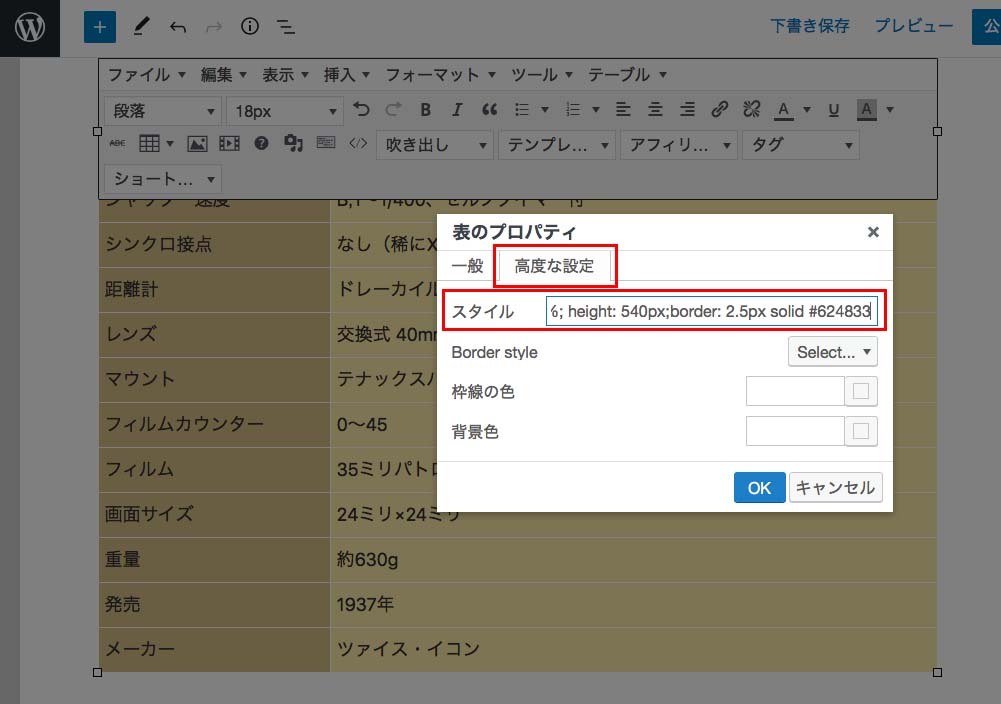
すでに入力されている値の後ろに以下のように入力します
border: 2.5px solid #624833;
意味は、以下のようなものです。
border:線の太さ 2.5px
solid:実線
#624833:茶褐色
ここで一つ注意があります。(概要でも記載しています。)
表の内側の線の太さよりも外枠の線の太さは、大きくないとうまくいかない事象が出ていました。
線が引かれていいないということがあれば、線の太さを確認してみてください。
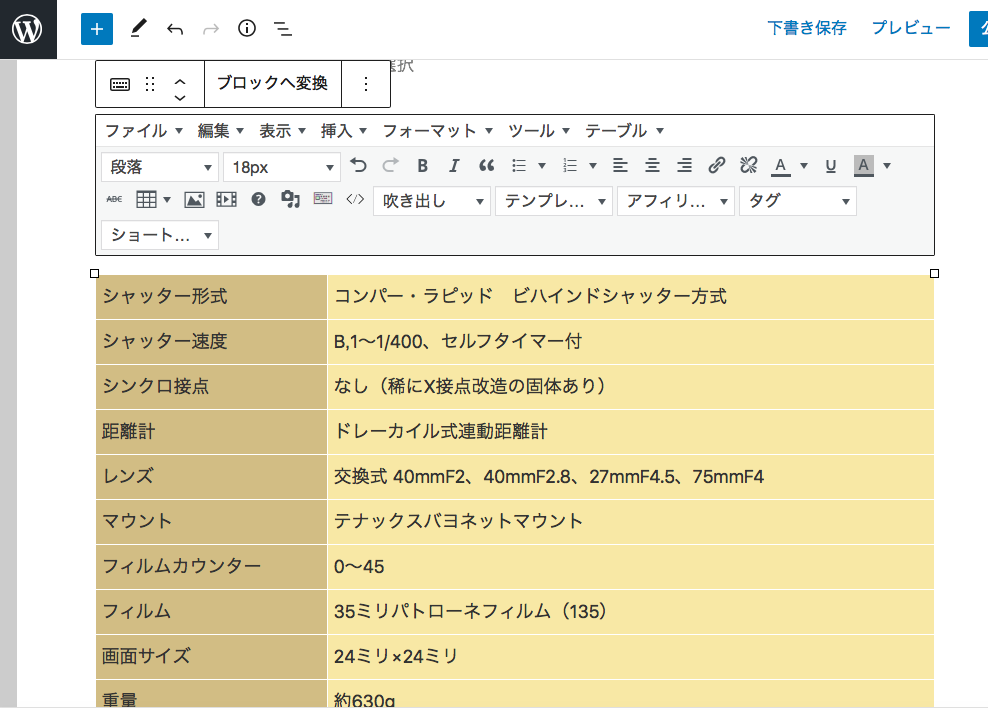
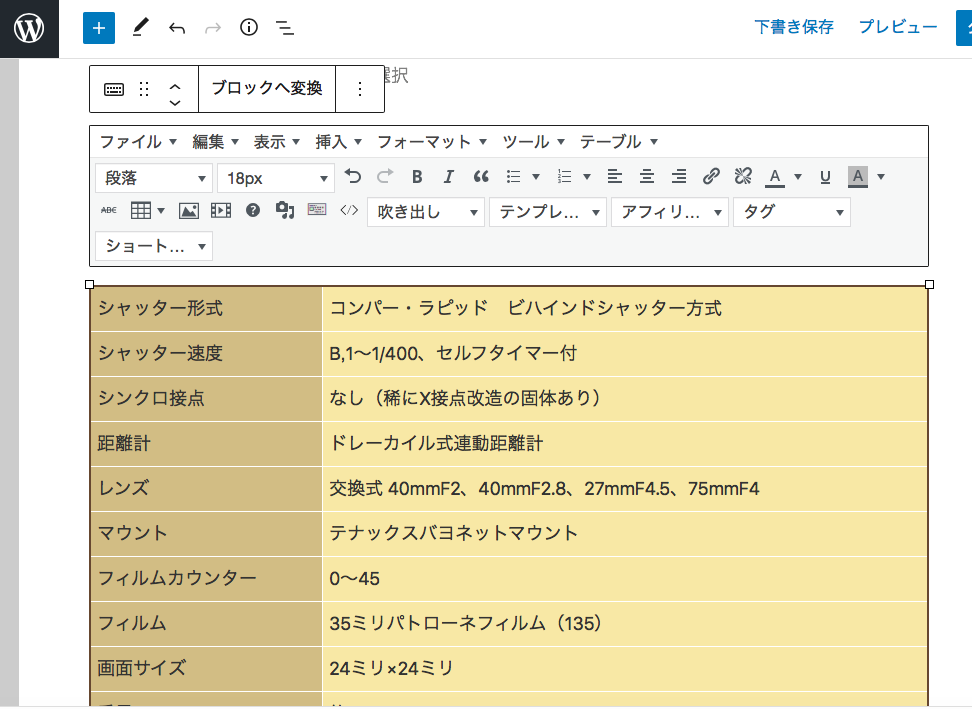
OKボタンを押すと以下のようになります。

いい感じに仕上がりました。
文字の色設定
最後にテキストの色を整えて完成させます。

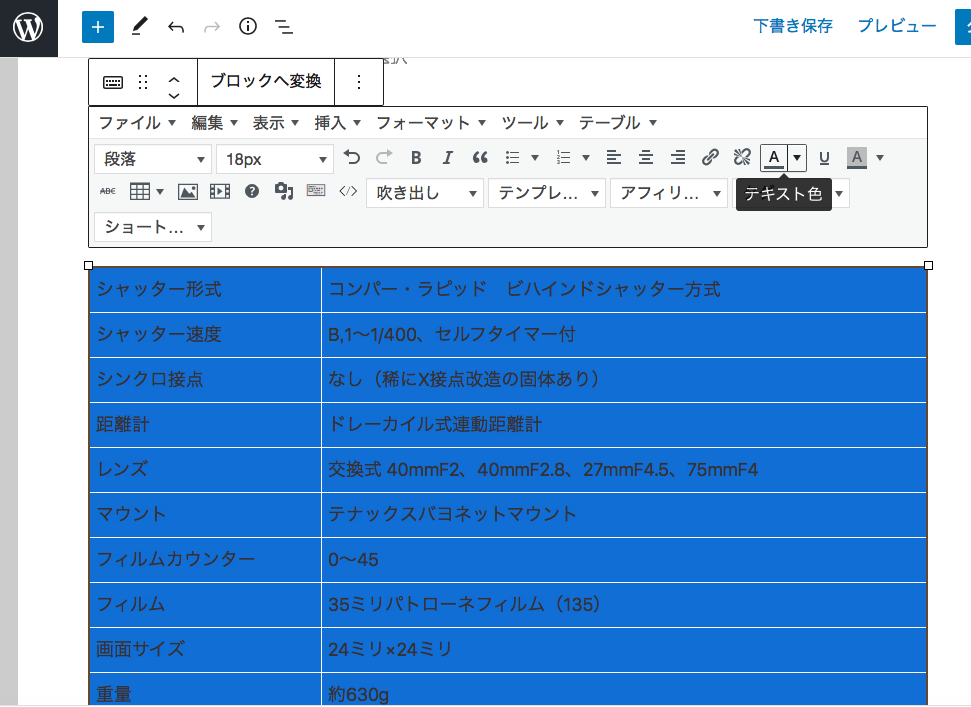
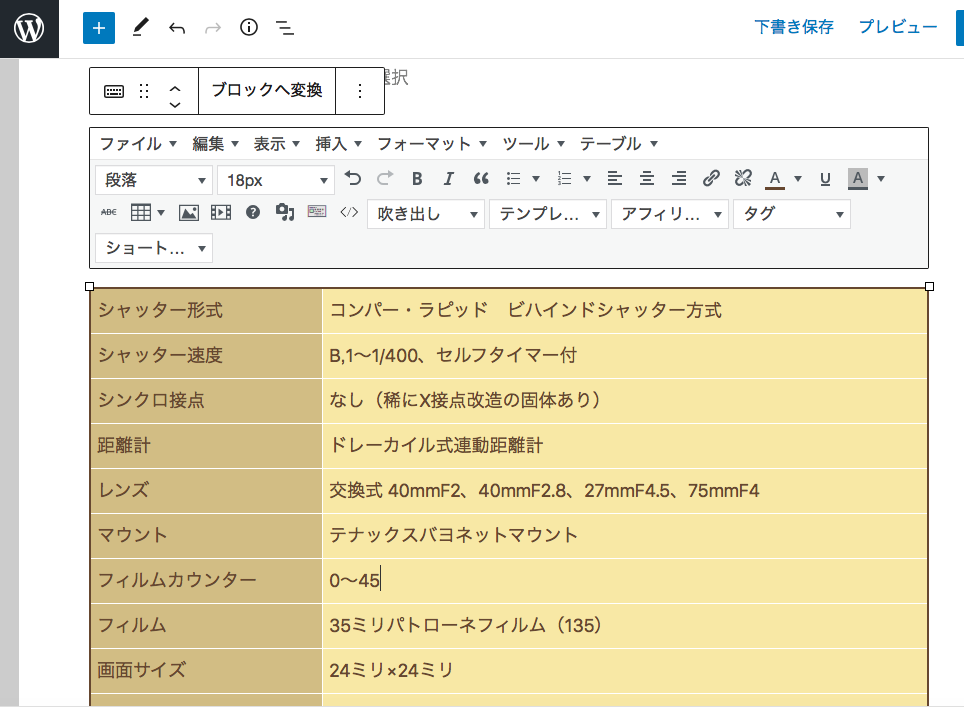
テキストの文字色変更をするので、全てのセルを選択します。

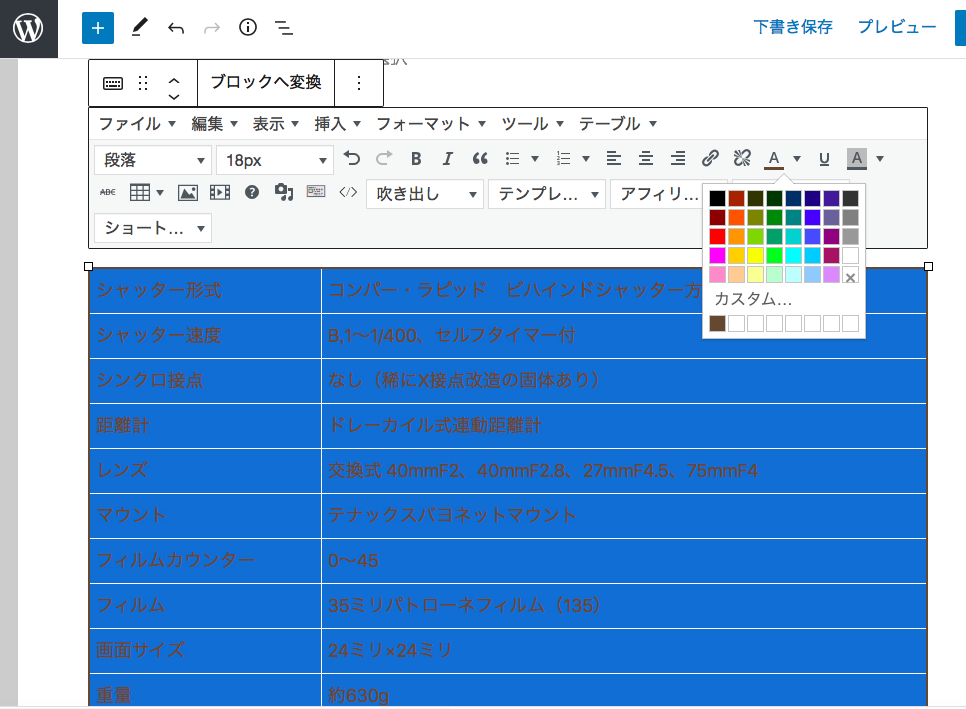
文字色変更のアイコンをクリックして、好きな色を選択します。

これで完成です。
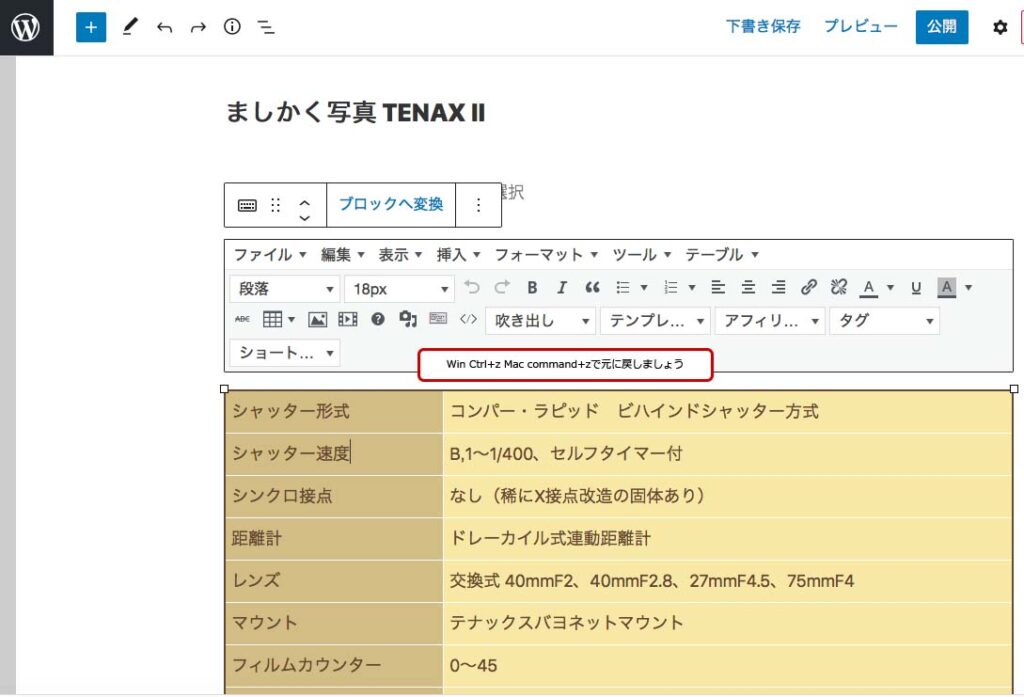
最後にご注意!

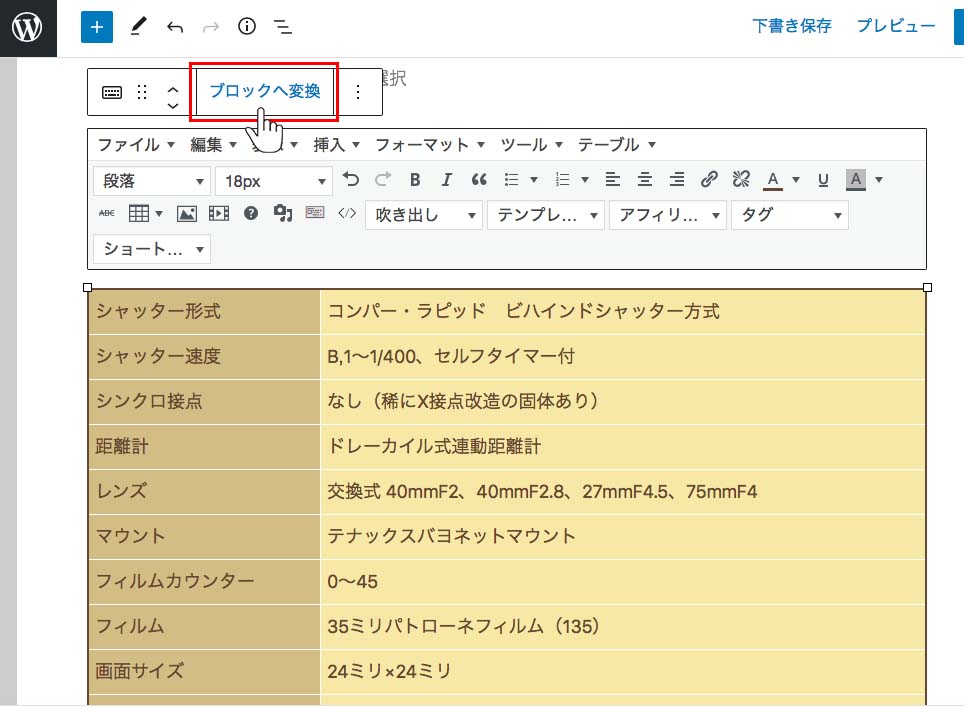
上のブロックへ変換ボタンは、押さないでください。
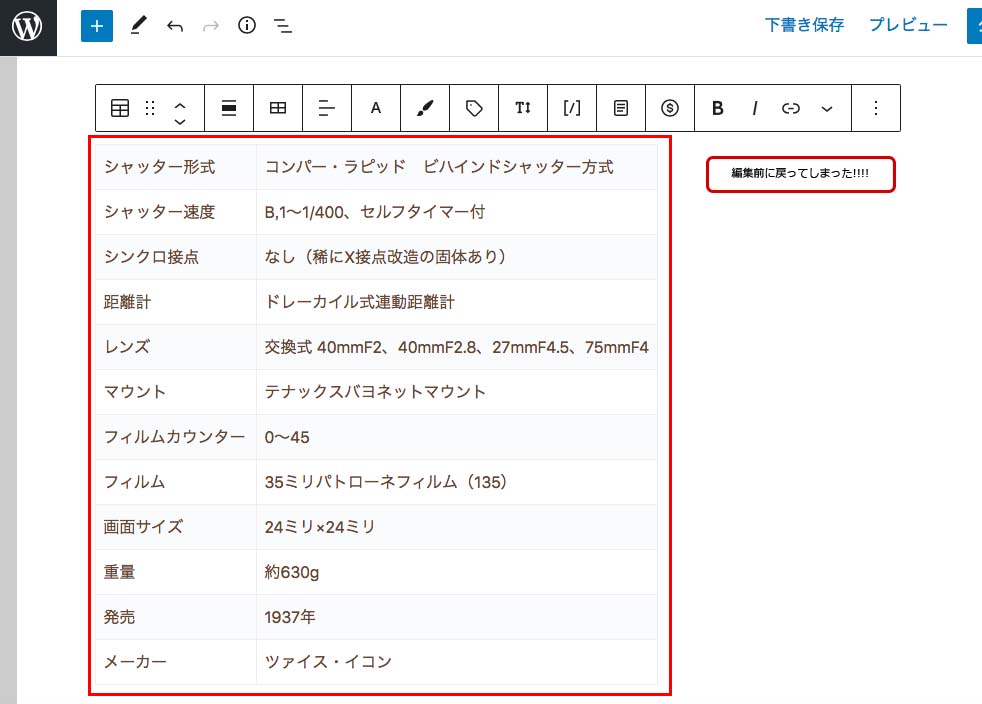
押すと以下のようにExcelを最初に取り込んだ状態に戻ってしまいます。

今まで編集した内容がなくなってしまっています。
もし、間違えて押してしまった場合は、以下のキー操作で取り消してください。
Windows:ctrl+z
Mac OS:command+z

まとめ
表作成について、今回は以下の段取りを踏みました。
1.表は、Excelで作成
2.罫線、文字色、網掛けなどの編集は、Advanced Editor Toolsで行う。
表作成やセルへ文字を流し込むのは、Excelの方が長けているという考えからこのようなプロセスを実施しました。
それにExcelで作成しておけば、Web以外で流用でき、汎用性が高まります。
Web以外でも使う可能性があるのでしたらExcelで作成しておいたほうが良いと思っています。
みなさまの参考になれば、幸いです。
最後までお読みいただきありがとうございました!




コメント